1、层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
- 一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
- 因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
-
2、CSS 语法
-
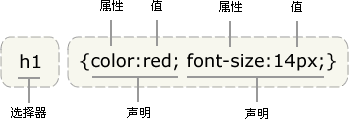
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
- selector {declaration1; declaration2; ... declarationN }
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。声明之间要用分号;隔开。
- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
- selector {property: value},当value为若干个单词时,则要加引号“”;
- 例如:
-

- 样式可能有多条规则,多重声明: (增加可读性,一行一个属性)
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }选择器可分组,例如:6个标题的字体属性都为绿色。
h1,h2,h3,h4,h5,h6{ color: green; }继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body { font-family: Verdana, sans-serif; }
通过 CSS 继承,子元素将继承最高级元素所拥有的属性。这里子元素如p, td, ul, ol, ul, li, dl, dt,dd都将继承 body的属性。
| 选择器 | |||||
| 后代选择器 | div.sidebar a:link {color:white;} 包含边栏的 div 指定值为 sidebar 的 class 属性的链接的颜色设置为白色 | ||||
| 派生选择器 | 子元素选择器 | h1 > strong {color:red;} <h1>This is <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1> 第一个 h1 下面的 strong 元素变为红色,但是第二个 strong 不受影响: | |||
| 相邻兄弟 | h1 + p {margin-top:50px;} 但是第二个影响紧接着h1后面的段落,h1和p必须拥有相同的父类。 | ||||
| id选择器 | #id | id 选择器常常用于建立派生选择器 独立发挥作用 <p id=”yellow”>这是id为sidebar的影响范围。</p> | |||
| 类选择器 | .class | 和id一样,class也可被用作派生选择器
class也可以给予他们的类而被选择 <td class=”fancy”> | |||
| 属性选择器 | [属性] | input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
font-family: Verdana, Arial;
} 设置button |
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
li strong{ font-style: italic; font-weight: normal; }
CSS 后代选择器 .
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
div.sidebar {background:blue;}
div.maincontent {background:white;}
div.sidebar a:link {color:white;}
div.maincontent a:link {color:blue;}
CSS 子元素选择器 >
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
h1 > strong {color:red;}
<h1>This is <strong>very </strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>这个very就不受影响
CSS 相邻兄弟选择器 +
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素 。
h1 + p {margin-top:50px;} 这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
#red{color:red;}#green{color:green;}<pid="red">这个段落是红色。</p> <pid="green">这个段落是绿色。</p>
id 选择器和派生选择器(在现代布局中,id 选择器常常用于建立派生选择器。)
#sidebar p{
font-style: italic;
text-align: right;
margin-top: 0.5em;
}上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落
id 选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar{ border: 1px dotted #000; padding: 10px; }
类选择器
.center{text-align: center}<h1 class=”center”>所有拥有 center 类的 HTML 元素均为居中
CSS 属性选择器
对带有指定属性的 HTML 元素设置样式。
注释:Internet Explorer 7 (以及更高版本)在规定了 !DOCTYPE 的情况下支持属性选择器。IE6 及更低的版本不支持属性选择器。
[title]{ color:red; }
4、如何创建 CSS
如何插入样式表
| 外部样式表 | 样式需要应用于很多页面时 | <head> < | |
内部样式表 | 单个文档需要特殊的样式时 | <head> | |
内联样式 | 将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势 | <p | |
多重样式 | 如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来 | 例如,外部样式表拥有针对 h3 选择器的三个属性: h3 {
color: red;
text-align: 而内部样式表拥有针对 h3 选择器的两个属性: h3 {
text-align: 假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是: color: |






















 6523
6523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








