在项目中选择器的使用是非常多的,以下是本人在项目中的一些常用的背景选择器的写法
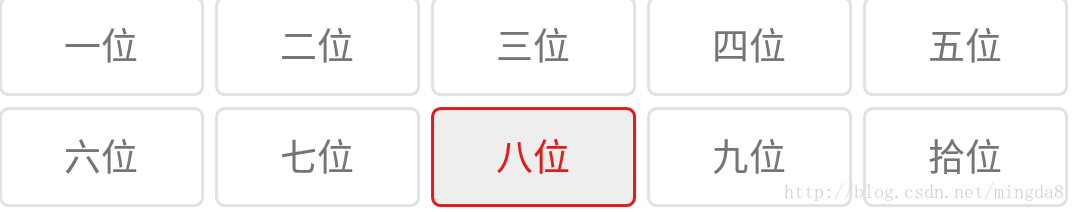
带边框下划线背景选择器效果图:
上面布局中放了10个CheckBox,然后设置了CheckBox的背景图片位,背景选择器,同时设置了字体的颜色选择器。
带边框下划线背景选择器代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 选中状态 -->
<item android:state_checked="true">
<!-- 设置层次背景 -->
<layer-list>
<!-- 底层 -->
<item>
<shape android:shape="rectangle"><!-- 画矩形 -->
<!--边框色-->
<stroke android:width="1dp" android:color="@color/gray27"/>
<!-- 背景色 -->
<solid android:color="@color/gray17"/>
<!-- 圆角 -->
<corners android:radius="3dp"/>
</shape>
</item>
<!-- 上层 -->
<item android:top="36.5dp">
<!-- top:距离顶部多少db开始画线,需配合View的高度绘制 -->
<shape android:shape="rectangle">
<solid android:color="@color/mainColor"/>
</shape>
</item>
</layer-list>
</item>
<!-- 默认状态 -->
<item>
<shape>
<stroke android:width="1dp" android:color="@color/gray27"/>
<solid android:color="@color/white"/>
<corners android:radius="@dimen/radius"/>
</shape>
</item>
</selector>字体选择器代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/mainColor" />
<item android:color="@color/textColor54" />
</selector>- 边框背景选择器效果图:
边框背景选择器实现代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<shape >
<stroke android:width="1dp" android:color="@color/mainColor"/>
<solid android:color="@color/gray17"/>
<!-- 圆角 -->
<corners android:radius="@dimen/radius"/>
</shape>
</item>
<item>
<shape>
<stroke android:width="1dp" android:color="@color/gray27"/>
<solid android:color="@color/white"/>
<corners android:radius="@dimen/radius"/>
</shape>
</item>
</selector>– 不带边框下划线背景选择器效果图:
不带边框下划线背景选择器实现代码:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true">
<layer-list>
<item android:top="36.5dp">
<shape android:shape="rectangle" >
<solid android:color="@color/mainColor" />
</shape>
</item>
</layer-list>
</item>
<item android:drawable="@color/transColor" />
</selector>
























 2926
2926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








