开发中经常用到日历控件,有时候系统的控件不能满足我们的需求,只能自己写一个啦,今天从头开始写一个日历控件。
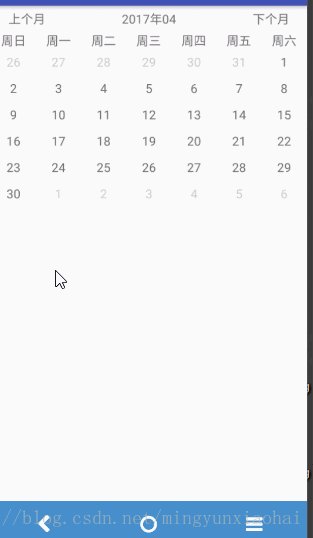
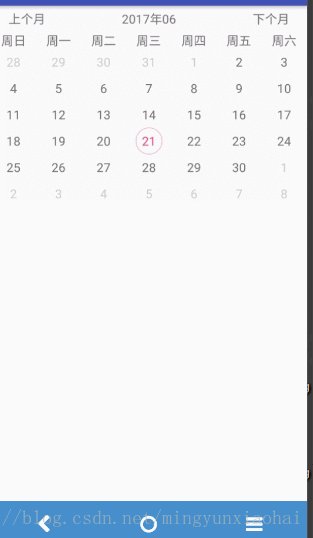
效果图:
首先定义一个实体类保存每个日历单元的信息这里先保存最基本的年月日信息以后点击状态也可以保存在这里
package com.chs.mycalender;
/**
* 作者:chs on 2017-06-20 11:09
* 邮箱:657083984@qq.com
*/
public class Cell {
private int day;
private int month;
private int year;
public int getDay() {
return day;
}
public Cell(int day, int month, int year) {
this.day = day;
this.month = month;
this.year = year;
}
public int getMonth() {
return month;
}
public int getYear() {
return year;
}
}
然后开始我们的自定义的日历的主类MyCalendar让它继承LinearLayout。在这之前先用xml绘制出主布局使用RecycleView显示日历的单元。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_last"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="上个月"
android:layout_marginLeft="20dp"
android:gravity="center"
/>
<TextView
android:id="@+id/tv_current_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期"
android:layout_centerInParent="true"
/>
<TextView
android:id="@+id/tv_next"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:text="下个月"
android:layout_alignParentRight="true"
android:gravity="center"
android:layout_marginRight="20dp"
/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周日"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周一"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周二"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周三"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周四"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周五"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="周六"
/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/rl_calender_date"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>然后在MyCalendar中加载上面的xml布局
package com.chs.mycalender;
import android.content.Context;
import android.support.annotation.Nullable;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
/**
* 作者:chs on 2017-06-20 09:59
* 邮箱:657083984@qq.com
*/
public class MyCalendar extends LinearLayout {
private TextView tv_last;
private TextView tv_current_date;
private TextView tv_next;
private Calendar mCalendar = Calendar.getInstance();
private Context mContext;
private List<Cell> cells = new ArrayList<>();
private MyAdapter mMyAdapter;
public MyCalendar(Context context) {
super(context);
init(context);
}
public MyCalendar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyCalendar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mContext = context;
initView(context);
initEvent();
renderView();
}
private void initView(Context context) {
View view = LayoutInflater.from(context).inflate(R.layout.calendar_view,null);
tv_last = (TextView) view.findViewById(R.id.tv_last);
tv_current_date = (TextView) view.findViewById(R.id.tv_current_date);
tv_next = (TextView) view.findViewById(R.id.tv_next);
RecyclerView rl_calender_date = (RecyclerView) view.findViewById(R.id.rl_calender_date);
GridLayoutManager manager = new GridLayoutManager(context,7);
rl_calender_date.setLayoutManager(manager);
rl_calender_date.setHasFixedSize(true);
mMyAdapter = new MyAdapter(cells);
rl_calender_date.setAdapter(mMyAdapter);
addView(view);
}
private void initEvent() {
tv_last.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mCalendar.add(Calendar.MONTH, -1);
renderView();
}
});
tv_next.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mCalendar.add(Calendar.MONTH, 1);
renderView();
}
});
}
//渲染recycleview
private void renderView() {
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy年MM");
tv_current_date.setText(dateFormat.format(mCalendar.getTime()));
Calendar calendar = (Calendar) mCalendar.clone();
calendar.set(Calendar.DAY_OF_MONTH,1);
//前面几天 不属于这个月的天数
int previousDays = calendar.get(Calendar.DAY_OF_WEEK)-1;
calendar.add(Calendar.DAY_OF_MONTH,-previousDays);
//一个日历最多6行7列
int maxCount = 6*7;
cells.clear();
while (cells.size()<maxCount){
cells.add(new Cell(calendar.get(Calendar.DAY_OF_MONTH),calendar.get(Calendar.MONTH),calendar.get(Calendar.YEAR)));
calendar.add(Calendar.DAY_OF_MONTH,1);
}
mMyAdapter.notifyDataSetChanged();
}
class MyHolder extends RecyclerView.ViewHolder{
private MyTextView tv_content;
public MyHolder(View itemView) {
super(itemView);
tv_content = (MyTextView) itemView.findViewById(R.id.tv_content);
}
}
class MyAdapter extends RecyclerView.Adapter<MyHolder>{
private List<Cell> mCells;
public MyAdapter(List<Cell> cells) {
mCells = cells;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.calendar_content,parent,false);
MyHolder holder = new MyHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
Cell cell = mCells.get(position);
holder.tv_content.setText(String.valueOf(cell.getDay()));
Calendar calendar = Calendar.getInstance();
int currentDay = calendar.get(Calendar.DAY_OF_MONTH);
int currentMonth = calendar.get(Calendar.MONTH);
int currentYear = calendar.get(Calendar.YEAR);
int month = mCalendar.get(Calendar.MONTH);
//月份不一样的变灰
if(cell.getMonth() != month){
holder.tv_content.setTextColor(ContextCompat.getColor(mContext,R.color.gray));
}
//年月日都相等才是同一天
if(currentDay==cell.getDay()&¤tMonth==cell.getMonth()&¤tYear==cell.getYear()){
holder.tv_content.setDrawCircle(true);
holder.tv_content.setTextColor(ContextCompat.getColor(mContext,R.color.colorAccent));
}
}
@Override
public int getItemCount() {
return mCells.size();
}
}
}
示例图中当天使用一个红圈圈起来这个效果可以通过自定义定义一个textview来实现
package com.chs.mycalender;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.support.annotation.Nullable;
import android.support.v4.content.ContextCompat;
import android.util.AttributeSet;
/**
* 作者:chs on 2017-06-20 15:31
* 邮箱:657083984@qq.com
*/
public class MyTextView extends android.support.v7.widget.AppCompatTextView {
private Paint mPaint;
private boolean isDrawCircle = false;
public MyTextView(Context context) {
super(context);
init(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(ContextCompat.getColor(context,R.color.colorAccent));
}
public void setDrawCircle(boolean drawCircle) {
isDrawCircle = drawCircle;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(isDrawCircle){
canvas.translate(getWidth()/2,getHeight()/2);
canvas.drawCircle(0,0,getWidth()/2,mPaint);
}
}
}
OK一个简单的日历控件完成 直接在逐步局中使用MyCalendar就可以啦。
这个还是很简陋的 下篇在逐步完善
传送到下一篇























 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








