单模块springboot
一、搭建准备
1. java开发环境(jdk)
2. maven安装
3. idea代码编写工具
二、创建工程
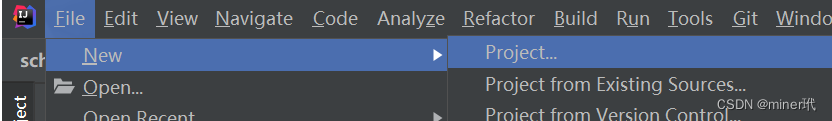
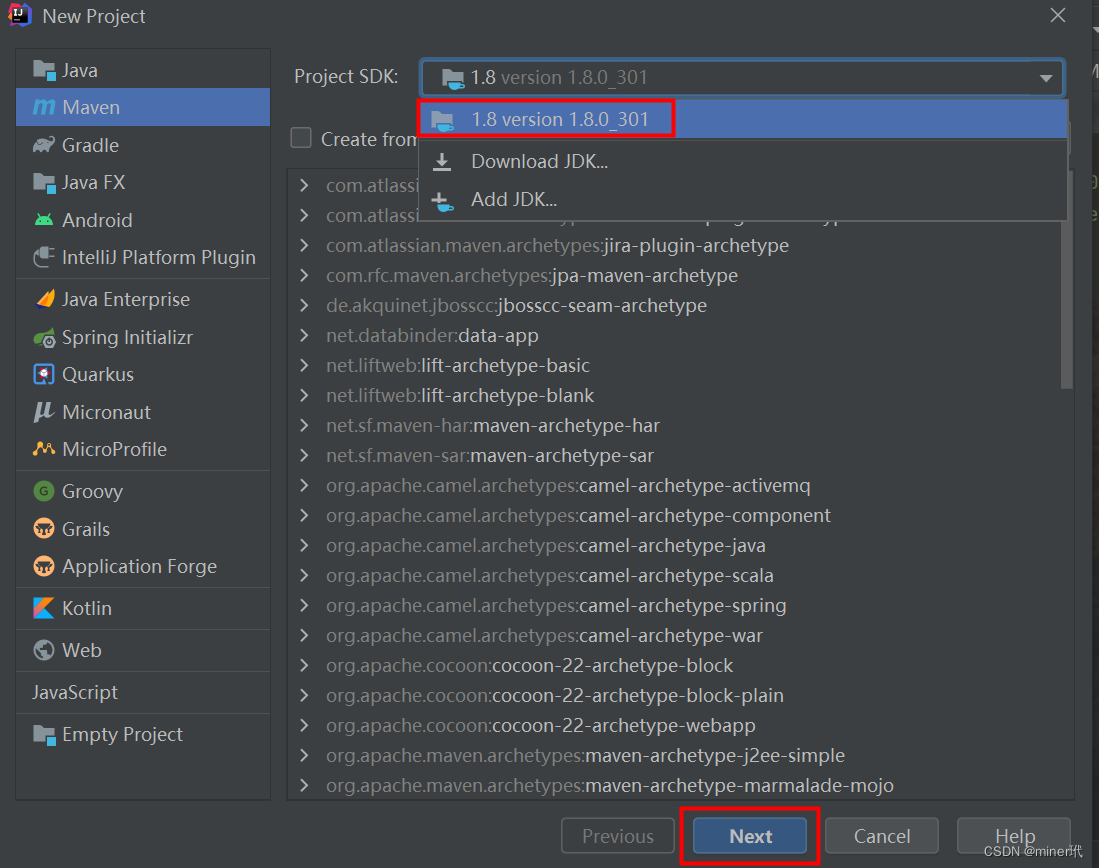
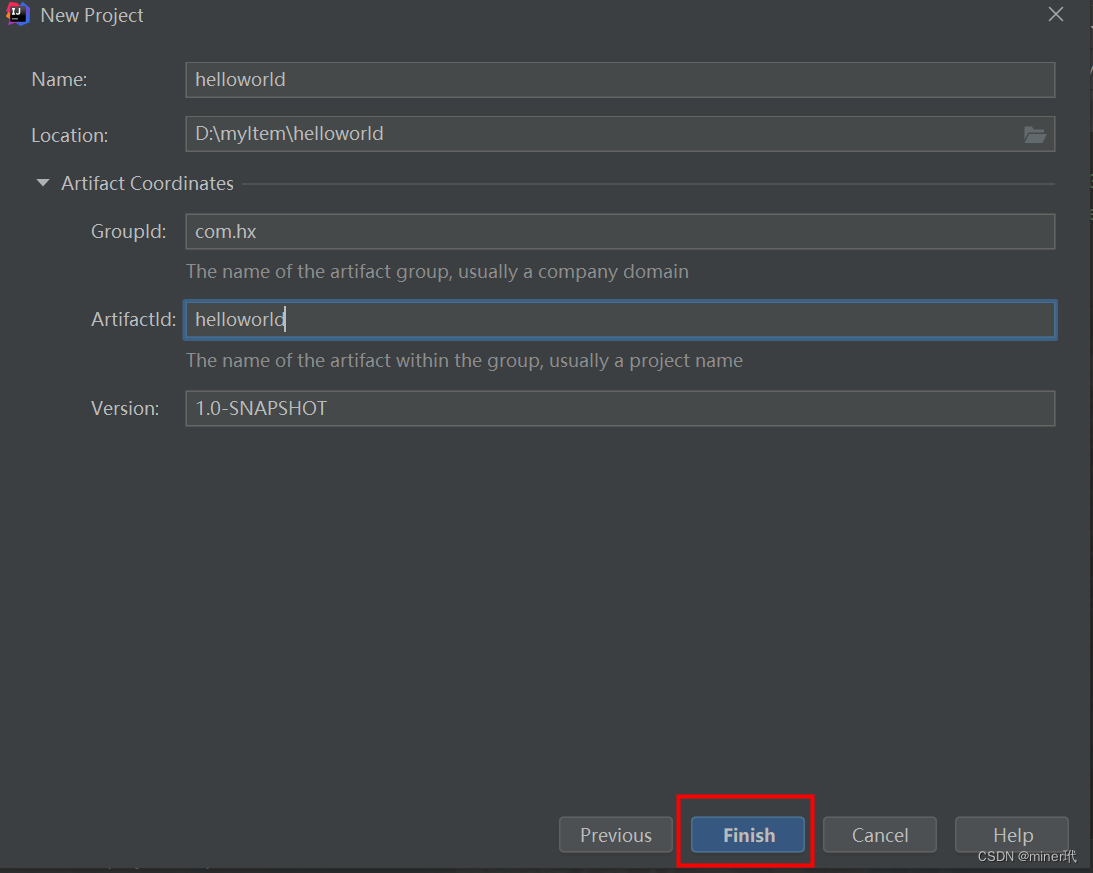
1. 新建maven工程



2. 修改pom文件
修改前:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hx</groupId>
<artifactId>helloworld</artifactId>
<version>1.0-SNAPSHOT</version>
</project>
修改后:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hx</groupId>
<artifactId>helloworld</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- springboot2.3.4.RELEASE版本-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.4.RELEASE</version>
</parent>
<dependencies>
<!-- web开发启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>
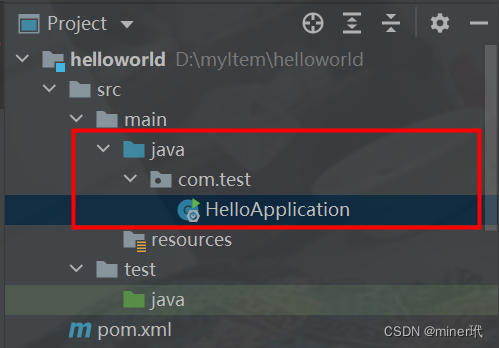
3. 新建主启动类

package com.test;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @ClassName HelloWorldApplication
* @Description 主程序类
* @Author WTT
* @Date 2023/7/3 10:15
* @Version 1.0
**/
@SpringBootApplication
public class HelloApplication {
public static void main(String[] args) {
SpringApplication.run(HelloApplication.class,args);
}
}
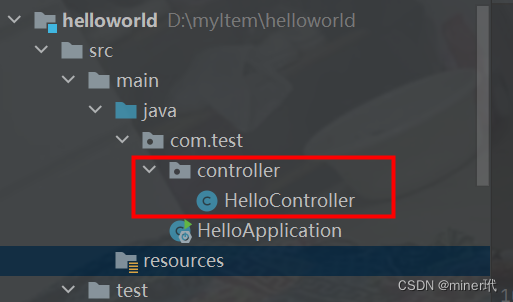
4. 新建controller
package com.test.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @ClassName HelloController
* @Description
* @Author WTT
* @Date 2023/7/3 10:41
* @Version 1.0
**/
@RestController
public class HelloController {
@GetMapping("handle")
public String handle(){
return "hello,boys!";
}
}
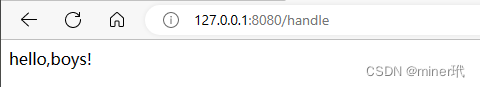
5. 启动主启动类,访问接口

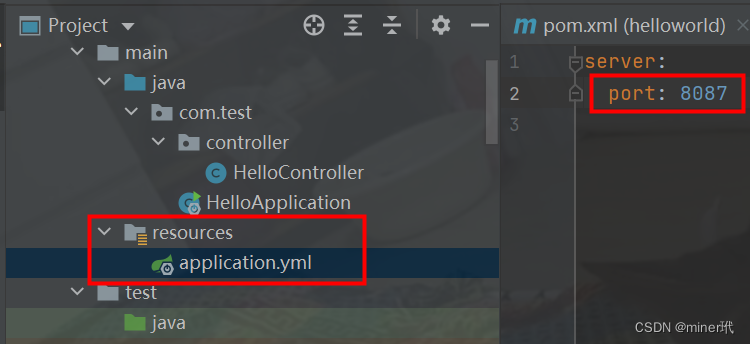
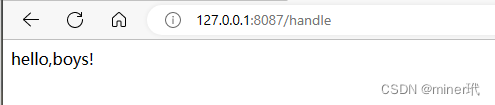
5. 修改访问端口
 访问接口:
访问接口:

三、项目部署
jar包运行
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hx</groupId>
<artifactId>helloworld</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<!-- springboot2.3.4.RELEASE版本-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.4.RELEASE</version>
</parent>
<dependencies>
<!-- web开发启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId







 主启动类继承SpringBootServletInitializer,或实现configure方法:(以下两种方式二选一)
主启动类继承SpringBootServletInitializer,或实现configure方法:(以下两种方式二选一)
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3095
3095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








