问题
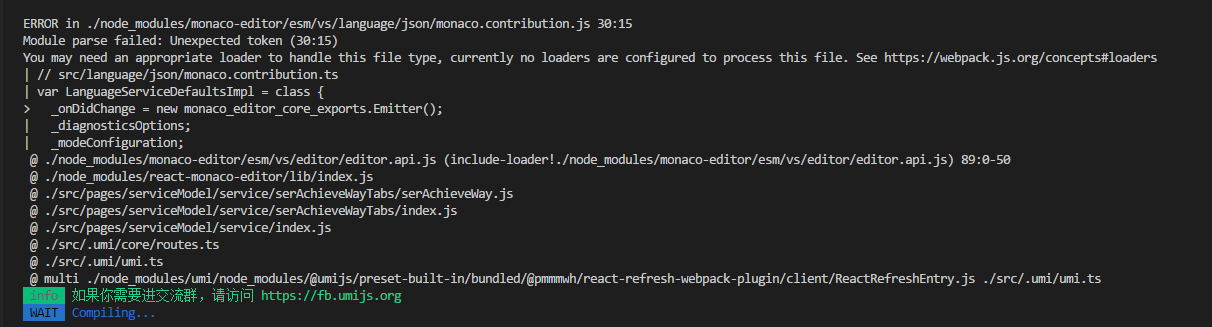
Module parse failed: Unexpected token (30:15)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| // src/language/json/monaco.contribution.ts
| var LanguageServiceDefaultsImpl = class {
> _onDidChange = new monaco_editor_core_exports.Emitter();

分析:需要编译可以翻译class 的loader。引入@babel/plugin-proposal-class-properties
import MonacoWebpackPlugin from 'monaco-editor-webpack-plugin';
// config.ts中
chainWebpack(memo, { webpack }) {
const Config = require('webpack-chain');
const config = new Config();
config.module
.rule('compile')
.test('/\.(js|jsx)$/')
.use('babel')
.loader('babel-loader')
.options({
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: ["@babel/plugin-proposal-class-properties"],
})
config.plugin('monaco-editor').use(MonacoWebpackPlugin, [
{
languages: ['json', 'javascript']
}
])
module.exports = config.toConfig();
}, <MonacoEditor
width="800"
height="600"
language="mysql"
theme="vs-light"
value={code}
options={{
selectOnLineNumbers: true
}}
onChange={onMonacoChange}
// editorDidMount={this.editorDidMount}
/>





















 68
68











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








