一、安装Node.js
Node.js是一个基于V8引擎的JavaScript运行环境,提供了一些功能性的API,例如文件操作API·网络通信API等。接下来对Node.js的安装进行详细讲解:
打开Node.js官网,找到Node.js的下载地址

下载完成得到一个名称为node-v18.12.1-x64 .msi的安装包文件,双击node-v18.12.1-x64 .msi的安装包文件图片。
安装过程全部使用默认值。安装完成后测试一下Node.js是否安装成功,具体步骤如下:
1.按win+r 键,打开运行cmd。在命令提示符中,输入命令:node -v。其中v是version的简写,表示版本。node -v查看当前安装的node.js版本,图中可以看出当前已安装成功Node,版本为18.12.1。
node -v
二、下载常用的包管理工具
在Vue项目开发中,经常需要通过各种第三方的包(package)来扩展项目的功能。包可以理解为将一系列模块化的代码打包起来,形成一个包,已便使用。项目中所有用到的包称为项目的依赖。
1.npm:是node.js的默认的包管理工具。
2.yarn:是node.js的包管理工具,是一个高效、安全和可靠的包管理工具。在使用yanr前,确保计算机已经安装了Node.js环境,在使用npm命令安装yarn,安装如下:
npm install yarn -g为了验证yarn是否安装成功,可以通过yarn -v 命令查看yarn的版本信息,如下:

三、使用Vite 创建Vue项目
vite是一个轻量级、运行速度快的前端构建工具。
1.手动创建项目的命令,使用npm或者yarn包管理工具都可以搭配Vite手动创建项目,使用yarn create命令创建项目,具体命令如下:
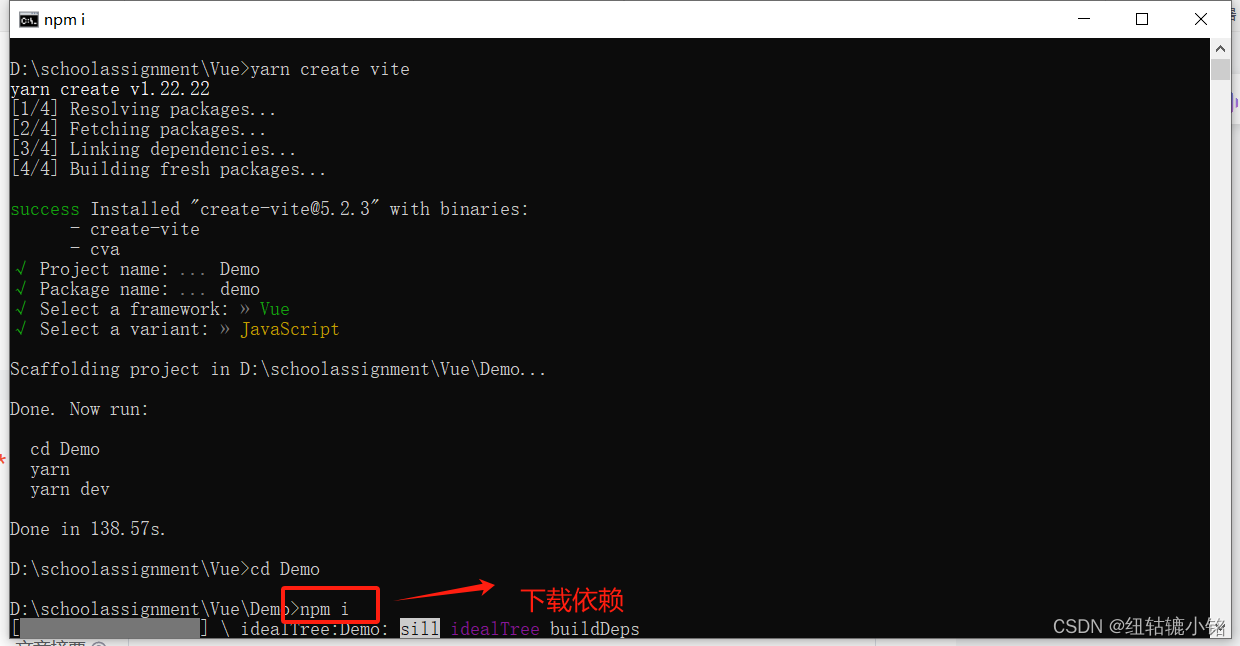
yarn create vite注:最好在你打算创建项目的目录下输入cmd回车。







 看到这界面,你的Vue项目就创建好啦!
看到这界面,你的Vue项目就创建好啦!





















 28万+
28万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










