<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>淘宝用户注册</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
form{
width: 600px;margin: 100px auto;
}
input{
width: 160px;height: 28px;line-height: 28px;
}
.title{
display: inline-block;width: 80px;text-align: right;
}
p{
font-size: 12px;color: gray;
width: 300px;float: right;
line-height: 28px;vertical-align: top;
margin: 2px 30px 0 0;
}
#count{
padding-left: 90px;
font-size: 12px;
color: gray;line-height: 28px;
}
em{
display: inline-block;
width: 54px;height: 20px;
background-color: rgb(255, 204, 157);
margin-right: 2px;
font-size: 12px;
font-style: normal;
text-align: center;
height: 14px;
line-height: 14px;
color: white;
}
.active{
background-color: rgb(255, 95, 2);
}
#tips{
padding-left: 82px;
}
img{
height: 30px;
vertical-align: middle;
}
.checkimg{
width: 100px;
}
#submitBtn{
border: 1px solid rgb(255, 95, 2);
width: 166px;
height: 30px;
background-color: rgb(255, 95, 2);
color: white;
margin-left: 80px;
}
.margin{
margin-top: 20px;
}
</style>
<script type="text/javascript">
function getLength(str){
// \x00-xff代表单字节字符。
return str.replace(/[^\x00-\xff]/g, "xx").length;
}
function findStr(str, n){
var tmp = 0;
for (var i = 0; i < str.length; i++){
if(str.charAt(i)==n){
tmp++;
}
}
return tmp;
}
window.onload=function(){
var aInput = document.getElementsByTagName('input');
var oName = aInput[0];
var pwd = aInput[1];
var pwd2 = aInput[2];
var aP = document.getElementsByTagName('p');
var name_msg = aP[0];
var pwd_msg = aP[1];
var pwd2_msg = aP[2];
var count = document.getElementById('count');
var aEm = document.getElementsByTagName('em');
var name_length = 0; //会员名
oName.onfocus = function(){
name_msg.style.display = "inline";
name_msg.innerHTML = "<i class=‘ati’></i>5-25个字符,一个汉字为两个字符,推荐使用中文会员名。";
}
oName.onkeyup = function(){
count.style.visibility = "visible";
name_length = getLength(this.value);
count.innerHTML = name_length + "个字符";
if(name_length==0){
count.style.visibility = "hidden";
}
}
oName.onblur = function(){
//含有非法字符
var reg = /[^\w\u4e00-\u9fa5]/g;
// \w代表“数字、字母(不分大小写)、下划线”,\u4e00-\u9fa5代表汉字。
if(reg.test(this.value)){
name_msg.innerHTML = '<i class="err"></i>含有非法字符!';
}
//不能为空
else if (this.value==""){
name_msg.innerHTML = "<i class='err'></i>不能为空!";
}
//长度超过25个字符
else if (name_length > 25){
name_msg.innerHTML = "<i class='err'></i>长度超过25个字符!";
}
//长度少于6个字符
else if (name_length < 6){
name_msg.innerHTML = "<i class='err'></i>长度少于6个字符!";
}
//OK
else {
name_msg.innerHTML = "<i class='err'></i>OK!";
count.style.visibility = "hidden";
}
}
//密码
pwd.onfocus = function(){
pwd_msg.style.display = "inline";
pwd_msg.innerHTML = '<i class="ati"></i>6-16个字符,请使用字母加数字或符号的组合密码,不能单独使用字母、数字或符号。'
}
pwd.onkeyup = function(){
//大于5字符为“中”
if(this.value.length>5){
aEm[1].className = "active";
pwd2.removeAttribute("disabled");
pwd2_msg.style.display = "inline";
}else{
aEm[1].className = "";
pwd2.setAttribute("disabled");
pwd2_msg.style.display = "none";
}
//大于10字符为“强”
if(this.value.length>10){
aEm[2].className = "active";
}else{
aEm[2].className = "";
}
}
pwd.onblur = function(){
var m = findStr(pwd.value, pwd.value[0]);
var reg_n = /[^\d]/g;
var reg_c = /[^a-zA-Z]/g;
//不能为空
if(this.value==""){
pwd_msg.innerHTML = '<i class="err"></i>不能为空!';
}
//不能用相同字符
else if(m == this.value.length){
pwd_msg.innerHTML = '<i class="err"></i>不能用相同字符!';
}
//长度应为6-16个字符
else if(this.value.length < 6 || this.value.length > 16){
pwd_msg.innerHTML = '<i class="err"></i>长度应为6-16个字符!';
}
//不能全为数字
else if(!reg_n.test(this.value)){
pwd_msg.innerHTML = '<i class="err"></i>不能全为数字!';
}
//不能全为字母
else if(!reg_c.test(this.value)){
pwd_msg.innerHTML = '<i class="err"></i>不能全为字母!';
}
//OK
else{
pwd_msg.innerHTML = '<i class="ok"></i>OK!';
}
}
//确认密码
pwd2.onblur = function(){
if(this.value != pwd.value){
pwd2_msg.innerHTML = '<i class="err"></i>两次输入的密码不一致!';
}else{
pwd2_msg.innerHTML = '<i class="ok"></i>OK!';
}
}
}
</script>
</head>
<body>
<form action="">
<div>
<label for=""><span class="title">会员名:</span>
<input type="text" class="text"></label>
<p class="msg"><i class="ati"></i>5-25个字符,1个汉字为两个字符,推荐使用中文会员名</p>
</div>
<div>
<label for=""><span></span><b id="count">0个字符</b></label>
</div>
<div>
<label for=""><span class="title">登录密码:</span>
<input type="password" class="text"></label>
<p class="msg"><i class="err"></i></p>
</div>
<div id="tips">
<label for=""><span></span>
<em class="active">弱</em><em>中</em><em>强</em></label>
</div>
<div class="margin">
<label for=""><span class="title">确认密码:</span>
<input type="password" class="text" disabled="">
</label>
<p class="msg"><i class="ati"></i>请再输入一次</p>
</div>
<div class="margin">
<label for=""><span class="title">验证码:</span>
<input type="text" class="text checkimg"></label>
<img src="../表单验证/images/1.png">
<a href="javascript:;"class="changeImg" title="重新获取验证码"></a>
</div>
<div class="margin">
<input type="submit" id="submitBtn" class="submitBtn btn" value="同意协议并注册">
</div>
</form>
</body>
</html>
````

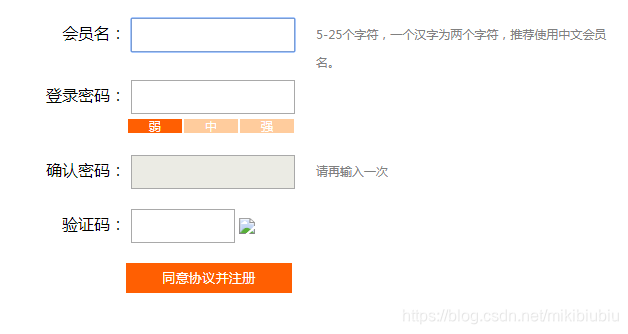
<center>JavaScript淘宝登录界面</center>
最新推荐文章于 2022-04-26 16:37:44 发布






















 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








