BFC是指浏览器创建了一个独立的渲染区域,该区域内所有元素的布局不会影响到区域外元素的布局,这个渲染区域只对块级元素起作用
如何创建BFC?
1,根元素
2,float属性不为none
3,position不为static 和 relative
4,overflow不为visible
5,display为inline-block, table-cell, table-caption, flex, inline-flex
特性与应用
1,同一个BFC下边距会产生重叠
<style>
div {
width: 100px; height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<body>
<div></div>
<div></div>
</body>
从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<style>
.container {
overflow: hidden;
}
p {
width: 100px; height: 100px;
background: lightblue;
margin: 100px;
}
</style>
<body>
<div class="container">
<p></p>
</div>
<div class="container">
<p></p>
</div>
</body>这时候,两个盒子边距就变成了 200px

2. BFC 可以包含浮动的元素(清除浮动)
<div style="border: 10px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
<div style="border: 10px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>

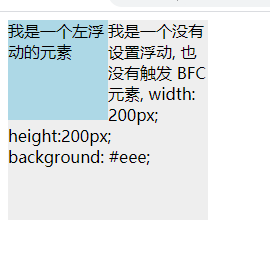
3. BFC 可以阻止元素被浮动元素覆盖
文字环绕的效果
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动,
也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:

这个方法可以用来实现两列自适应布局,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。





















 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








