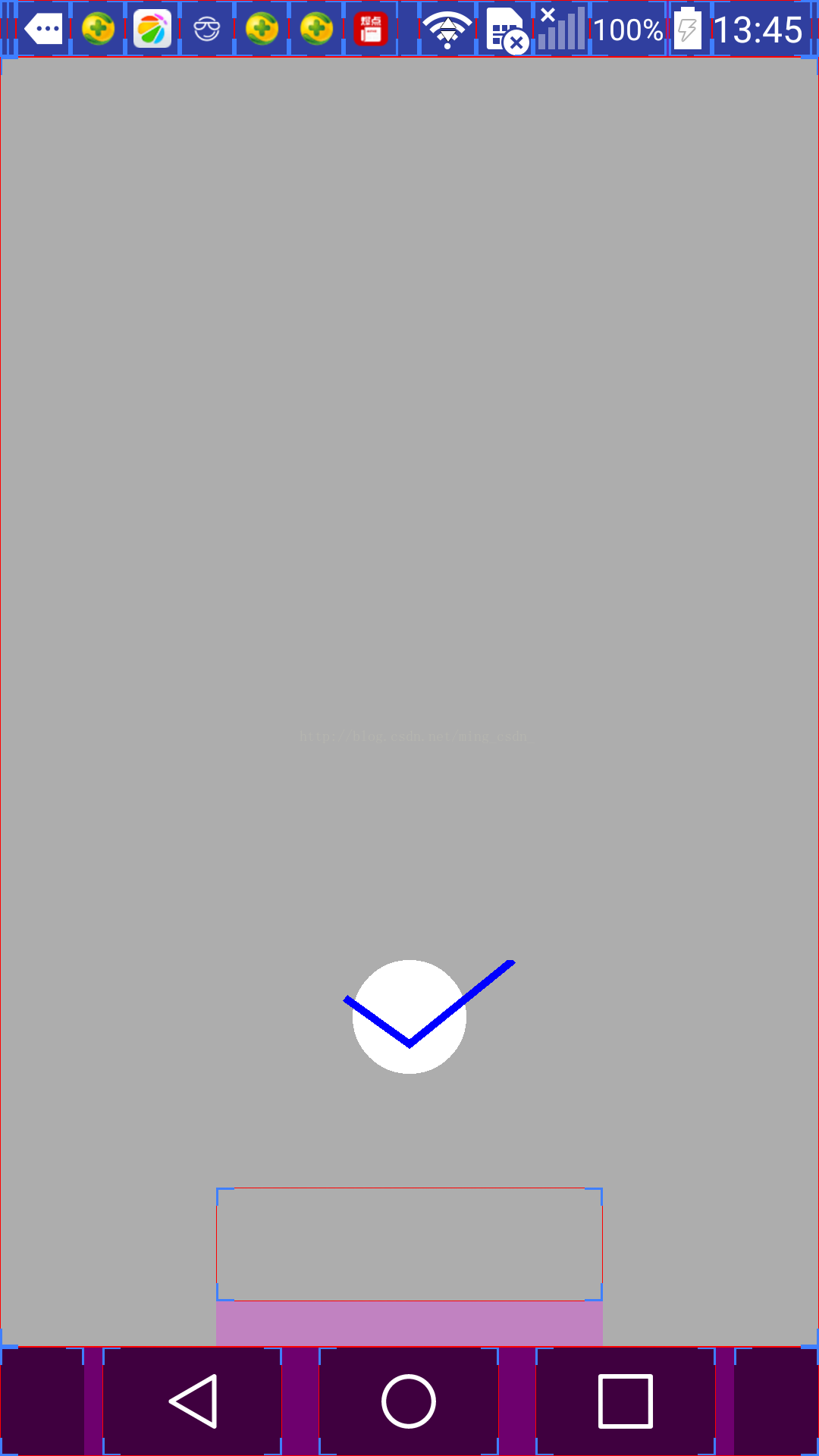
第一次传动图,不是很清晰,不好意思。
这个动画效果我是在网上看到的,非常感兴趣,自己就做了一遍,在这里记录一下我的代码,有不妥之处,尽情指正!!
写一个自定义view ,继承至View
public class MyButton extends View { public MyButton(Context context) { super(context); } public MyButton(Context context, AttributeSet attrs) { super(context, attrs); } public MyButton(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } private int isDown = 0; private float circleValue; private ValueAnimator animatorCircle, animatorOk; private ObjectAnimator animatorUp; private final Paint okPaint = new Paint(); private Paint txtPaint = new Paint(); private AnimatorSet animatorSet = new AnimatorSet(); private PathMeasure pathMeasure; private Path path; @Override public boolean onTouchEvent(MotionEvent event) { int eventaction = event.getAction(); switch (eventaction) { case MotionEvent.ACTION_DOWN: isDown = 1; initOk(); //1 按钮渐变为圆 final float circle_move_distance = (getWidth() - getHeight()) / 2; animatorCircle = ValueAnimator.ofFloat(0, circle_move_distance); animatorCircle.setDuration(2000); animatorCircle.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { circleValue = (float) animation.getAnimatedValue(); int alpha = (int) (255 - (circleValue * 255) / circle_move_distance); txtPaint.setAlpha(alpha); invalidate(); } }); //2 上移的动画 final float curTranslationY = this.getTranslationY(); animatorUp = ObjectAnimator.ofFloat(this, "translationY", curTranslationY, curTranslationY - 300); animatorUp.setDuration(800); //3 绘制对勾的动画 animatorOk = ValueAnimator.ofFloat(1, 0); animatorOk.setDuration(2000); animatorOk.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float upValue = (Float) animation.getAnimatedValue(); DashPathEffect effect = new DashPathEffect(new float[]{pathMeasure.getLength(), pathMeasure.getLength()}, upValue * pathMeasure.getLength()); okPaint.setPathEffect(effect); invalidate(); } }); //按顺序执行动画 animatorSet .play(animatorUp) .before(animatorOk) .after(animatorCircle); animatorSet.start(); break; } return super.onTouchEvent(event); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.WHITE); txtPaint.setTextSize(60); txtPaint.setStrokeWidth(7); switch (isDown) { case 0: //初始化一个长方形 RectF oval1 = new RectF(0, 0, getWidth(), getHeight()); canvas.drawRect(oval1, paint); break; case 1: RectF oval3 = new RectF(circleValue, 0, getWidth() - circleValue, getHeight()); canvas.drawRoundRect(oval3, circleValue, circleValue, paint); //需要等前面两个动画都播放完毕了,再开始画对勾 if (!animatorUp.isRunning() && !animatorCircle.isRunning()) { canvas.drawPath(path, okPaint); } break; } canvas.drawText("确认", 190, 100, txtPaint); } //绘制对勾 private void initOk() { path = new Path(); //对勾的路径 这个坐标是我自己定义的 //此坐标是根据此控件的坐标(打开布局边界查看,会发现控件的位置还在下面)算出来的。不是屏幕坐标,也不是圆圈的坐标 path.moveTo(getWidth() / 3, getHeight() / 3); path.lineTo(getWidth() / 2, getHeight() / 4 * 3); path.lineTo(getWidth() / 9 * 7, 0); pathMeasure = new PathMeasure(path, false); okPaint.setColor(Color.BLUE); okPaint.setStrokeWidth(10); okPaint.setStyle(Paint.Style.STROKE); } }

























 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








