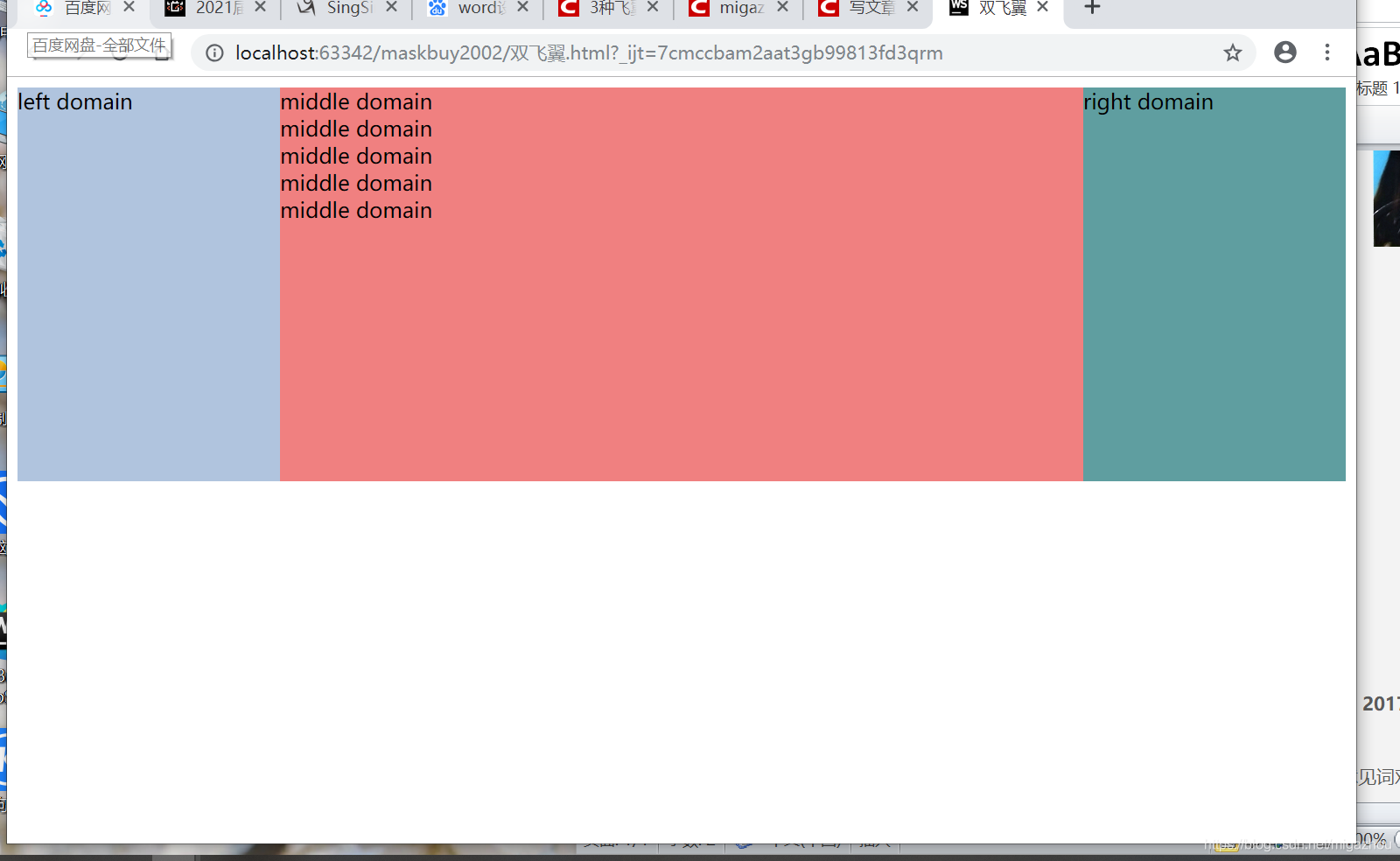
在网页布局中非常常见的经典三列布局,左右固定,中间自适应。
- 左右栏固定,中间栏自适应。
- 优先渲染中间栏部分。
还可以使用弹性布局flex或栅格布局grid来实现,但是兼容性没有双飞翼和圣杯,同时,双飞翼代码比圣杯更精简

1. 圣杯 float:left+负margin-left+ padding+relative
<style>
body{
min-width: 600px;}
.main{
padding: 0 200px 0 200px}
.main div{
float: left;height: 300px;}
.left{
width: 200px;
margin-left: -100%;
left: -200px;
position: relative;
background: skyblue;
}
.right{
width: 200px;
margin-</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








