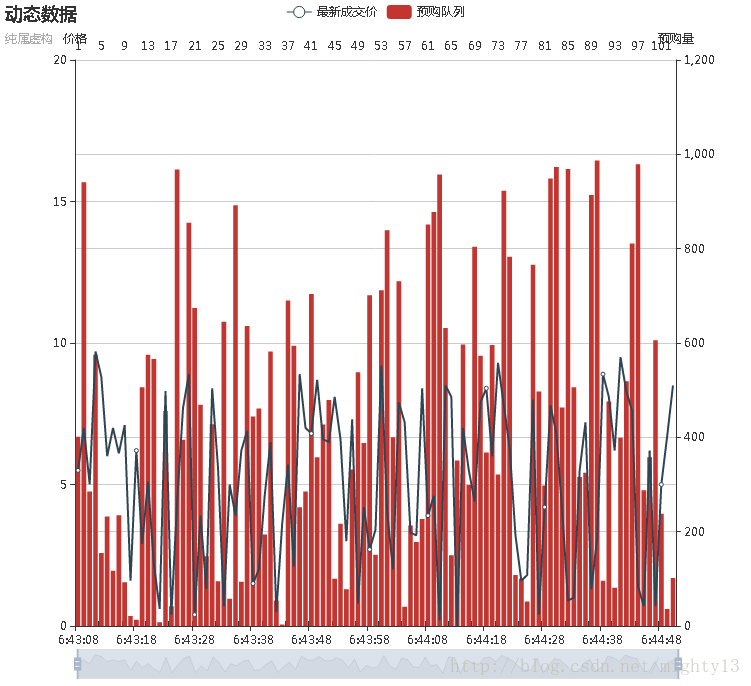
原来网站上的实例是固定只显示10个数据,简单做了一些修改,1秒生成1个数据,数据累积。
可在ECharts3实例中的代码框中粘贴直接查看效果
var app = {};
option = {
title: {
text: '动态数据',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['最新成交价', '预购队列']
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
dataZoom: {
show: true,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: (function (){
var now = new Date();
var res = [];
var len = 0;
return res;
})()
},
{
type: 'category',
boundaryGap: true,
data: (function (){
var res = [];
var len = 0;
return res;
})()
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '价格',
max: 20,
min: 0,
boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '预购量',
max: 1200,
min: 0,
boundaryGap: [0.2, 0.2]
}
],
series: [
{
name:'预购队列',
type:'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data:(function (){
var res = [];
var len = 10;
return res;
})()
},
{
name:'最新成交价',
type:'line',
data:(function (){
var res = [];
var len = 0;
return res;
})()
}
]
};
clearInterval(app.timeTicket);
app.count = 1;
app.timeTicket = setInterval(function (){
axisData = (new Date()).toLocaleTimeString().replace(/^\D*/,'');
var data0 = option.series[0].data;
var data1 = option.series[1].data;
data0.push();
data0.push(Math.round(Math.random() * 1000));
data1.push();
data1.push((Math.random() * 10).toFixed(1) - 0);
option.xAxis[0].data.push();
option.xAxis[0].data.push(axisData);
option.xAxis[1].data.push();
option.xAxis[1].data.push(app.count++);
myChart.setOption(option);
}, 1000);























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








