Storyboard、AutoLayout的确用的不顺手,不过有时候也极其体现它的效率。如下就已一个上下滑动的欢迎界面为例说明这一点。
思路:
在Storyboard的UIViewController中添加一个UIScrollerView。
设置UIScrollerView中的引导页面个图片为等高等宽约束。
第一张图片设置高度约束用来再viewDidLoad中改变成为屏幕高度。
当然事情并非直接拖拉就完事,其中的细节还是要注意的。
实现:
- 添加UIScrollerView到VC中,设置全屏约束。UIScrollerView添加一个唯一的容器UIView,这一点跟Android的ScrollerView一样。

接着,XCode直接报错提醒,这个提醒是指没有设定ScrollerView的滑动方向说明,选择快速处理为UIScrollerView添加上下左右滑动限制,去除错误提醒,最后的时候再将左右滑动限制删除即可。快速处理如下图

- 设置UIScrollerView滑动分页效果,像Android的ViewPager滑动超过一半就默认转到下一个View。当然也可以在代码中设置
scrollerview.pageEnable = YES; 这里重点体现点点鼠标就能完成,在IB勾上这一项:

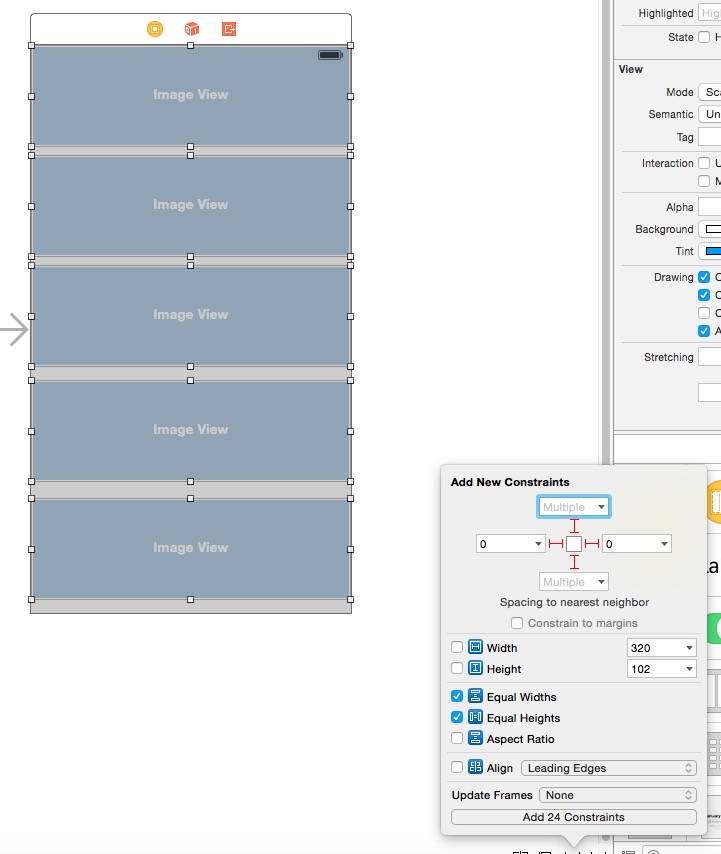
- 拖拉5个UIImageView设置登高等宽和边距。如下图:

- 设置完之后,图片之间的间距还是要细调一下,为第一个图片设置高度约束,如下图:

- 为各个UIImageView设置图片值,拖来第一张图片的高度约束到VC中,重要的事情在于删除UIScrollerView 左右滑动约束。

- 终于到了结果的演示时间。

运行效果
Demo的代码地址:
























 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








