MVC5+EasyUI企业开发框架系列(01)—总体介绍
今天,博客菜鸟鄙人开始学着写写博客,记录记录自己的一些作品,拿出来和大家一起学习。做了好几年的开发工作,是时候留下一些看得见的东西了,开发过C/S、B/S的企业级项目,每次开发项目都搭建项目框架是一件挺让人头疼的事情,而且还是耗时的工作,但是又不得不做,相信好多博友都感同身受,经过几年的沉淀,慢慢的摸索出了一套自己的套路,这其中有学习和借鉴其他前辈的知识积累,也有自己逐渐过滤出来的思路。基于这样的背景,我需要一套自己的程序框架,能满足日常中小型项目的开发需求,在此基础上进行二次开发,先前开发过基于asp.net webforms +easyui的开发框架,用于中小型项目10来个,但是mvc架构大行其道,于是就花了宝贵的休息时间整理出来了一套基于MVC5+EasyUI的企业开发框架,对旧版本的框架机芯改造并优化,开过很多博友的程序介绍多层结构怎么怎么实现,支持多少多少扩展,怎么灵活,我想说的是,这理论上是正确的路线,可以我们可以思考一下背后的隐形的东西,那就是人力成本和时间成本,公司多人开发统一项目分工明确,多层协同开发是很好的选择,而反之,则就是增加成本了,个人认为企业信息化管理系统的基础核心离不开这几项:框架整体布局(样式)、组织机构、用户管理、权限设置(当然越强大越好)。所以本系列介绍的框架核心目标就一句话:用简单、轻量的程序结构打造一个稳定、通用、高效、简洁的基础开发框架。演示地址:http://51ui.xyz
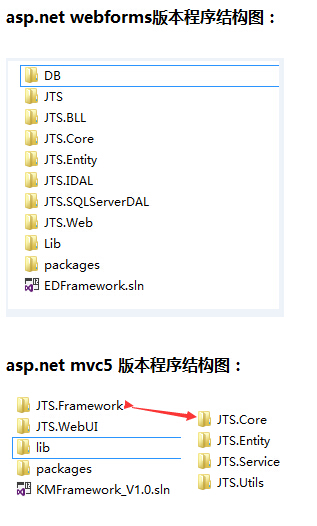
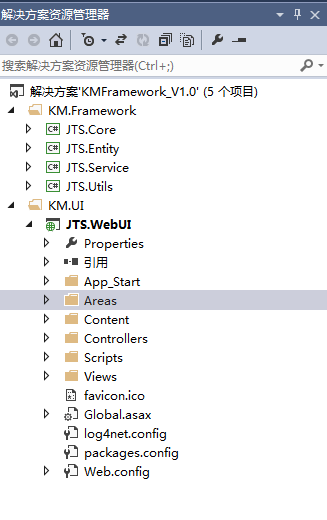
1、一张图回顾一下程序结构:

mvc版的程序结构一目了然,低调不奢华。
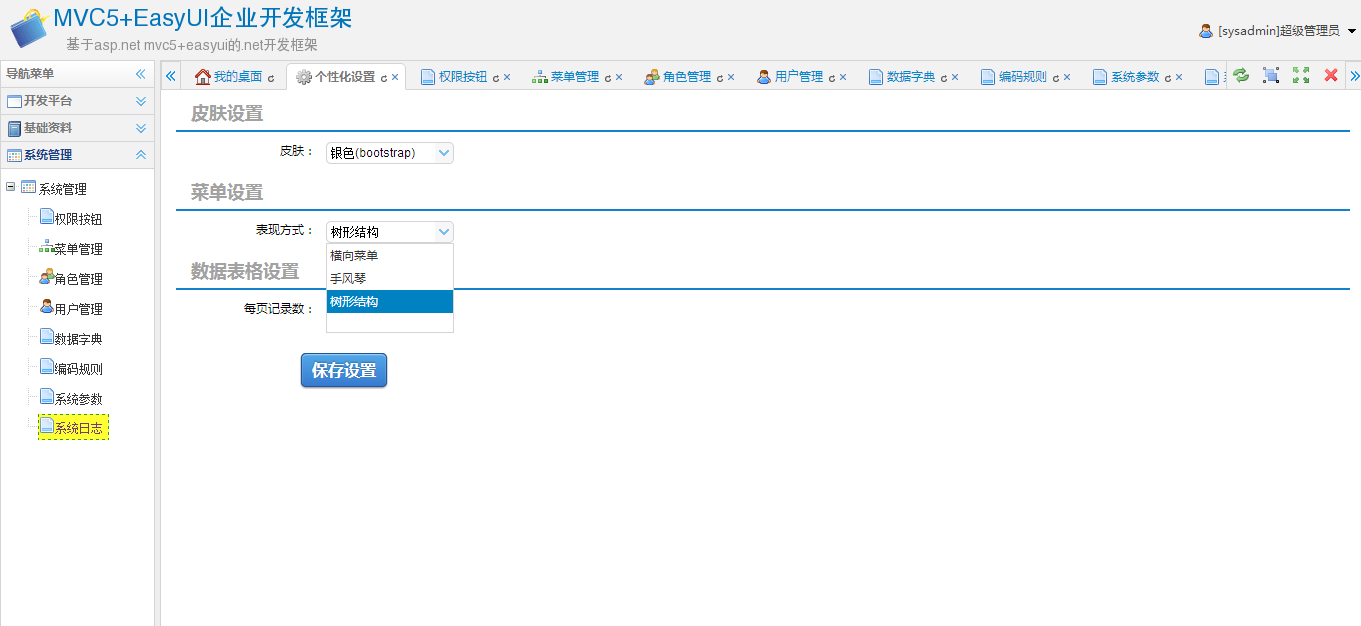
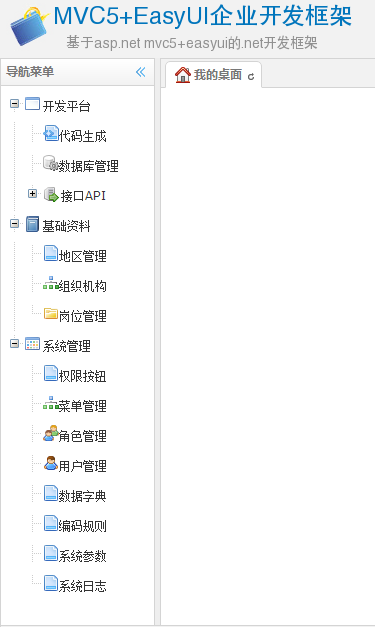
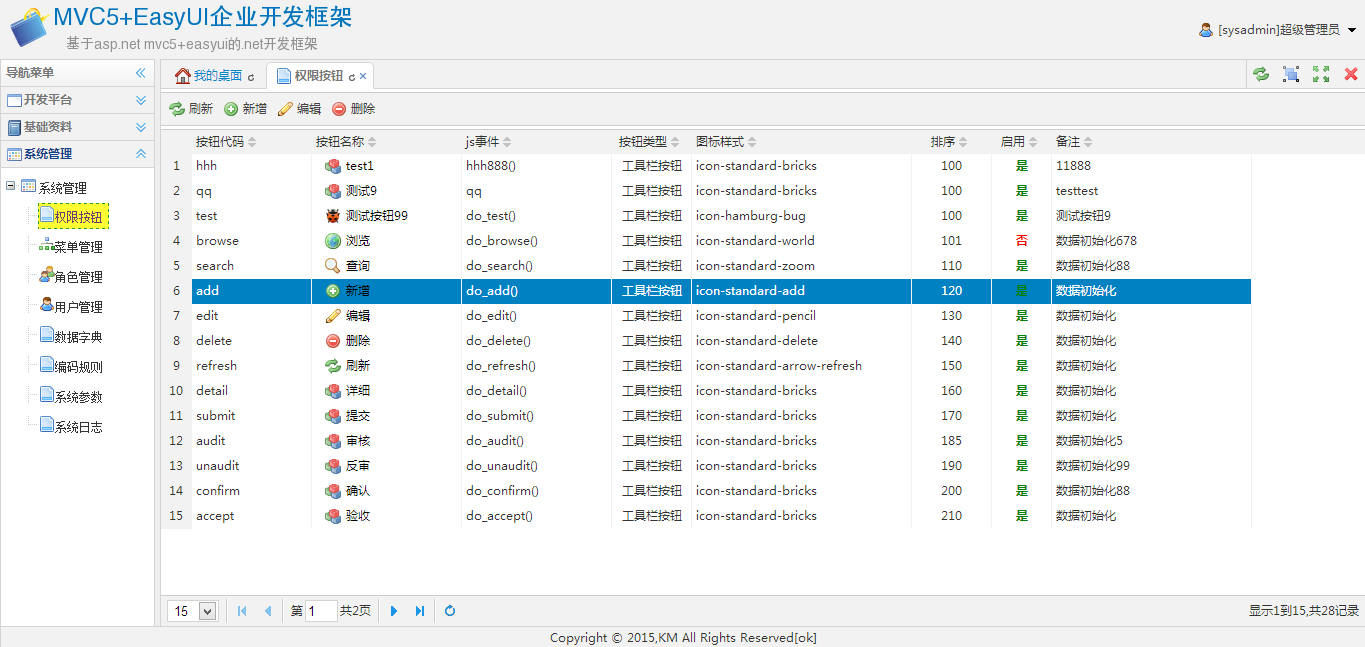
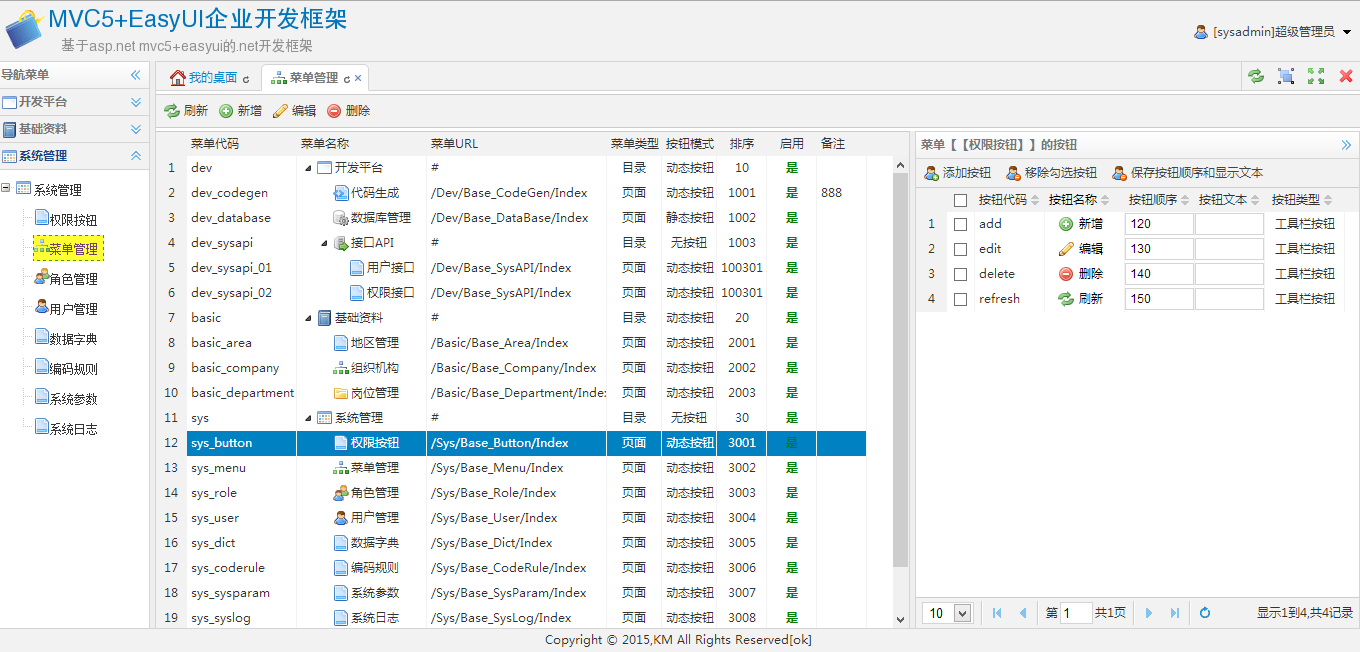
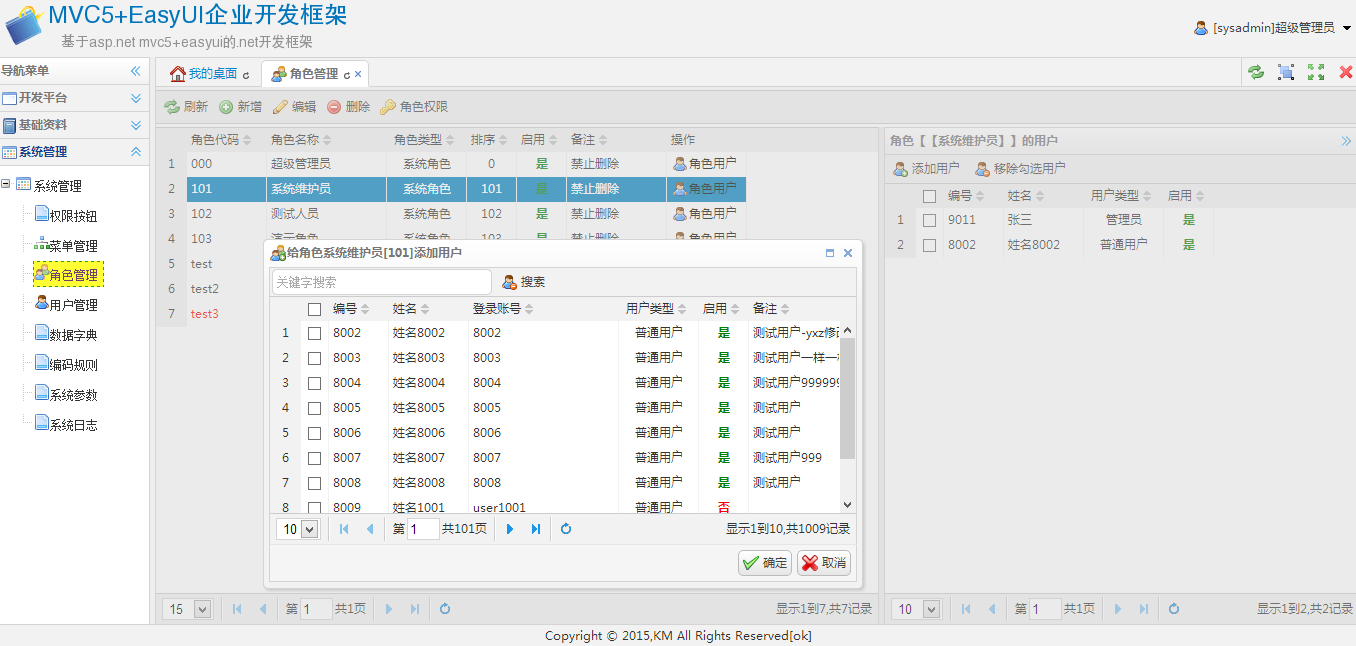
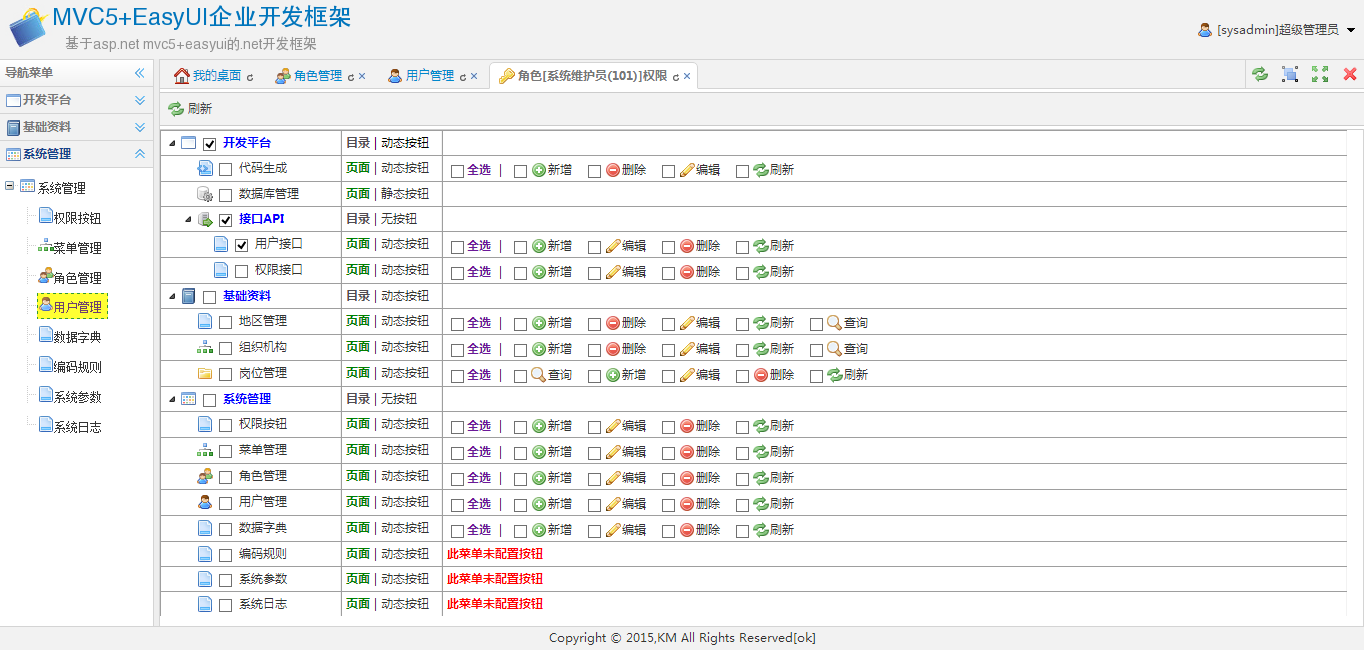
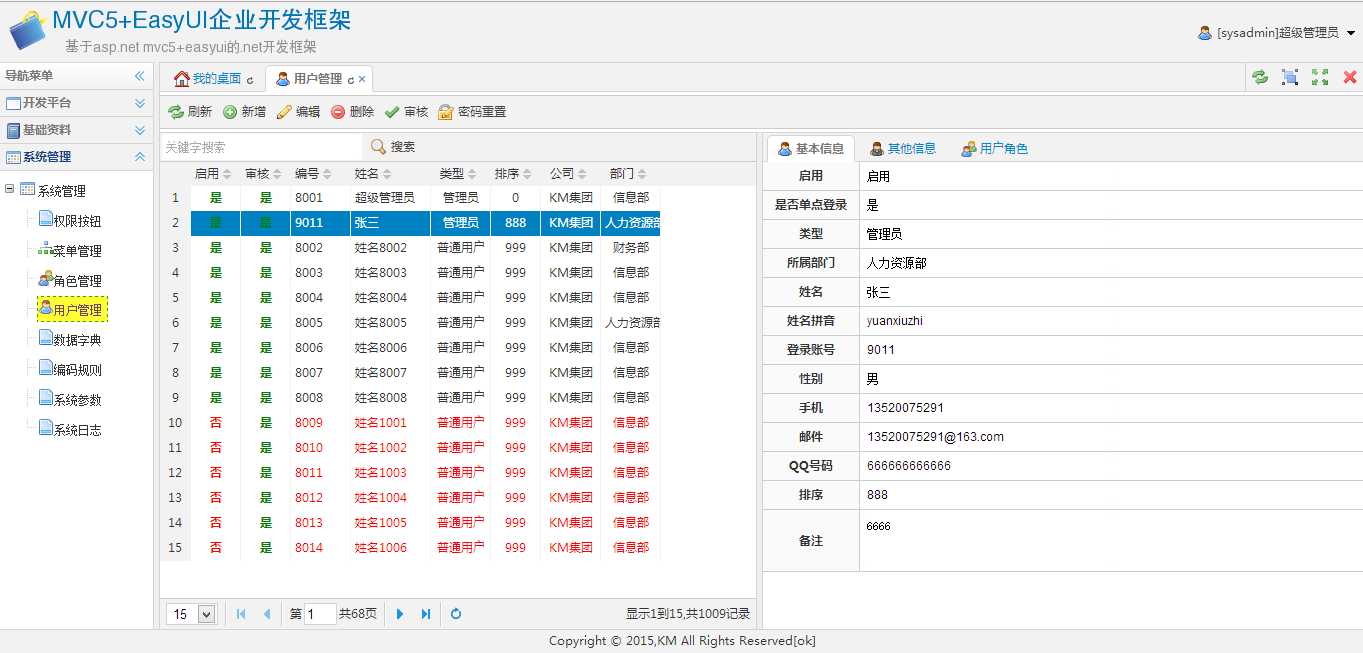
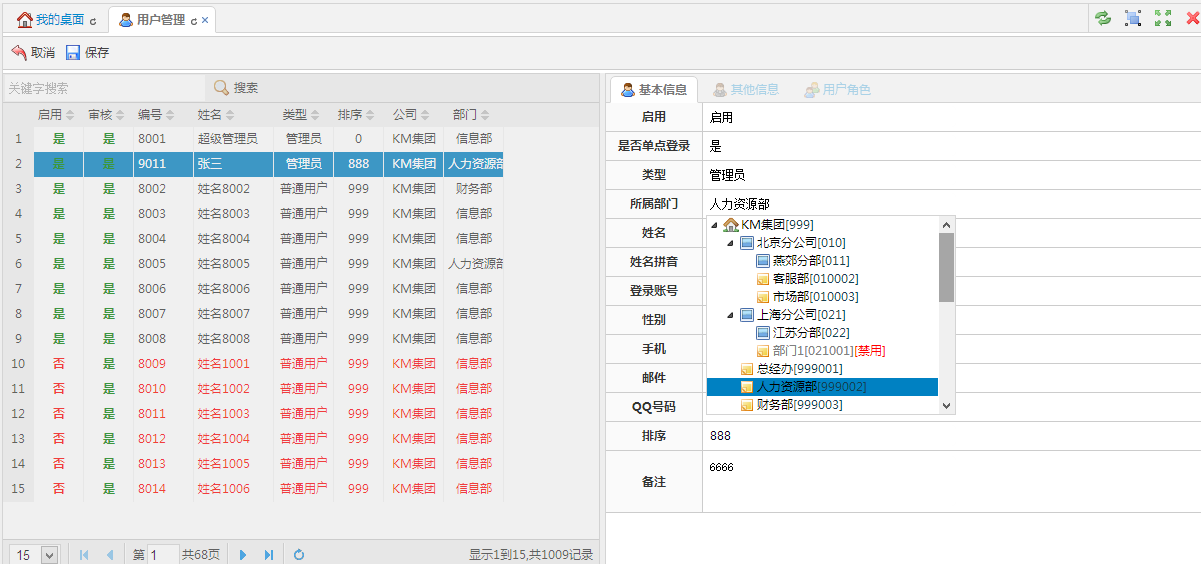
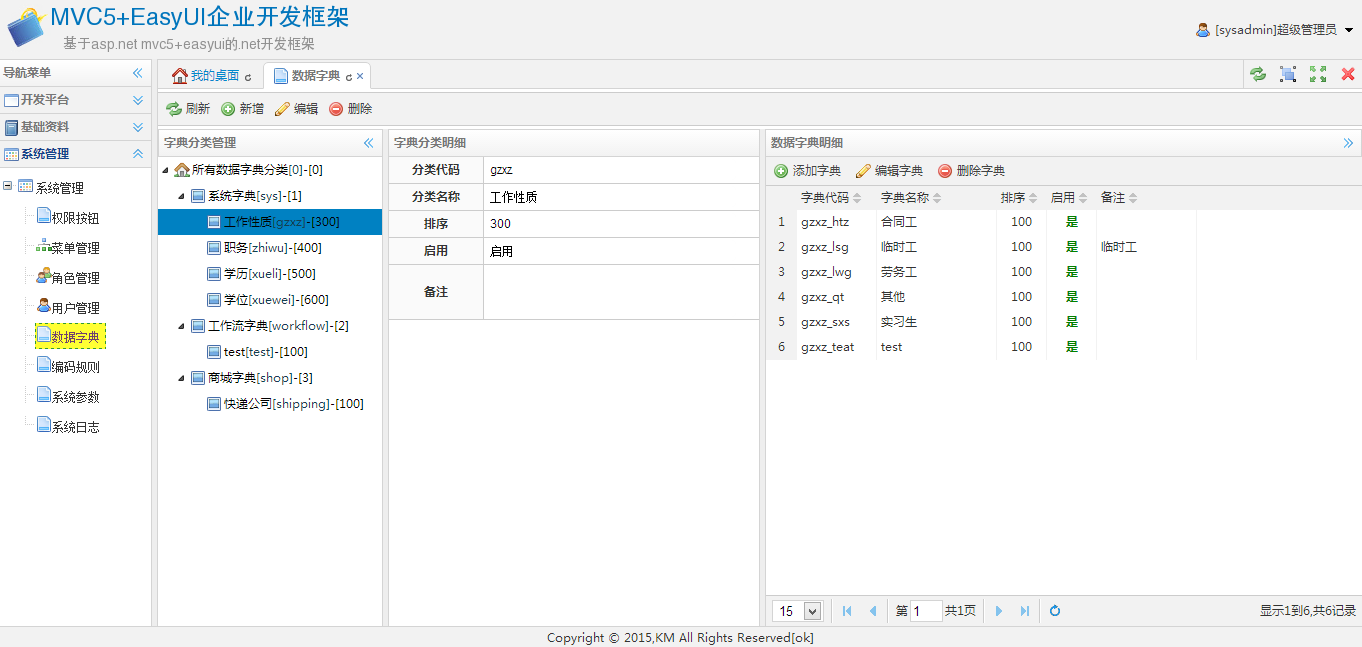
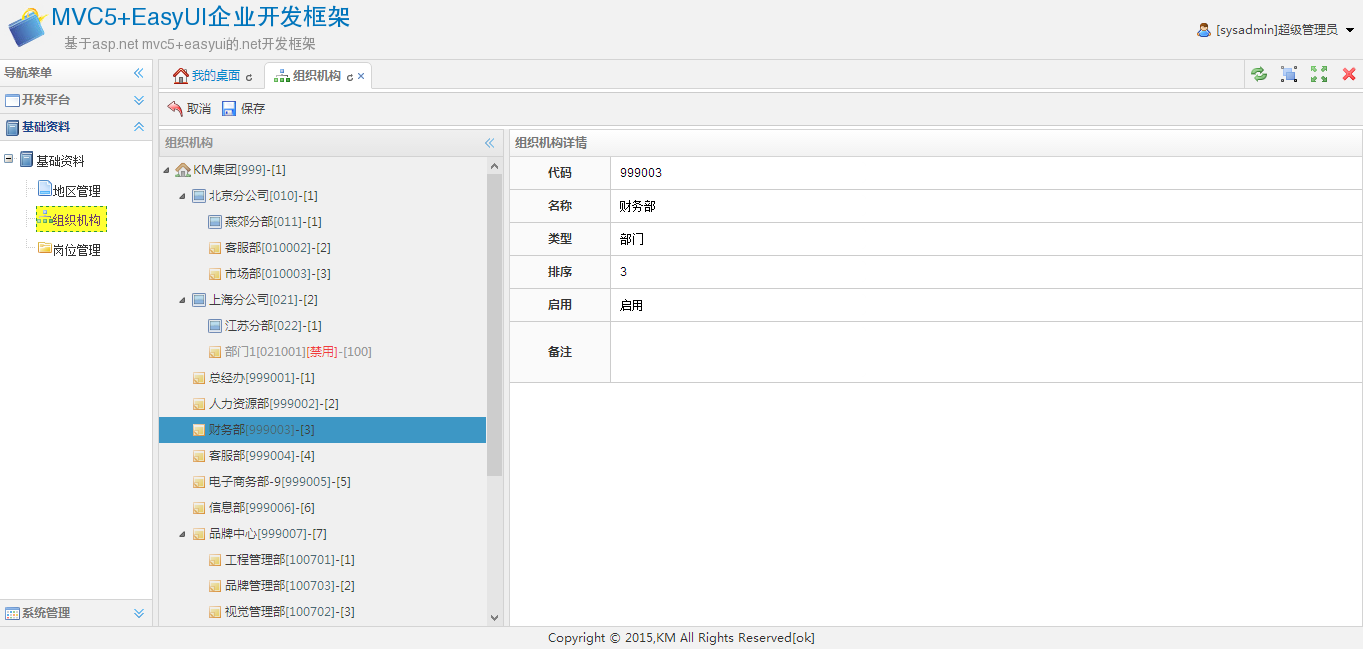
2、来预览一番mvc版的已经完成程序界面,目前还在开发中哦…











今天先到这,还有后续……






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








