如果想要拉伸X轴和Y轴就需要巧用 axisLine 属性中得 symbol 和 symbolSize 属性
Axis.axisLine. symbol = 'none'
轴线两边的箭头。可以是字符串,表示两端使用同样的箭头;或者长度为 2 的字符串数组,分别表示两端的箭头。默认不显示箭头,即 'none'。两端都显示箭头可以设置为 'arrow',只在末端显示箭头可以设置为 ['none', 'arrow']。 ['none', 'arrow'] 表示轴开始位置不做处理,结束方向得位置添加箭头。
Axis.axisLine. symbolSize = [10, 15] , 10表示箭头底部宽度为 10px, 箭头底部到顶点为15px
轴线两边的箭头的大小,第一个数字表示宽度(垂直坐标轴方向),第二个数字表示高度(平行坐标轴方向)。
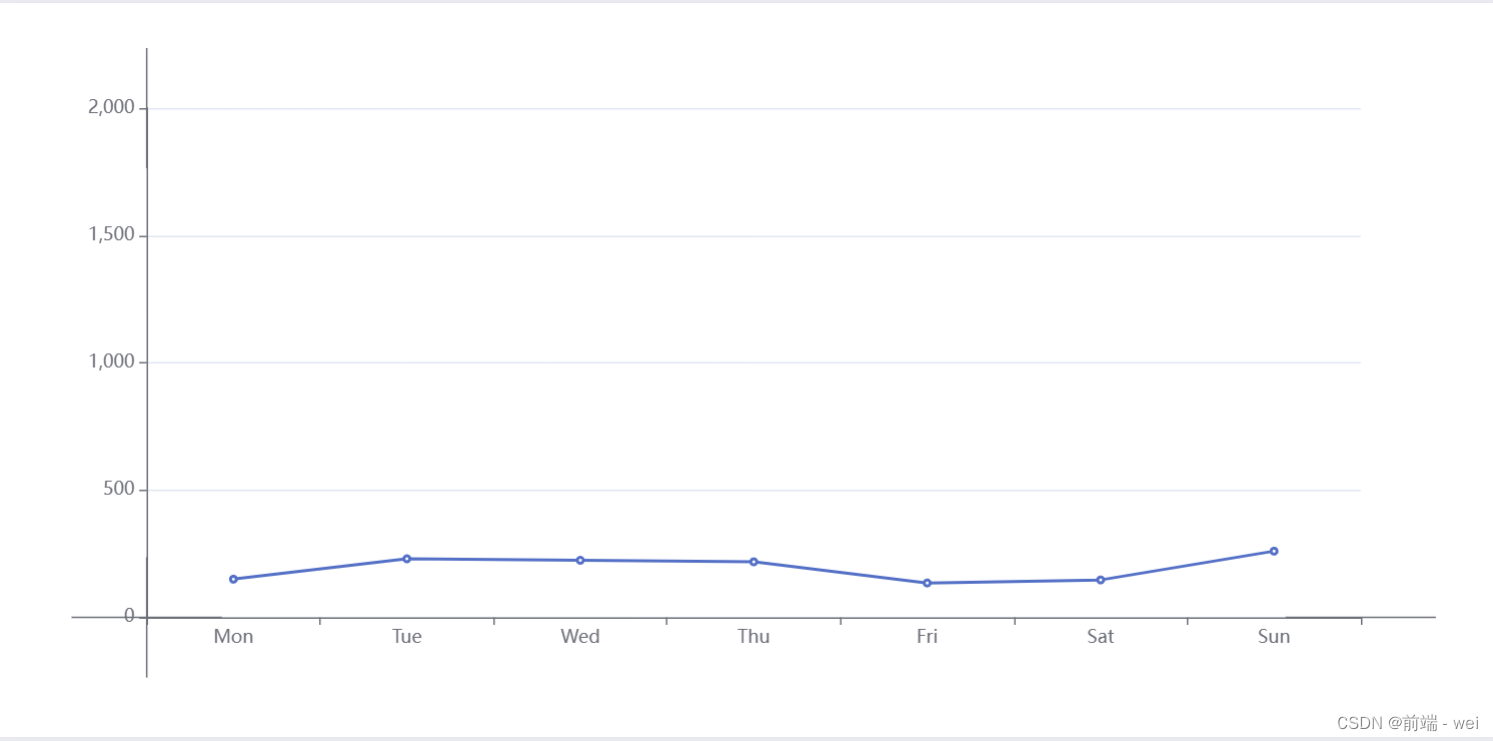
其实 symbol 还有一种值叫 rect 表示为块状,说到这,可能部分人反应过来了。看看下面实例图

上图做了X轴左右延长和Y轴上下延长。配置代码如下,详情请看注释
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine:{
show:true,
symbol:['rect','rect'], // 表示X轴起始位子设置为块装
symbolSize:[1,100] // 表示延伸位置宽度为 1px ,延伸长度为100px
},
},
yAxis: {
type: 'value',
axisLine:{
show:true,
symbol:['rect','rect'], // 表示Y轴起始位子设置为块装
symbolSize:[1,80] // 表示延伸位置宽度为 1px ,延伸长度为100px
},
axisTick:{
show:true
},
max:2000
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};





















 2350
2350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










