曾经见到有个声明函数的方式很独特,特意去搜索后未果,还是不明白是什么意思。今天终于得到了答案。
// 没见过的写法
get demo() {}
// 正常是下面
function demo() {}
// 写个 demo 尝试下
let person = {
name: "小鱼",
get aliasName() {
return "**" + this.name + "**"
}
}
console.log(person.aliasName) // **小鱼**
根据demo所示,它更像是 vue 中的 computed 计算属性,一个对取值进行额外处理再返回的操作。
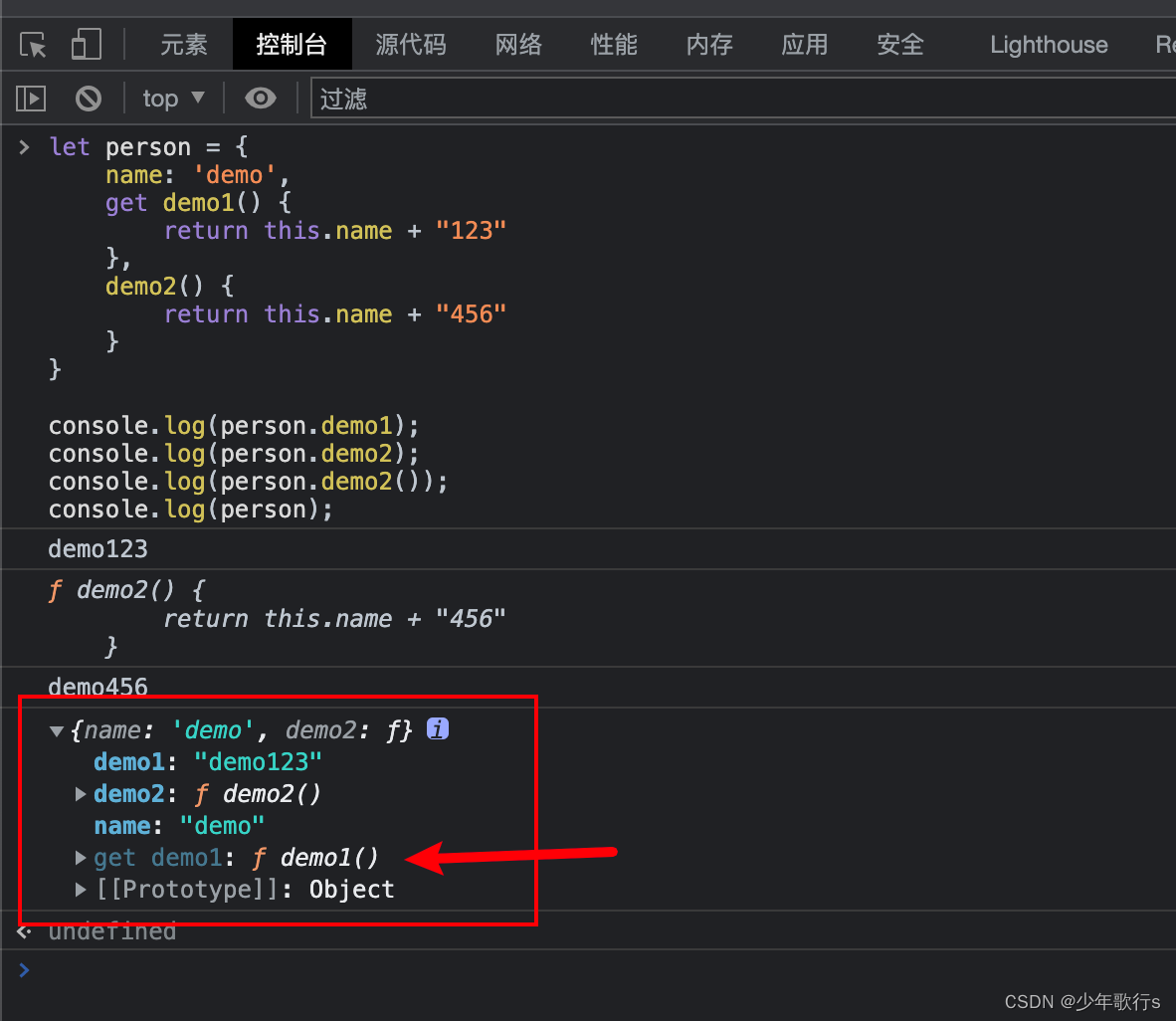
我们再去浏览器打印一下看看

打印发现,它有点类似 defineProperty 进行对象上属性的监听。
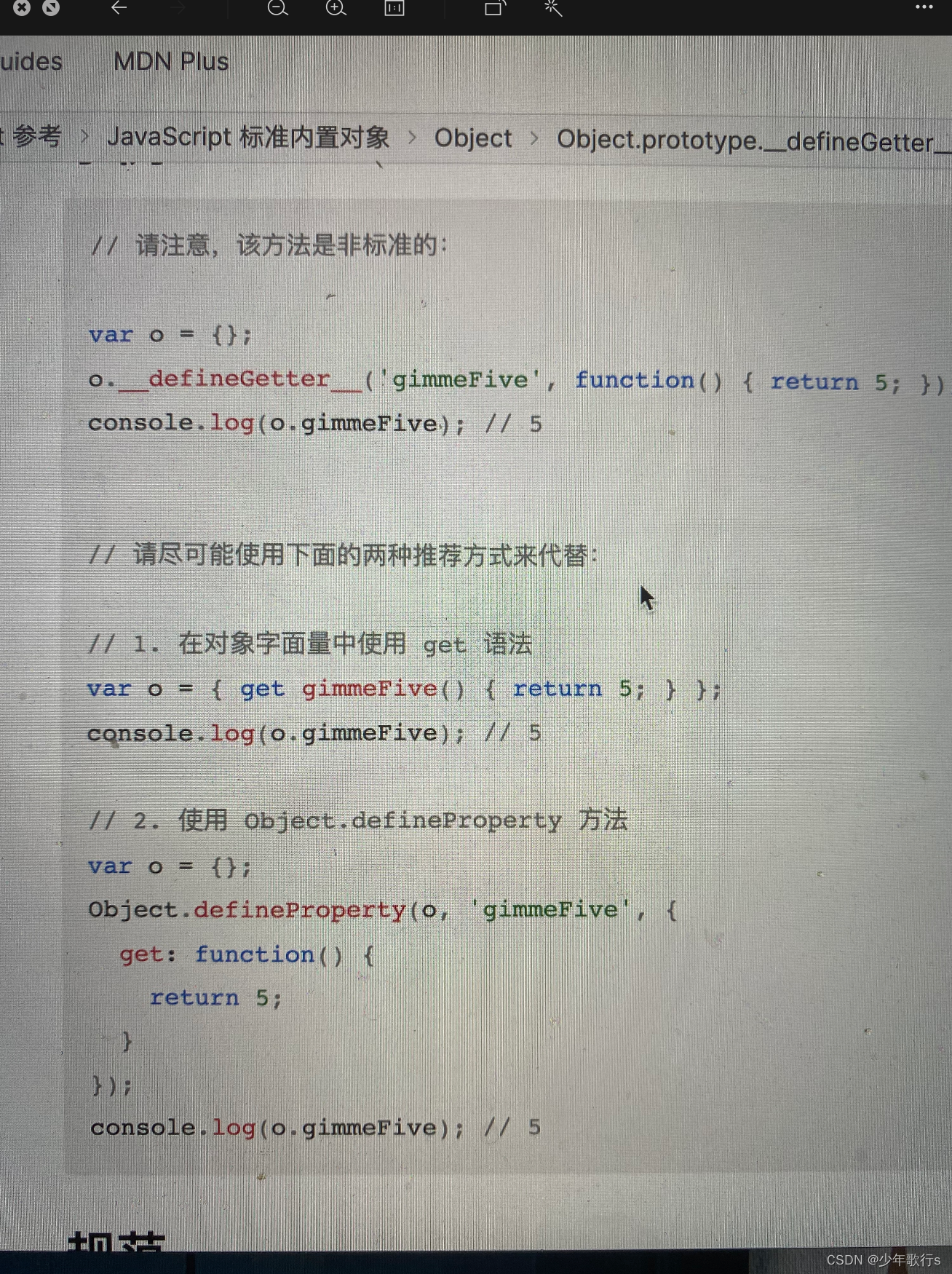
遇事不决,问问大佬。看看大佬怎么说。

大佬没有说话,甩了张图给我。
破案了,它就是等价于 defineProperty,常用法是监听对象上属性。
它还相似于 Vue 中的 computed 属性,更专注于 取值,赋值 操作。
项目中使用可以在视觉上一目了然,区分该函数的作用。
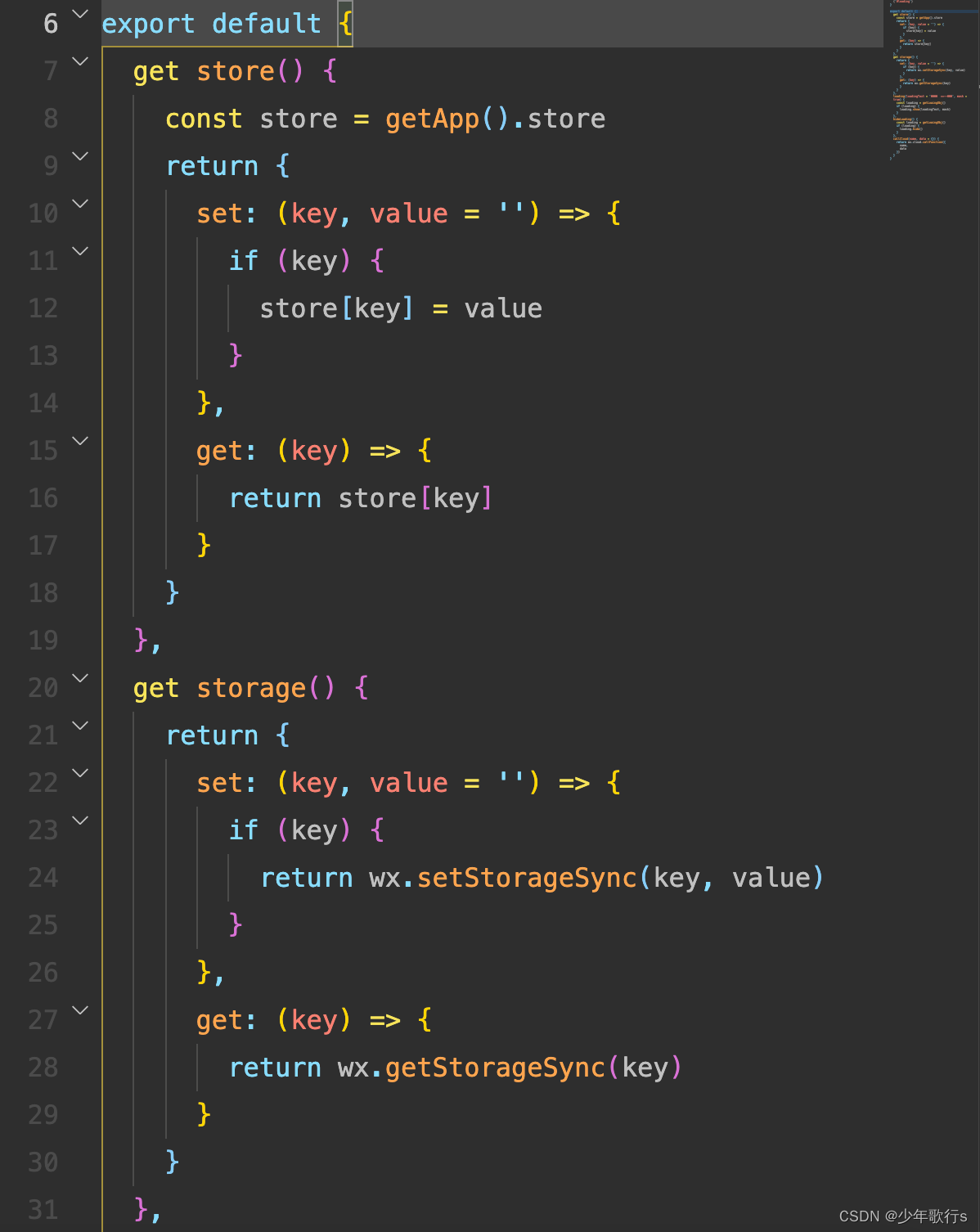
最后,我上一张曾经接触的一个大佬项目里的截图方便理解:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








