web
什么是网页?
网页通常是HTML格式的文件,它要通过浏览器来阅读
网页是构成网站的基本元素(图片、链接、文字、声音、视频等元素组成),常以.html或.htm后缀结尾的文件俗称HTML文件
什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),用来描述网页的一种语言,是一种标记语言,标记语言是一套标记标签
超文本:
1、它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
2、它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)
浏览器:
1、常用浏览器:IE、火狐、谷歌、Safari和Opera
2、浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
web标准的构成:结构、表现、行为
web标准提出的最佳体验方案:结构、样式、行为相分离
(结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中
HTML
HTML语法规范
| 标签类型 | 标签汇总 |
|---|---|
| 单标签 | br、hr、img、input、param、meta、link |
| 双标签 | html、head、title、body、table、tr、td、span、p、form、h1、h2、h3、h4、h5、h6、object、style、b、u、strong、i、div、a、script、center |
标签类型汇总:html单标签和双标签汇总_YiLin_Classics的博客-CSDN博客_html单标签
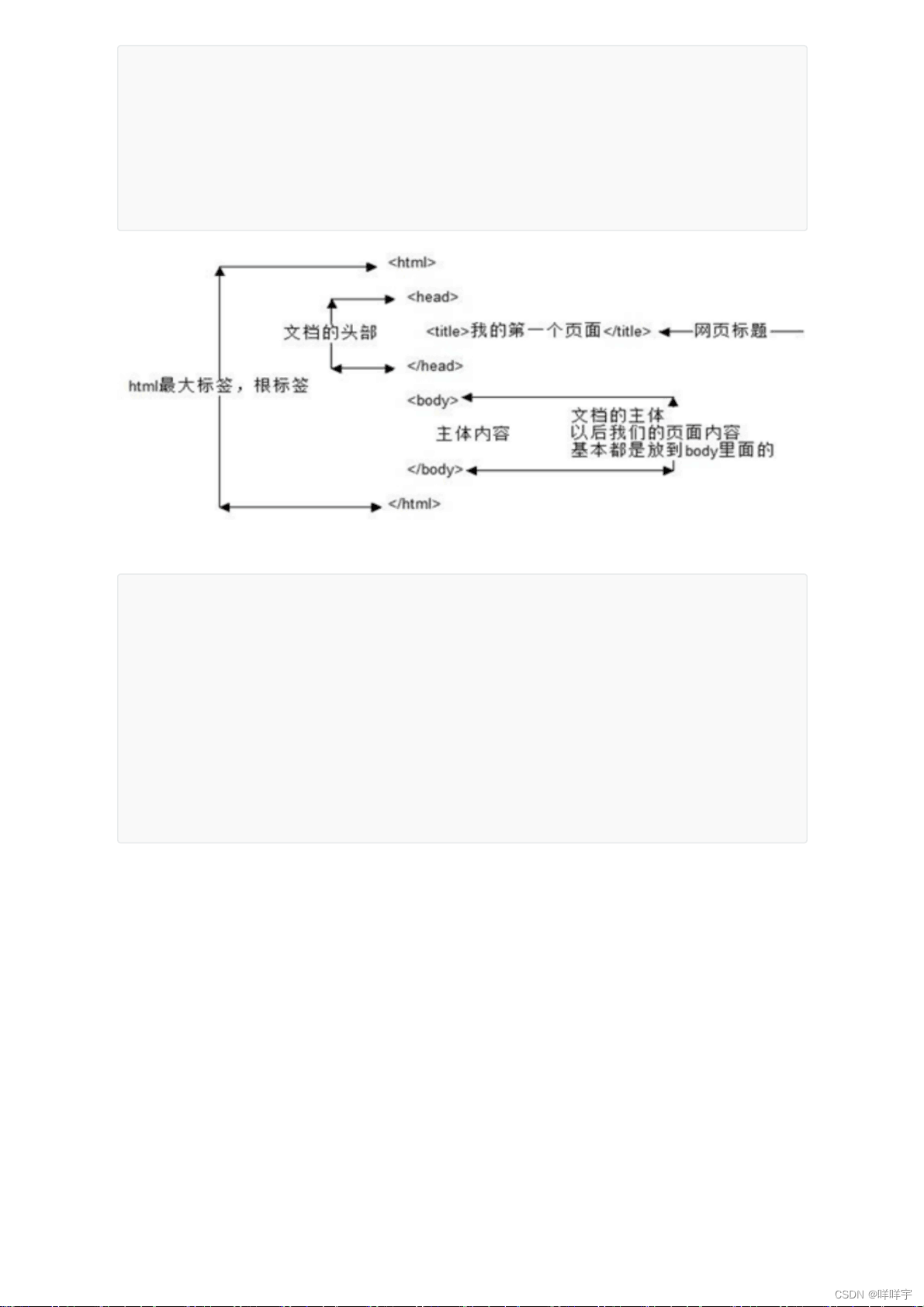
HTML基本结构标签
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
月薪过万,一飞冲天
</body>
</html>

完整HTML文件结构代码
<!DOCTYPE html> //文档类型声明标签,告诉浏览器本页面采取html5版本来显示页面
<html lang="en"> //告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示
<head>
<meta charset="UTF-8"> //必须写,采取UTF-8来保存文字,如果不写就会乱码
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML常用标签
1、标题标签 h1— h6(重要)
加了标题的文字会变粗,字号也会依次变大
一个标题独占一行
2、段落标签 P
文本在一个段落中会根据浏览器窗口大小自动换行
段落和段落之间保有空隙
3、换行标签 br
br/ 是一个单标签
br/ 标签只是简单地开始新的一行,与段落不同,段落之间会插入一些垂直的间距
4、文本格式化标签
加粗 strong /strong 或者 b /b
倾斜 em /em 或者 i /i
5、 div 和 span 标签
span 标签用来布局,一行可以放多个(小盒子)
6、图像标签
src是 img 标签的必须属性,用于指定图像文件的路径和文件名
属性:src(图片路径) alt(文本 替换文本) title(文本 提示文本)
①图像标签可以拥有多个属性,必须写在标签名的后面
②属性之间不分先后顺序,标签名与属性、属性与属性均以空格分开
③属性采取键值对的格式,即key=“value”的格式,属性=“属性值”
7、路径
(1)目录文件夹:普通文件夹,里面存放了我们做页面所需要的相关素材,比如html文件、图片等
(2)根目录:打开目录文件夹的第一层就是根目录
(3)PHPStorm打开目录文件夹:文件----打开文件夹.选择目录文件夹.后期非常方便管理文件
路径可分为相对路径、绝对路径
(1)相对路径:以引用文件所在位置为参考基础,而建立出的目录路径(图片相对于HTML页面的位置)
(2)绝对路径:指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
8、超链接标签
(1)链接的语法格式
(2)链接分类:
外部链接:例如百度
内部链接:网站内部页面之间的相互链接.直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 /a
空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 /a 。
下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
(1)在链接文本的 href 属性中,设置属性值为 #名字 的形式,如 第2集
(2)找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如: h3 id=“two” 第2集介绍 /h3
HTML中的注释和特殊字符
注释:!-- 注释语句 --> 快捷键: ctrl + /
特殊字符:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-59CUjpyB-1668388257928)(C:\Users\TiAmo\Desktop\web\web笔记\HTML\图片1.png)]](https://img-blog.csdnimg.cn/01a32cf1f717421fadcdb50537fdc770.png)
表格标签
表格的主要作用:主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。表格不是用来布局页面的,而是用来展示数据的.
表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
字母 td 指表格数据(table data),即数据单元格的内容。
表头单元格标签:一般表头单元格位于表格第一行或第一列,表头单元格里面的文本内容加粗居中显示,表头单元格也是单元格
<th>标签表示HTML表格的表头部分
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
表格属性:

<thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
以上标签都是放在 <table></table> 标签中。
合并单元格
方式:跨行合并:rowspan=“合并单元格的个数”(最上侧单元格为目标单元格, 写合并代码)
跨列合并:colspan=“合并单元格的个数”(最左侧单元格为目标单元格, 写合并代码)
列表标签
列表是用来布局的,列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表:
<ul》标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li 》标签定义。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul》</ul》 中只能嵌套 <li》</li》,直接在 <ul》</ul》 标签中输入其他标签或者文字的做法是不被允许的。
<li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表:
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
《<ol></ol>》中只能嵌套《<li></li>》,直接在《<ol></ol>》标签中输入其他标签或者文字的做法是不被允许的。
<li> 与 </li>之间相当于一个容器,可以容纳所有元素。
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义列表:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中,
<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
《<dl></dl>》 里面只能包含 <dt> 和 <dd>。
<dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>。
表单标签
为什么需要表单?
使用表单目的是为了收集用户信息。在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成:在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
1、表单域:
表单域是一个包含表单元素的区域。在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。<form> 会把它范围内的表单元素信息提交给服务器.
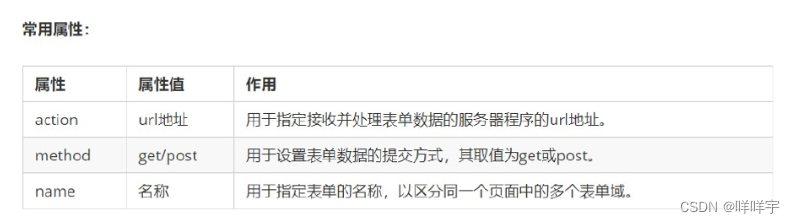
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
表单域属性

2、表单控件:
(1)<input>表单元素
在表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本 字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型
type属性的属性值:

<input>标签其他常用属性:

name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
用户名: <input type="text" value="请输入用户名" />
用户名: <input type="text" value="请输入用户名" name="username" />
name 属性后面的值,是自定义的。name 的主要作用就是用于区别不同的表单
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
type属性可以让input表单元素设置不同的形态.
(2)<lable>标签
<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者 选择对应的表单元素上,用来增加用户体验.
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
(3)<select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下 拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
《<select>》 中至少包含一对<option>
在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
(4)<textarea> 表单元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。 在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
通过 <textarea> 标签可以轻松地创建多行文本输入框。
cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
表单总结点:
1、 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
2、表单域 form 使用场景: 提交区域内表单元素给后台服务器
文件域 file 是input type 属性值 使用场景: 上传文件
文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等
extarea> 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
```html
<textarea rows="3" cols="20">
文本内容
</textarea>
通过 <textarea> 标签可以轻松地创建多行文本输入框。
cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
表单总结点:
1、 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
2、表单域 form 使用场景: 提交区域内表单元素给后台服务器
文件域 file 是input type 属性值 使用场景: 上传文件
文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








