很多时候,我们写HTML,为了方便都会直接使用div和span标签,再通过class来确定具体的样式。网站哪一部分为标题,哪一部分为导航,哪一部分为头部和底部,都只能通过class进行确定该
但是class命名规范却又没有一套统一的标准(目前常用的是BEM方法),因此导致很多时候无法确定网站的整体结构。
在HTML5出现之后,添加了关于页面布局结构的新标签。在HTML书写过程中,根据不同的内容使用合适的标签进行开发,即为语义化。
在编程中,语义指的是一段代码的含义(这个HTML元素有什么作用,扮演了什么样的角色)。HTML语义元素清楚地向浏览器和开发者描述其意义,例如:form、table、img等。
1、优点
对搜索引擎友好,有了良好的结构和语义,网页内容自然容易被搜索引擎抓取
2、HTML5新增语义元素

还有time标签
3、为什么要语义化
语义化的优势主要体现在下面几点:
1)其它开发者便于阅读代码,通过不同的标签明白每个模块的作用和区别;
2)结构明确、语义清晰的页面能有更好的用户体验,在样式(CSS)没有加载前也有较为明确的结构,更如ing这一类的,在图片无法加载的情况下,有alt属性告知用户此处图片具体是关于什么内容的;
3)有利于SEO,语义化便于搜索引擎爬虫理解,和搜索引擎建立良好的沟通,能让爬虫爬去更多关键有效的信息
4)方便其他设备阅读(如屏幕阅读器、盲人设备和移动设备等)
4、如何语义化
一般网站分为头部、导航、文章(或其他模块)、侧边栏、底部,根据不同部位,使用不同的标签进行书写。
表示页面不同位置的标签:header、nav、article、section、aside、footer
表示具体元素的作用或者意义的标签:a、abbr、address、audio、blockquote、caption、code、datalist、detail、ol、ul、img、input、p等
1)尽可能少的使用无语义的标签div或者span
2)在语义不明显时,既可以使用div标签又可以使用p标签时,尽量使用p标签,因为p标签默认情况下有上下间距,对兼容特殊终端有利;
3)不要使用纯样式标签,如:b、font、u等,使用css进行设置
4)需要强调的文本,可以包含在strong或者em标签中
5)使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
6)表单域要用fieldset标签包起来,并用legend标签说明表单的用途;

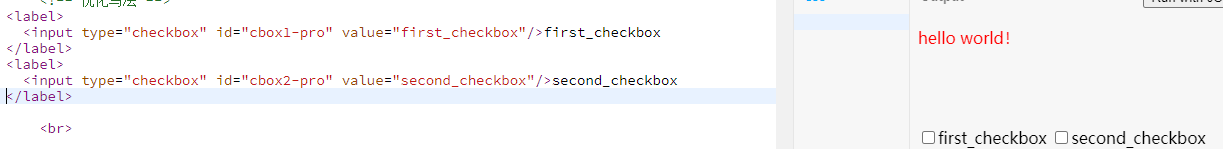
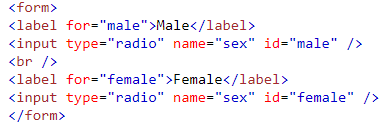
7)每个input对应的说明文本都需要使用label标签,并且通过为input设置id属性,在label标签中设置for=someid来让说明文本和相对应的input关联起来
label标签的两种用法:
I、
 II、
II、

5、注意
建议使用CSS样式表来设置样式,而不是用某些标签自带的特殊的样式






















 6304
6304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








