位图:逼真地表现出自然界的景观。记录图像中各个像素点的信息,分辨率越高图像越清晰,文件所占空间越大,放大后容易失真(模糊)。不同分辨率的手机需要配置不同的图片已达到较好的可视效果。
矢量图:放大后不会失真,使用算法记录图像的形状和颜色,不同分辨率的手机可以共用同一个矢量图达到较好的可视效果。
在#android5.0(API Level 21)中,我们可以使用矢量图:VectorDrawable
本文主要讲解如何使用工具快速在android项目中添加矢量图 (VectorDrawable)至于其中的部分代码原理会在后续的博客中介绍。
PS : 画矢量图的工具很多,使用搜索引擎一搜一大堆,SvgToVectorDrawable的工具在github上一搜也是有很多的,大伙儿随意选择,用起来顺手能达到目的就OK
一、画矢量图:
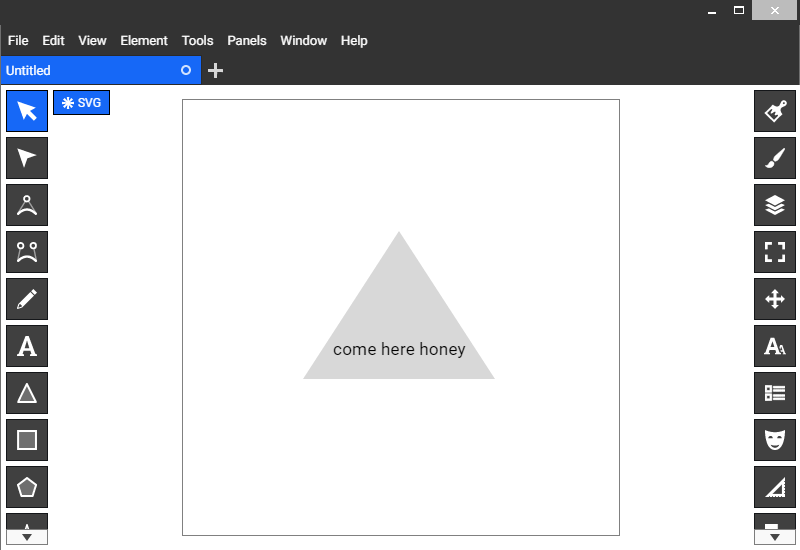
我使用的是chrome浏览器的Boxy SVG,在chrome应用中可以添加,但是需要科学上网,界面如下:

二、保存图片并转换成VectorDrawable
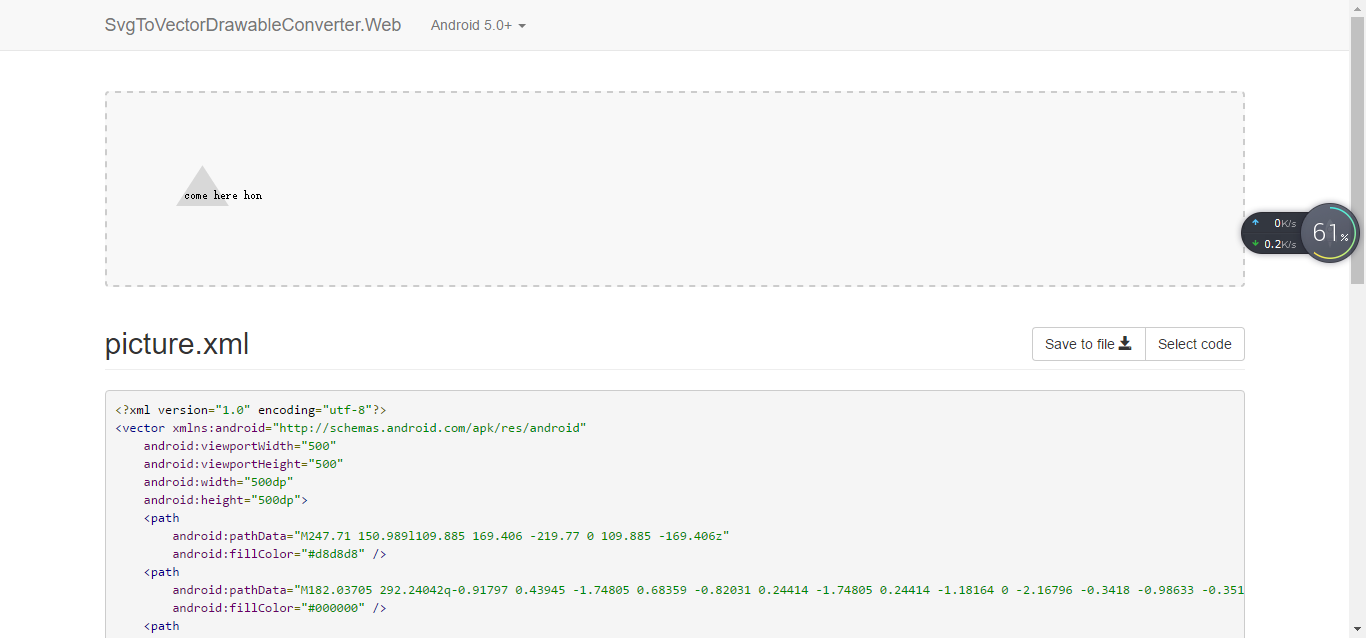
点击保存图片,会生成一个.svg后缀名的图片,然后点击在线转换工具,在线转换工具会进入如下界面:
源码地址:https://github.com/a-student/SvgToVectorDrawableConverter

三、生成可执行代码
点击click,选择开始生成的后缀名为.svg的图片,等待几秒,会生成图片对应的VectorDrawable java代码,如下:

四、复制代码到项目中
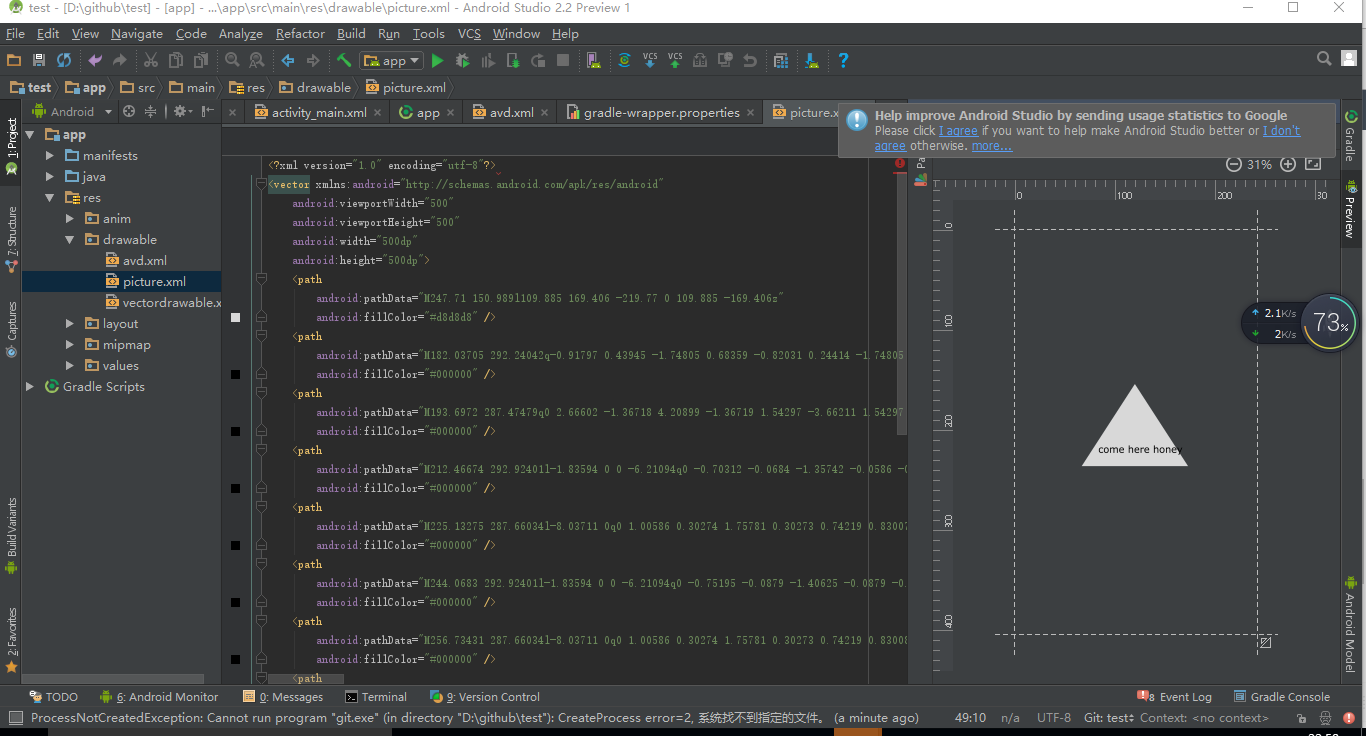
将生成的java代码复制到项目的drawable目录下,如下图:
至此,你就可以像使用一个drawable对象一样使用svg图片了。
下一篇博客会着重讲解PATCH代码含义。























 2476
2476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








