目录
1.创建脚手架
cmd 在命令行中输入
npminstall -g @vue/cli
如果报错,可以先下载,再安装即可。
卸载 npm uninstall -g vue-cli
安装 npm install -g @vue/cli
2.分析脚手架的结构
用vue cli 创建一个vue项目vue_test
创建 vue create vue_test
启动 npm run serve
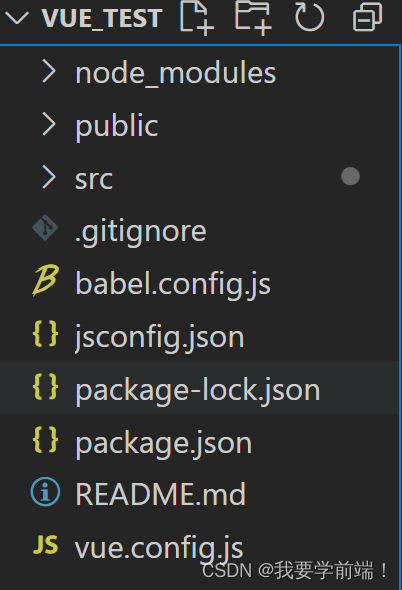
打开所创建的vue_test文件夹如下

.gitignore:Git忽略文件
哪些文件或文件夹不想接收Git的管理,在此文件中配置好。
babel.config.js:babel控制文件
ES6转ES5的配置文件。
package.json:包的说明书
package-lock.json:包版本控制文件
src文件夹
assets文件夹
用于放一些静态资源,如.png图片,视频等。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








