在C#的窗体编程,winfrom里面,原生控件卧槽般的坑爹,没有居中这种属性,这是很恶心的一件事情。
对比java的窗体,有不少布局是支持设置居中的,android更不用说。而winfrom这家伙没有。虽然java的窗体很丑很丑很丑,可C#在这方面实在是吐血到人了,一方面是非常优秀的图形化设计,一拖一拉,就设计好了,一边是坑爹般的居中属性没看到。
更坑爹的是,百度出来的答案净说废话,无图无真相。资料很少。
最终还得亲自出马,上穷碧落下黄泉,解决了这个问题:
1、通用型:重写OnResize(EventArgs e)方法,通过计算,重新定位控件的位置。(优点:准确,通用,即使窗体改变也能使用;缺点:麻烦,不爽,并且只有在运行的时候才能看到效果)
2、万能型:直接在属性界面计算出居中坐标,设置为控件的Location属性值。并设置锚点Anchor为Top,钉住控件顶部位置。(优点:准确,通用,能够实时预览;缺点:尼玛,一个控件算一次,算完还得写上去,不吐血?好,万一窗体大小改变了,万一有很多个控件呢?算不死你,小样的)
以上两种方法都是通过计算确定位置,一个是代码去确定的,一个是人工计算并填写,所以不止能设置居中,什么居左,居右,居上,居下,都是可以的。前提是,很烦。
3、Label控件:将label的AutoSize属性设置为false,把label控件拉满或设置Dock属性为fill,填满父容器,再设置TextAlgin为MiddleCenter(居中)即可。(优点:动动鼠标就ok,实时预览;缺点:只适用于不设置背景的label控件,label设置背景就和按钮一样了,而且控件多了尼玛互相覆盖,洒得到处都是)
属性说明:
AutoSize(false):取消自动调整大小,这样控件就不会随窗体的改变而改变大小,位置等,并能够自定义控件的区域,位置等。
TextAlgin(MiddleCenter):文本对齐方式为居中。label的尺寸一般总是刚刚包围住所有文字,而且又是透明的,所以,正常情况下该属性没什么效果,只有当控件的区域比文字区域大了很多时,文字才明显不对头了。这时,就需要设置对齐方式。类似于对齐子控件,内容。
重写以设置居中的代码:
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
int x = (int)(0.5 * (this.Width - label1.Width));
int y = label1.Location.Y;
label1.Location = new System.Drawing.Point(x,y);
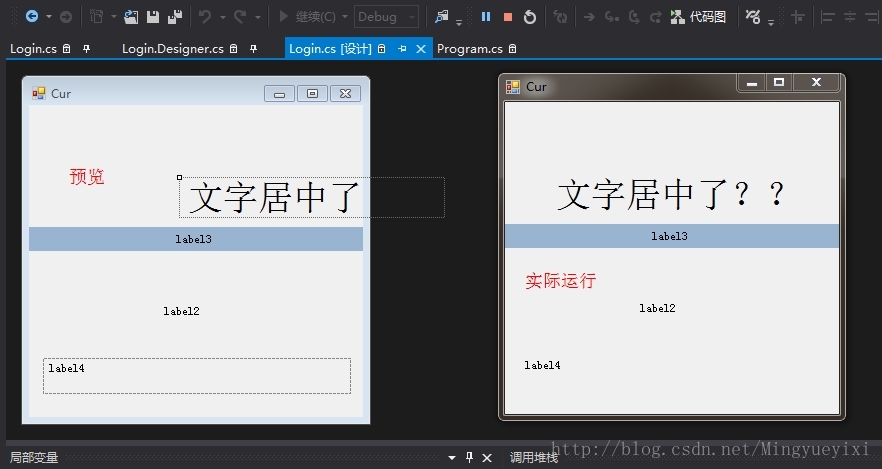
}当然也可以在代码设计器方法中用代码进行计算,但意义不大,结果是导致预览界面引发异常或错误,但程序运行则能够正常显示。
用代码重写OnResize方法,控制控件居中示意图:
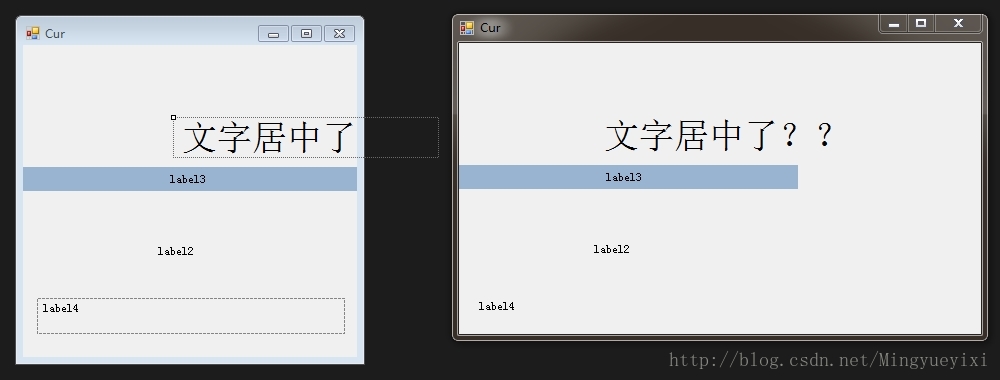
并且放大依然保持居中:








 本文介绍了解决C# WinForms中控件居中显示的问题,提供了三种实用的方法:重写OnResize方法、手动计算居中坐标及利用Label控件特性。这些方法不仅适用于居中操作,也可用于实现其他对齐方式。
本文介绍了解决C# WinForms中控件居中显示的问题,提供了三种实用的方法:重写OnResize方法、手动计算居中坐标及利用Label控件特性。这些方法不仅适用于居中操作,也可用于实现其他对齐方式。


















 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








