我们在写HTML时,有时候要用到输入日期的文本框,比如:注册信息时,这时我们输入日期大多需要手动输入,这样显得很不方便,并且传到后台时有时候格式不对,有没有控件来让输入日期更方便呢?
在这里我向大家介绍一个工具,它可以帮助我们很方便的完成输入日期,并可以自定义格式
The jQuery Plugin Registry
这个网站有许多的jquery 插件我们的日期插件就在其中
- 我们搜索 jQuery UI Datepicker
- 进去选择Try a Demo 让我们先看看模版
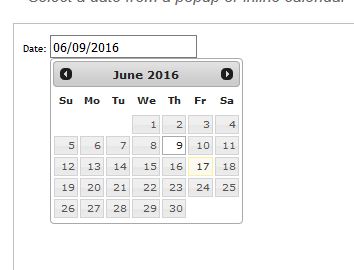
进去之后我们在示例上点击文本框,我们会发现出现了日期选择框,点击之后结果为:
示例程序下面就是代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>其中一下几行就是所要导入的库文件
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">我们在javaweb开发中一般输入日期格式为 yyyy-mm-dd
在日期控件上怎么做呢?

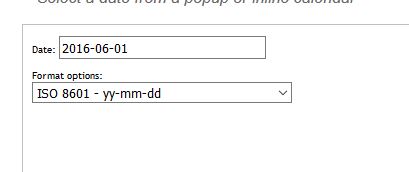
选择标注的链接,示例程序就变成了可以自定义格式的代码了,以下是yyyy-mm-dd 格式的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Format date</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#datepicker" ).datepicker();
$( "#format" ).change(function() {
$( "#datepicker" ).datepicker( "option", "dateFormat", $( this ).val() );
});
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" size="30"></p>
<p>Format options:<br>
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</p>
</body>
</html>在以下代码中我们看到$( “#datepicker” ).datepicker();函数出现两次,那么第一次的能不能去除呢?
$(function() {
$( "#datepicker" ).datepicker();
$( "#format" ).change(function() {
$( "#datepicker" ).datepicker( "option", "dateFormat", $( this ).val() );
});
});经过实验我们发现去过去除第一个的话,整个日期控件就不起作用了,
那是因为option参数必须在$( “#datepicker” ).datepicker();调用后才起作用
如果我们不使用option参数我们可以使用以下方式设置格式
<script type="text/javascript">
$(function(){
$( "#date" ).datepicker({
dateFormat: "yy-mm-dd"
});
});
</script>我们同样可以一同样的方式设置语言:

我们需要加入以下语言文件以供使用
<script src="datepicker-ar.js"></script>
<script src="datepicker-fr.js"></script>
<script src="datepicker-he.js"></script>
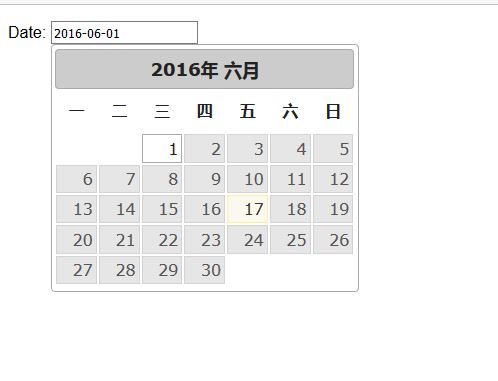
<script src="datepicker-zh-TW.js"></script>当选择语言为中文时:
界面显示的文字就变成了汉字
语言和格式我们分别会使用了,那我们把它们整合到一块代码该怎么写呢?
很简单 :
<link rel="stylesheet" href="../common/jquery_date/jquery-ui.css">
<script src="../common/bs/js/jquery.min.js"></script>
<script src="../common/jquery_date/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="../common/jquery_date/datepicker-zh-CN.js"></script>
<script>
$(function() {
$("#datepicker").datepicker();
//option 是要datepicker方法已经被调用一次完成初始化后才可以使用的
$( "#datepicker" ).datepicker("option", "dateFormat","yy-mm-dd",
$.datepicker.regional[ "zh-CN" ] );
});
</script>效果如图:




























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








