小程序中无法像网页中轻易的获取DOM元素,需要依靠
- this.selectComponent(#id)
- this.selectAllComponents(#id)
本文主要针对 this.selectComponent 获取DOM元素失败的原因
id为纯数字导致失败

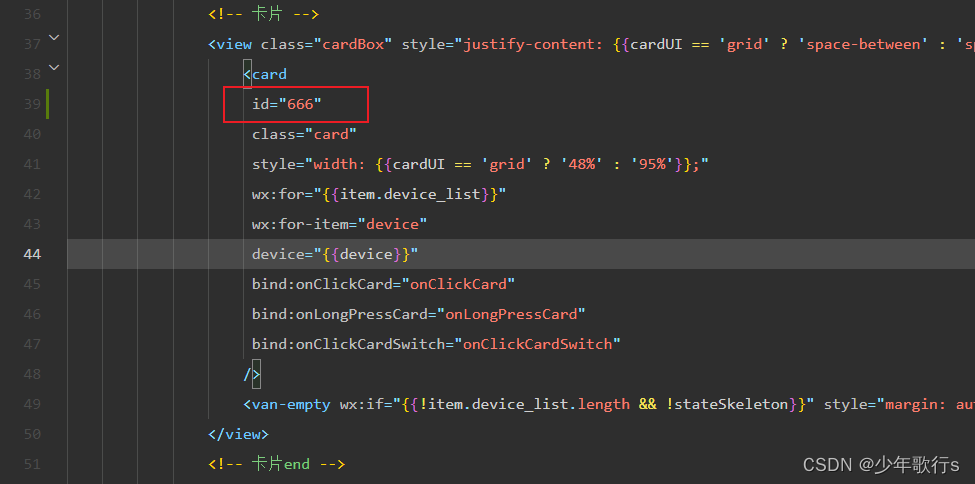
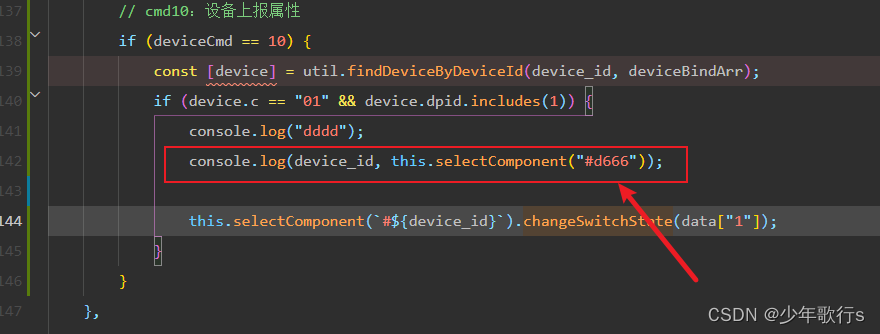
上图为我的业务代码,由图可知,通过for循环遍历渲染card自定义组件,每个组件的id都为666

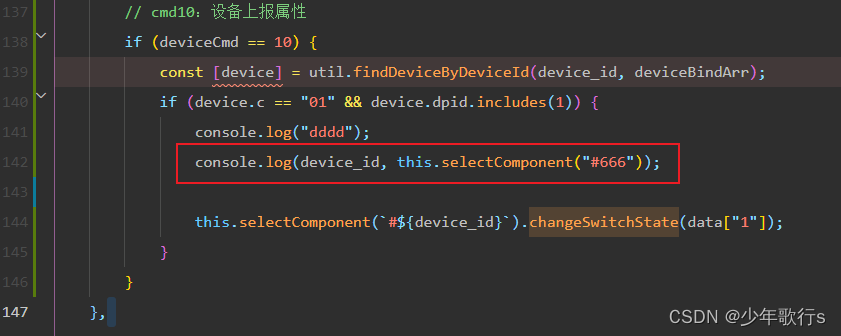
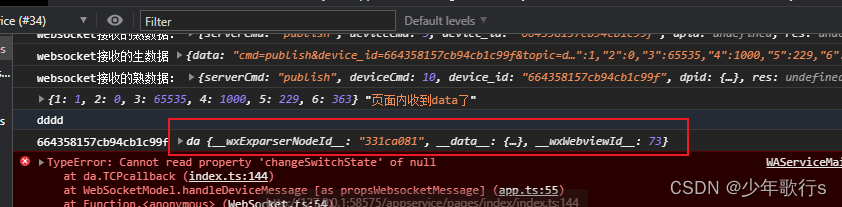
这里获取一下DOM元素并打印,打印结果看下图

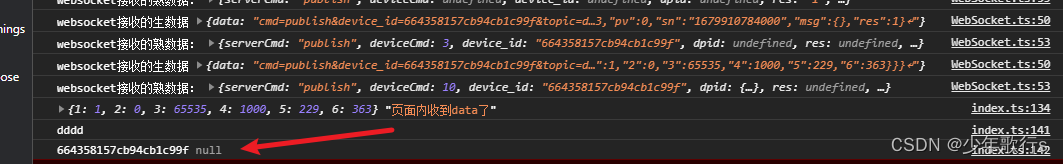
显然,失败了,得到的DOM元素是null,我们并没有获取到想要的DOM元素
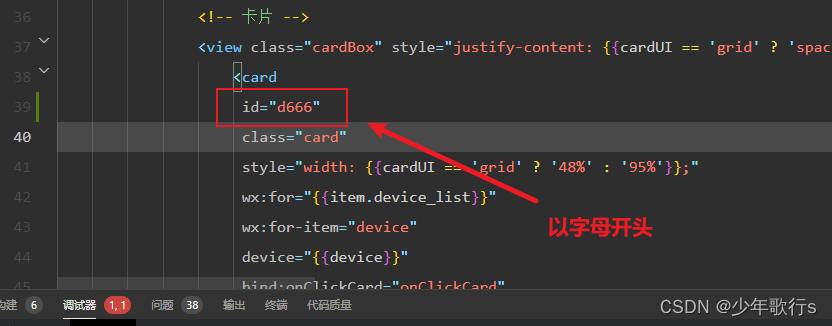
现在我们更改一下,将id改为 d666,即不要数字开头


 获取成功了
获取成功了
显然,id不可以数字开头,一个很细小的点,官方文档没有写,容易踩坑~特此记录
获取页面中自定义组件节点时,该组件节点未引入
2023-6-30,今天又在犯蠢了。。。在这个地方折腾了半个钟,最后发现是因为我没引入该组件。。。原来即时没有引入组件,页面DOM元素也能看到这个节点存在,注意避雷





















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








