17_模块、组件、模块化、组件化
于 2023-03-24 15:15:10 首次发布
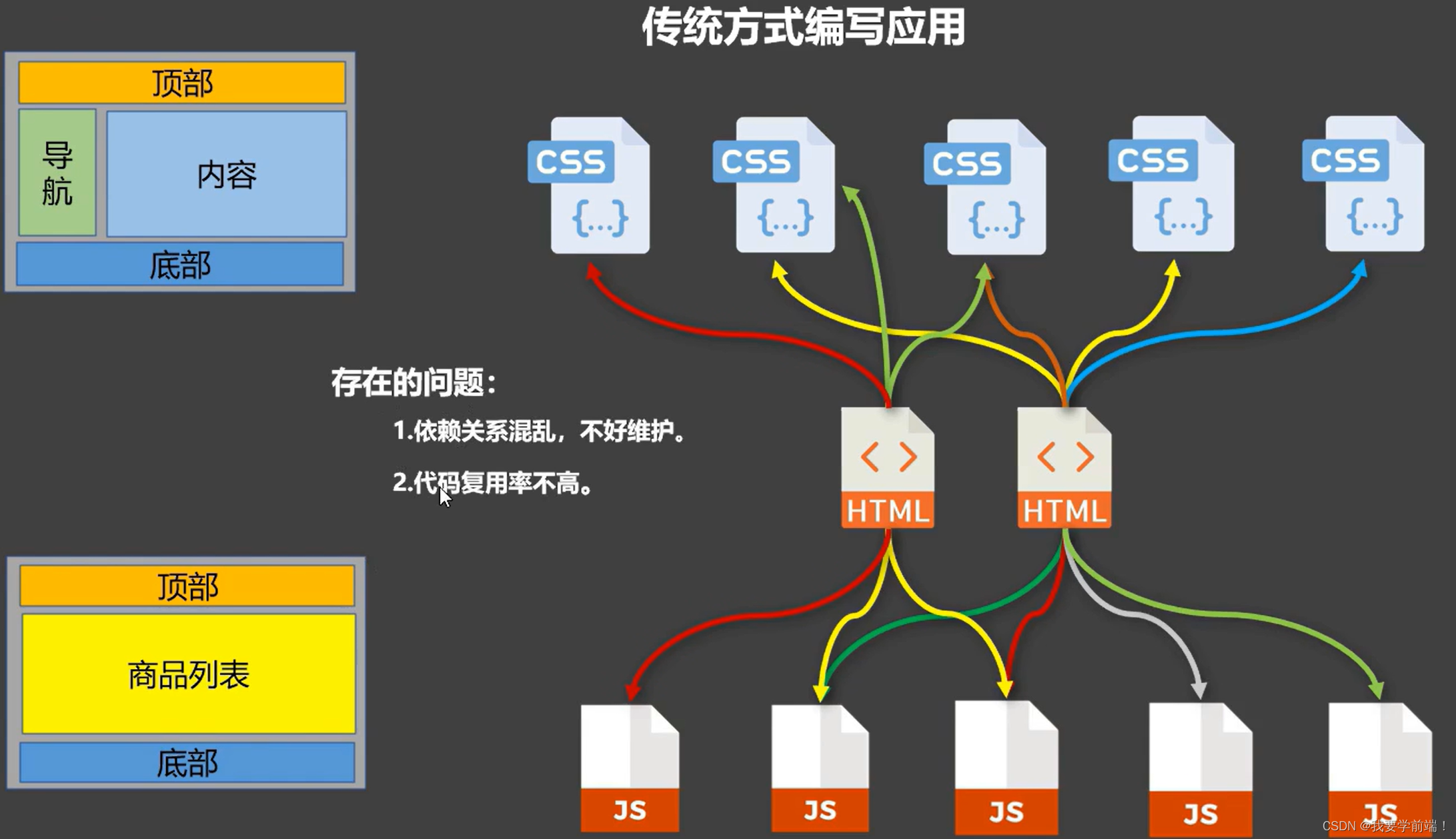
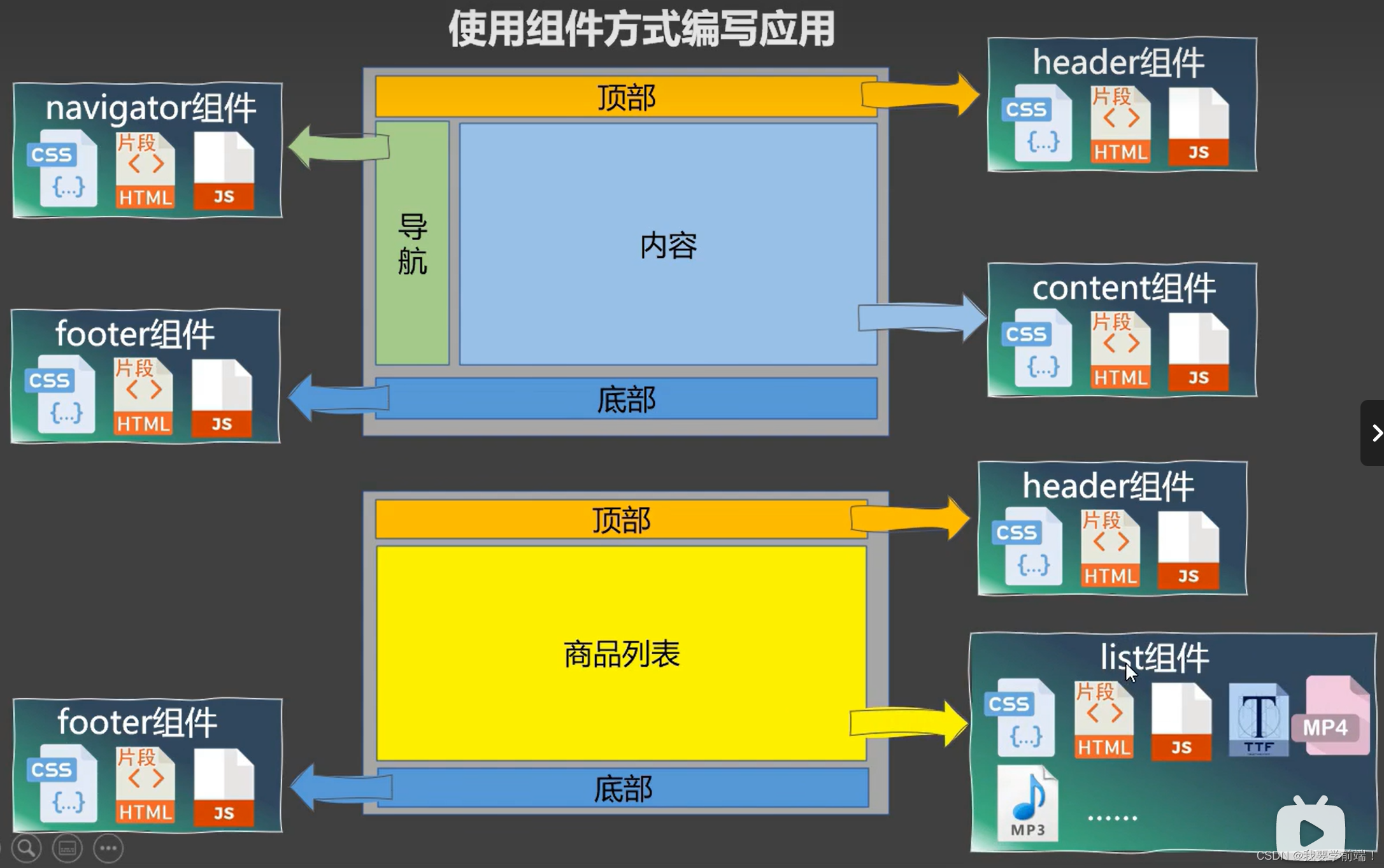
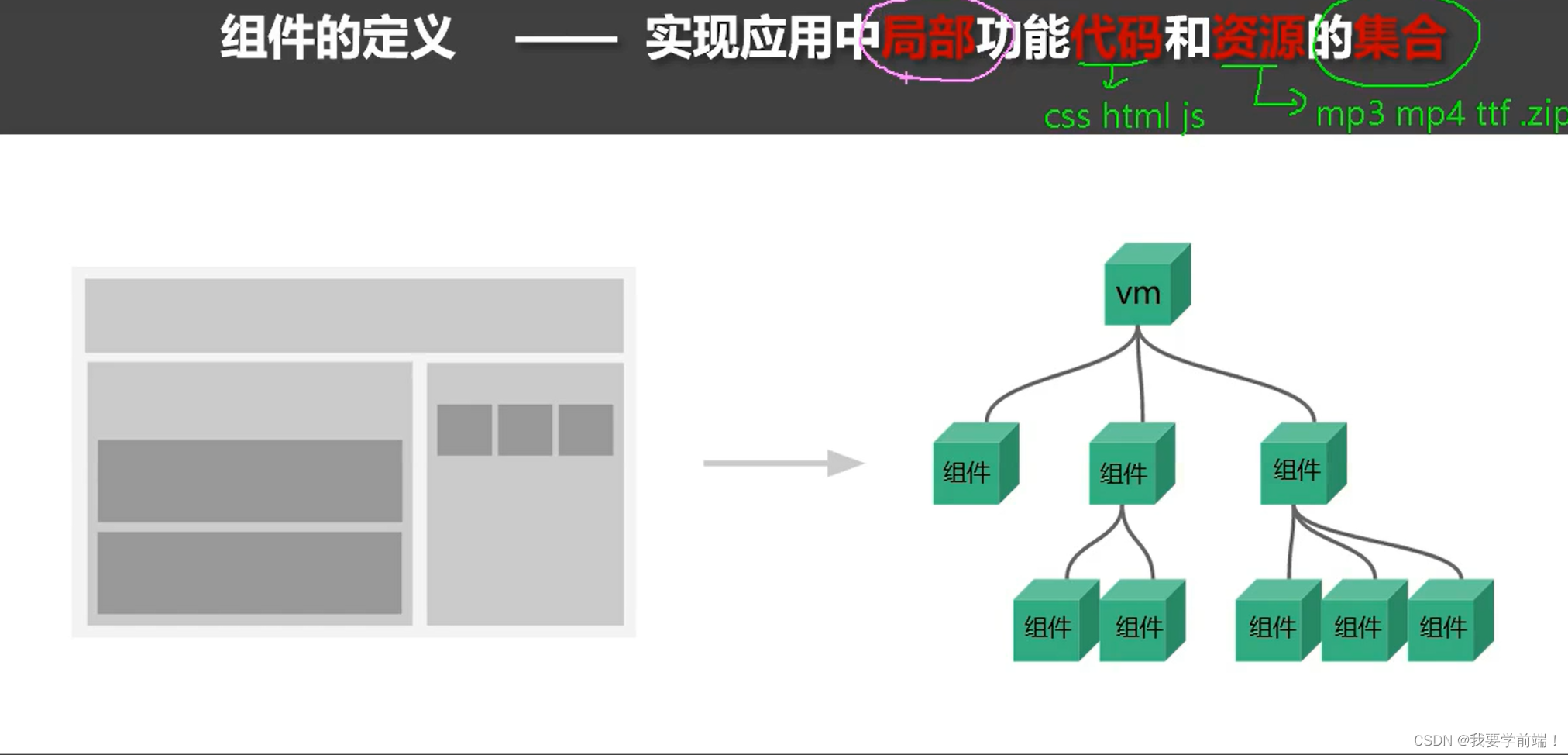
 模块是提供特定功能的JS程序,用于复用和简化复杂JS编写,提高运行效率。组件是包含HTML/CSS/JS等的代码集合,用于实现界面的特定功能,便于复用编码和项目简化。模块化应用是所有JS按模块编写,而组件化应用则是功能以多组件形式呈现,两者均提升开发效率。
模块是提供特定功能的JS程序,用于复用和简化复杂JS编写,提高运行效率。组件是包含HTML/CSS/JS等的代码集合,用于实现界面的特定功能,便于复用编码和项目简化。模块化应用是所有JS按模块编写,而组件化应用则是功能以多组件形式呈现,两者均提升开发效率。


























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








