对于 web 开发,尤其是 html+css 感兴趣的可以抽空看看,当然本渣渣作为学渣看的都非常基础的东西,如果你是大佬,当然不推荐,适合基础差,而且懒的人观看学习。
毕竟看视频的时长比较短,出效果也非常快,毕竟实现的效果非常简单,可以说非常粗糙,单纯的学 html+css ,不如直接敲来的爽快,祝大家早日度过新手村!

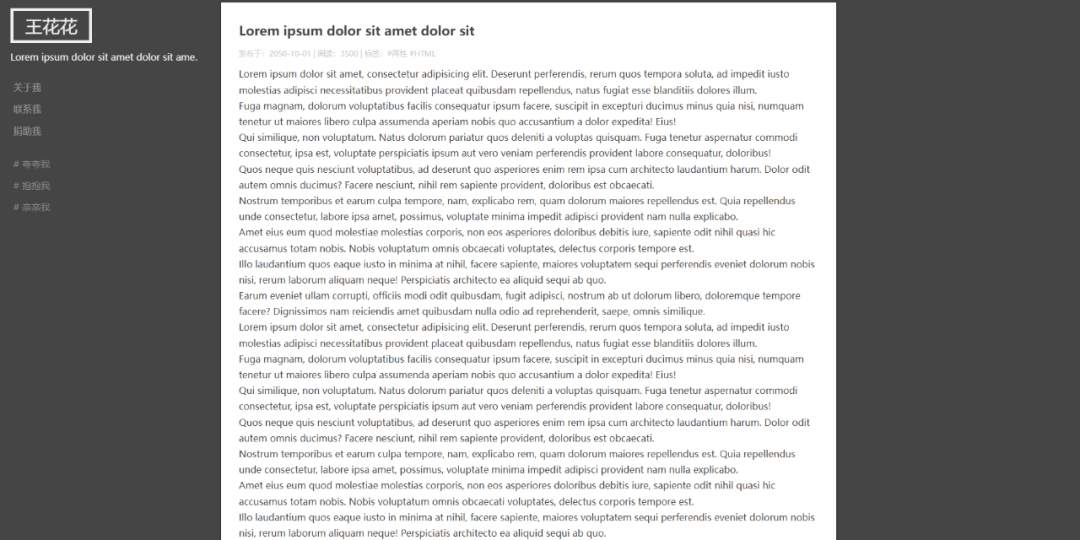
极简博客网页效果:


极简博客开发 - HTML&CSS实战 - 表严肃 - 课时ID-10.x
B站:
https://www.bilibili.com/video/BV1ux41127DU/
网站:
https://biaoyansu.com/10.x
案例网页源码素材打包:
链接: https://pan.baidu.com/s/1adDDa5_Ai8sd5SX_iY7ZCQ?pwd=jcvy 提取码: jcvy

学习记录
一个好用的插件:Elm Emmet
工欲善其事,必先利其器,Elm Emmet 插件的使用可以免除敲多余没用的代码量,非常方便好用。

具体使用可参考:
Emmet插件使用方法总结
https://www.cnblogs.com/jesse131/p/4978966.html
使用Emmet插件快速生成html代码
https://blog.csdn.net/drawlessonsfrom/article/details/114270708
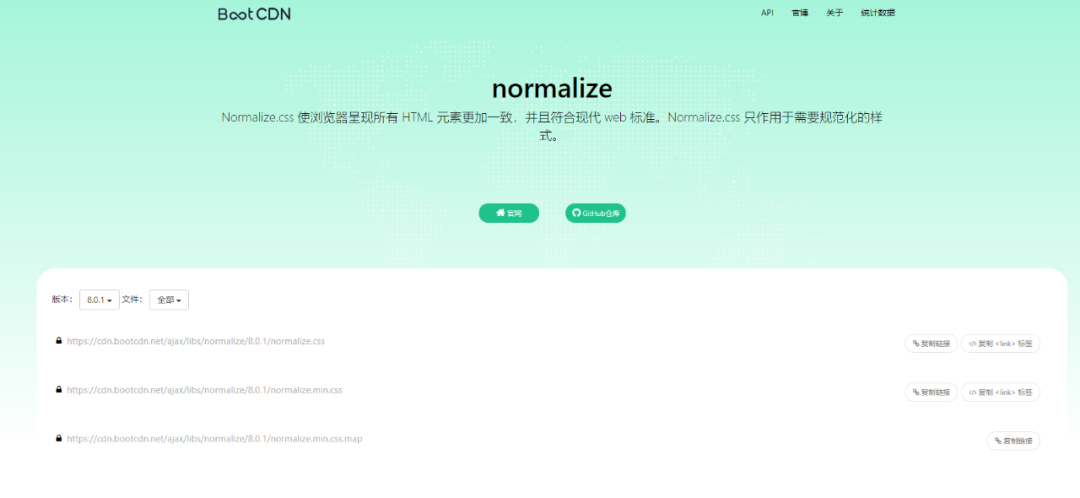
normalize.css
Normalize.css 使浏览器呈现所有 HTML 元素更加一致,并且符合现代 web 标准。Normalize.css 只作用于需要规范化的样式。

规范浏览器默认样式,免除默认样式干扰。
直接调用:
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css">css节点 > * 使用
“> ”符号
符号针对的元素是特定元素的直接子元素。
“*”符号
“* ”符号是指所有子元素。
具体使用方法:
css选择器里的不同的符号(+,>,~,*)
https://blog.csdn.net/weixin_45755816/article/details/122708272
非常感谢作者 表严肃 的视频教程分享!
最后:
如果某个教程或者书籍你可能无法继续下去,不放尝试换个书籍或者视频,或者你可以换个时间段,换种心情去尝试,也许会有不同的收货和感悟。
适合自己的才是最好的,前提你需要去尝试,去开始!
·················END·················
你好,我是二大爷,
革命老区外出进城务工人员,
互联网非早期非专业站长,
喜好python,写作,阅读,英语
不入流程序,自媒体,seo . . .
公众号不挣钱,交个网友。
读者交流群已建立,找到我备注 “交流”,即可获得加入我们~
听说点 “在看” 的都变得更好看呐~
关注关注二大爷呗~给你分享python,写作,阅读的内容噢~
扫一扫下方二维码即可关注我噢~


关注我的都变秃了
说错了,都变强了!
不信你试试

扫码关注最新动态
公众号ID:eryeji





















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








