1、配置用户权限
https://www.digitalocean.com/community/tutorials/how-to-create-a-sudo-user-on-centos-quickstart
新服务器按照上述配置完成后,vim /etc/sudoers 把%wheel ALL=(ALL) ALL前面的注释符号去掉
2、挂载磁盘
http://blog.csdn.net/miniminixu/article/details/78573943
3、开启免密登录
http://blog.csdn.net/miniminixu/article/details/78574179
4、修改服务器默认端口增强安全防护
>sudo vi /etc/ssh/sshd_config #将port 22改为10000-65536之间,确认useDNS 是no,最末增加一行 AllowUsers imooc_manager
>sudo service sshd restart #重启ssh服务如果是阿里云的云服务器,设置安全组规则https://yq.aliyun.com/articles/168203
5、关闭root密码登录增强安全防护
>sudo vi /etc/ssh/sshd_config #将permitRootLogin改为no,PasswordAuthentication改为no,PermitEmptyPasswords改为no
>sudo service sshd restart #重启ssh服务6、配置 iptables(防火墙) 和 Fail2Ban 增强安全防护
清空iptables规则
>sudo iptables -F配置留白
7、搭建服务器Nodejs环境
(1)更新服务器环境
>sudo yum update #安装系统补丁
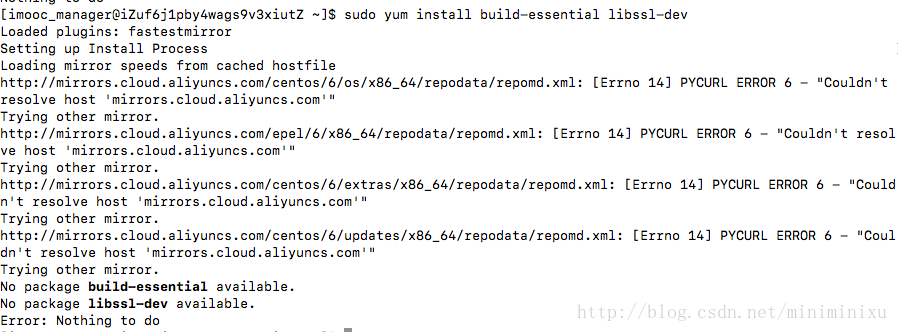
>sudo yum install vim openssl build-essential libssl-dev wget curl git#装服务器必备的一些东西,无论项目是否需要可以一起安装掉遇到问题:

解决办法:暂不考虑解决,可直接往下走
(2)安装nvm(nodejs版本管理工具)
>wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash(3)安装nodejs
新开一个终端连上服务器
>nvm install v6.9.5
#指定nodejs版本
>nvm use v6.9.5
>nvm alias default v6.9.5
#检查nodejs版本
>node -v
#将npm下载源指定为淘宝镜像(防止下的东西被墙)
>npm --registry=https://registry.npm.taobao.org install -g npm
#系统文件数限制放大一些,一般不用设置,可以先设置避免后面有问题
>echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
#安装cnpm
>npm --registry=https://registry.npm.taobao.org install -g cnpm
#将koa模块强制同步到国内镜像,koa是nodejs框架
>cnpm sync koa
#常用全局工具包的安装,未必用的上,先装
>npm i pm2 webpack gulp grunt-cli -g(试运行)在当前用户目录下(连上终端的默认目录)新建app.js,输入以下内容
const http=require('http')
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain;charset=utf-8'})
res.end('来自慕课的力量')
}).listen(8081)
console.log('server running on http://139.224.119.134:8081/')保存后去阿里云安全组中添加8081端口策略,参考步骤4。完成后运行命令
>node app.js
#打开http://139.224.119.134:8081,已有内容输出(4)用pm2让node服务常驻
>npm install pm2 -g
>pm2 start app.js8、配置Nginx反向代理Nodejs端口
(1)确认停止apache服务,以及删除apache(因为 Apache 可能会占用 80 端口,这样的话,会导致 Nginx 启动失败,并不是一定要删,也可以停掉服务的。另外,如果 SSL 证书想要在本机手动生成的话,可能需要暴露服务给外面,这时候 Apache 默认的服务(如果不小心启动)会导致生成失败)
>sudo service apache2 stop
>sudo yum remove apache2(2)安装配置nginx
>sudo yum install nginx #此步骤前把/etc/resolv.conf中 nameserver 8.8.8.8 nameserver 8.8.4.4改回nameserver 100.100.2.136 nameserver 100.100.2.138了
>cd /etc/nginx/conf.d
>sudo vi minixu-site-8081.conf写入:
upstream imooc{
server 127.0.0.1:8081;
}
server {
listen 80;
server_name 139.224.119.134;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://imooc;
proxy_redirect off;
}
}>cd /etc/nginx
>sudo nginx -t发生报错:
nginx: [emerg] socket() [::]:80 failed (97: Address family not supported by protocol
解决办法:
>cd /etc/nginx/conf.d
>sudo chmod a+w default.conf
>sudo vi default.conf
把listen [::]:80 default_server;注释掉
>cd /etc/nginx
>sudo nginx -t
>sudo nginx -s reload #重启nginx服务发生报错:
nginx: [error] invalid PID number “” in “/run/nginx.pid”
解决办法:
>sudo nginx -c /etc/nginx/nginx.conf
>sudo nginx -s reload隐藏请求头信息中nginx的版本号
>sudo vi /etc/nginx/nginx.conf
在http{}中加上一句 server_tokens off;9、域名解析
(1)购买域名、域名备案
(2)去阿里云域名控制台添加A记录
(3)去阿里云对象存储控制台进行域名管理,会自动增加CNAME记录
10、安装mongodb
导入导出备份数据等操作命令–留白
11、向服务器正式部署和发布上线Nodejs项目
(1)上传项目代码到线上私有 Git 仓库,这里用码云
注册码云、创建项目仓库、具体git命令看git使用笔记
将本地代码提交到码云后,试一下在服务器上将项目clone下来,没有问题就ok
(2)在server项目根目录下,创建一个pm2配置文件ecosystem.json
{
"apps": [
{
"name": "Website",
"script": "app.js", //项目入口文件名
"env": {
"COMMON_VARIABLE": "true"
},
"env_production": {
"NODE_ENV": "production"
}
}
],
"deploy": {
"production": { //服务器主机名
"user": "imooc_manager", //服务器用户名
"host": ["139.224.119.134"], //服务器IP
"port": "39999", //服务器端口号
"ref": "origin/master", //仓库分支
"repo": "git@gitee.com:minixu/backend-website.git", //仓库地址
"path": "/www/website/production", //生产环境部署目录
"ssh_options": "StrictHostKeyChecking=no",
"env": {
"NODE_ENV": "production"
}
}
}
}#配置完后去服务器的根目录下执行命令
>sudo mkdir www
#进入www目录
>sudo mkdir website
#然后赋予该目录写权限
>sudo chmod -R 777 website/
#然后在本地server目录下执行pm2启动命令
#初始化
>pm2 deploy ecosystem.json production setup
#部署,先确认ecosystem.json已经提交到远程仓库
>pm2 deploy ecosystem.json production
#检查
>pm2 list(3)修改nginx配置,配置文件都存在下面这个目录
>cd /etc/nginx/conf.d/编辑内容如下:
upstream website{
server 127.0.0.1:3000;#端口号和app.js启动的端口一致
}
server {
listen 80;
server_name 139.224.119.134; #有域名了可以改成域名
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_pass http://website; #//后面的值和upstream后面定义的一致
proxy_redirect off;
}
}(4)由于没配置iptables这里不用开端口了,安全部分留白
(5)修改代码线上同步流程:
本地修改代码并且push到远程仓库,在本地执行以下命令通知服务器更新
>pm2 deploy ecosystem.json production





















 5072
5072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








