
圆角半径
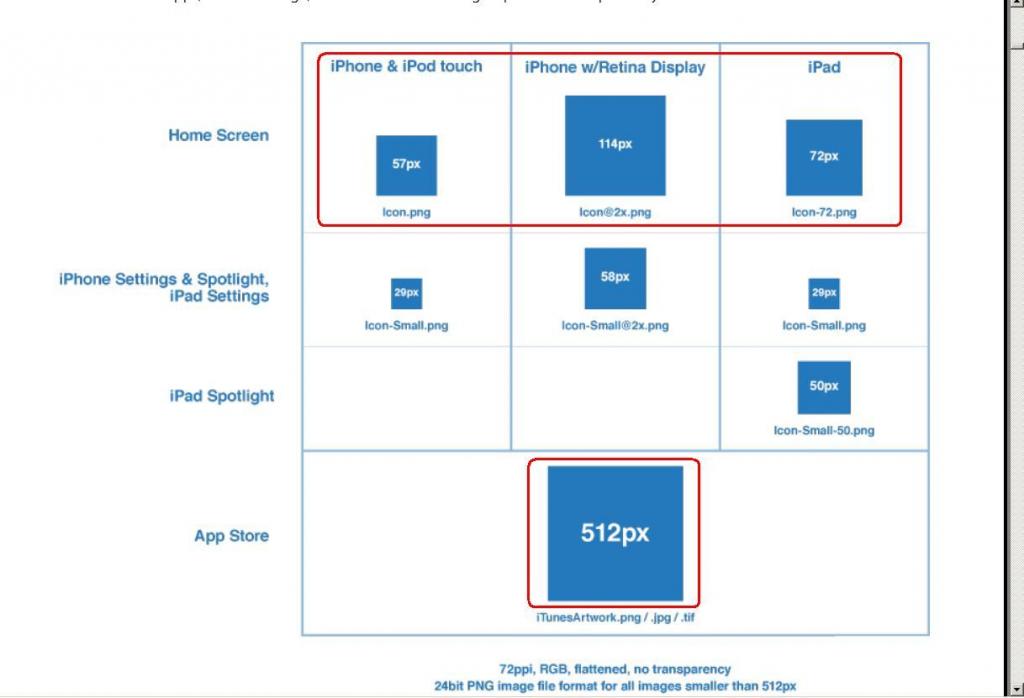
iTunes Artwork icon ───────────────────────── 512px (90px)
App icon(iPhone4) ────────────────────────── 114px (20px)
App icon(iPad) ───────────────────────────── 72px (12px)
App icon(iPhone 3G/3GS) ───────────────────── 57px(10px)
Spotlight/Settings icon icon(iPhone4) ───────────── 58px (10px)
Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)
=====================================================================
Designing an app for iPhone, iPad or iPhone4? Here's a couple of things to keep in mind:
iPhone & iPod Touch (1st, 2nd & 3rd Generation)
• Portrait: 320 x 480 px, 320 x 480 point
• Landscape: 480 x 320 px, 480 x 320 point
• Status Bar: 20px, 20point
• DPI: 163dpi
• Color Mode: 8bit RGB
• Color Temperature: Warm
• Application icon: 57 x 57 px, 57 x 57 point
• Appstore icon: 512 x 512 px, 512 x 512 point
• Spotlight search icon: 29 x 29px, 29 x 29 point
• Document icon: 22 x 29 px, 22 x 29 point
• Webclip icon: 57 x 57 px, 57 x 57 point
• Toolbar icon: 20 x 20 px, 20 x 20 point
• Tab bar icon: 30 x 30 px, 30 x 30 point
• Launch image: see above portrait/landscape
Notes: n/a
iPhone4
• Portrait: 640 x 960 px, 320 x 480 point
• Landscape: 960 x 640 px, 480 x 320 point
• Status Bar: 40px, 20point
• DPI: 326dpi
• Color Mode: 8bit RGB
• Color Temperature: Cool
• Application icon: 114 x 114 px, 57 x 57 point
• Appstore icon: 512 x 512 px, 512 x 512 point
• Spotlight search icon: 58 x 58 px, 29 x 29 point
• Document icon: 44 x 58 px, 22 x 29 point
• Webclip icon: 114 x 114 px, 57 x 57 point
• Toolbar icon: 40 x 40 px, 20 x 20 point
• Tab bar icon: 60 x 60 px, 30 x 30 point
• Launch image: see above portrait/landscape
Notes: effectively pixel-doubled previous generations, bare in mind the screen is the same size and concessions will have to be made e.g. keeping assets the same *physical size but doubling their effective resolution. see below.*
iPad
• Portrait: 768 x 1024px, 768 x 1024point
• Landscape: 1024 x 768px, 1024 x 768point
• Status Bar: 20px, 20point
• DPI: 132dpi
• Color Mode: 8bit RGB
• Color Temperature: Warm
• Application icon: 72 x 72 px, 72 x 72 point
• Appstore icon: 512 x 512 px, 512 x 512 point
• Spotlight search icon (results): 50 x 50 px, 50 x 50 point
• Spotlight search icon (settings): 29 x 29 px, 29 x 29 point
• Document icon: 64 x 64 px, 64 x 64 point
• Webclip icon: 72 x 72 px, 72 x 72 point
• Toolbar icon: 20 x 20 px, 20 x 20 point
• Tab bar icon: 30 x 30 px, 30 x 30 point
• Launch image: see above portrait/landscape
Notes: many apps include a rounded mask at the corners of the screen/split view - its part of the default view of many apps by the OS. The radius of the rounded corner of these are 6px onto a black background and are optional.
Icon size radii (via Toxinide):
• 29x29px, border-radius: 5px
• 50x50px, border-radius: 9px
• 57x57px, border-radius: 10px
• 58x58px, border-radius: 10px
• 72x72px, border-radius: 12px
• 114x114px, border-radius: 20px
• 512x512px, border-radius: 90px
Apple automatically bevels/rounds the corners of icons and optionally automatically applies a gloss to icons used in development of iTunes Appstore icons and as such you should not apply the above border-radii to your icons when you export them, they are best left for preview/mockup artwork.
Use the UIPrerenderedIcon plist setting to disable the default gloss feature:
developer.apple.com/iphone/library/documentation/General/Reference/InfoPlistKeyReference/Articles/…
Icons should be exported as either high quality JPEGs or preferably PNGs (24bit, alpha-capable where appropriate). More information regarding icons can be found at:
developer.apple.com/iphone/library/documentation/userexperience/conceptual/mobilehig/IconsImages/…
A word about points: The point sizes listed here are not "Photoshop-points" as you may know them, but more accurately "Apple-points" as described in the Resolution Independence Guide:
Essentially what this means is that in cases like iPhone4 where you have double the resolution, you do not have double the amount of space to place items, only double the 'definition'. Specifically this means, the screen display is too small for you to show artwork (text specifically) like you would otherwise. Just be aware that even though you have twice the pixels, its still the same size screen and there is a limit to how much information you can place on such a screen without straining one's eyes.
A word about image formats: iOS devices are predisposed to preferring PNG file formats for a number of reasons, both hardware and software. For more information on the subject (via jeffbarg):
iphonedevelopment.blogspot.com/2008/10/…
Comments/Suggestions? Did I get something wrong or could I add more? I'd like to hear your feedback, lets make this as comprehensive as possible :-)






















 6790
6790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








