梦幻版Master-Detail GridView(黄忠成)
2007-12-26 09:34
|
前面的Master-Detail GridView控件應用,相信你已在市面上的書、或網路上見過,但此節中的GridView控件應用包你沒看過,但一定想過!請見圖4-8-63。
圖4-8-63

圖
4-8-64

你一定很想驚呼?這是
GridView
嗎??不是第三方控件的效果吧?是的!這是
GridView
控件,而且只需要不到
100
行程式碼!!請先建立一個
UserControl
:
DetailsGrid.ascx
,加入一個
SqlDataSource
控件連結至
Northwind
的
Order Details
資料表,選取所有欄位,接著在
WHERE
區設定如圖
4-8-65
的條件。
圖
4-8-65

接著加入一個
GridView
控件繫結至此
SqlDataSource
控件,並將
Enable Editing
打勾,然後於原始碼中鍵入
4-8-17
的程式碼。
程式
4-8-17
接著建立一個新網頁,加入
SqlDataSource
控件繫結至
Northwind
的
Orders
資料表,然後加入一個
GridView
控件,並於其欄位編輯器中加入一個
TemplateField
,於其內加入一個
LinkButton
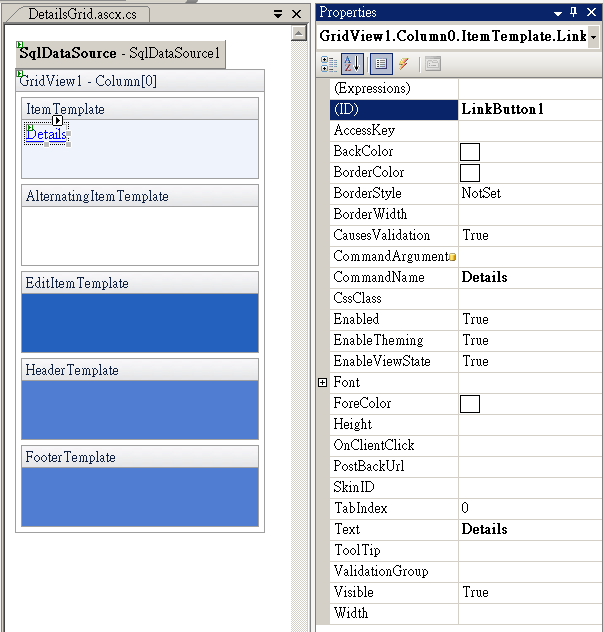
控件,設定其屬性如圖
4-8-66
。
圖
4-8-66

然後設定
LinkButton
的
DataBindings
如圖
4-8-67
。
圖
4-8-67

然後於原始碼中鍵入
4-8-18
的程式碼。
程式
4-8-18
接下來在
TemplateField
中的
LinkButton
的
Click
事件中鍵入
4-8-19
的程式碼。
程式
4-8-19
最後在
GridView
控件的
RowCreated
、
PageIndexChanging
事件中鍵入
4-8-20
的程式碼。
程式
4-8-20
執行後你就能看到前圖的效果了,那具體是如何做到的呢?從前面的說明,我們知道了可以在
GridView
控件中動態的插入一個
GridViewRow
控件,而
GridViewRow
控件可以擁有多個
Cell
,每個
Cell
可以擁有子控件,那麼當這個子控件是一個
UserControl
呢
?相信說到這份上,讀者已經知道整個程式的運行基礎及概念了,剩下的細節如
LoadViewState
、
SaveViewState
皆已在前面章節提過,看懂這個範例後!你應該也想到了其它的應用了
(UserControl
中放
DetailsView
、
FormView
、
MultiView
,哈
!)
,對於
GridView
!你已經毫無疑問了!
|





















 1704
1704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








