公司后端用的Spring Boot,作为啥也不会的前端,也很好奇,自己搭个demo试试水……
额…… 然后一路坎坷,idea一直不断 报红 这篇文章主要记录自己搭demo,起公司服务遇到的bug
问题1:创建之后,整个项目都是灰色,或者好多报红

全是灰色是因为没有安装maven
解决办法: 下载maven并安装,安装好之后电脑配置环境变量,idea也做好相应的setting即可。
下面是详细过程 大佬可自行跳过
下载maven
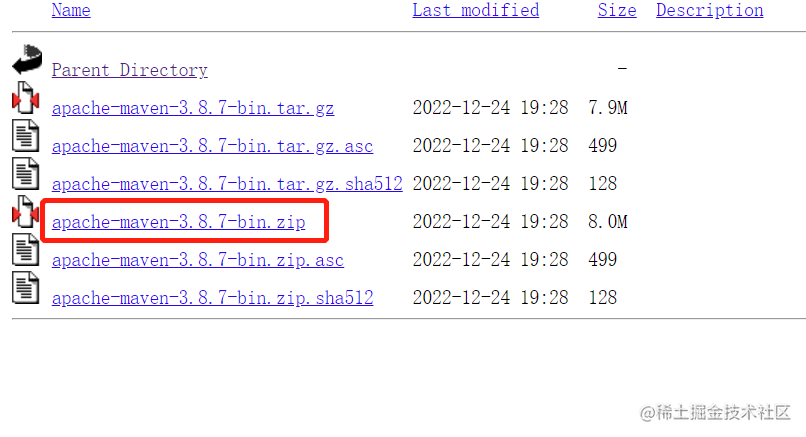
选择你要下的版本,点binaries/,下载bin.zip 后缀的文件


下载之后解压到你想放的地方
电脑配置环境变量:
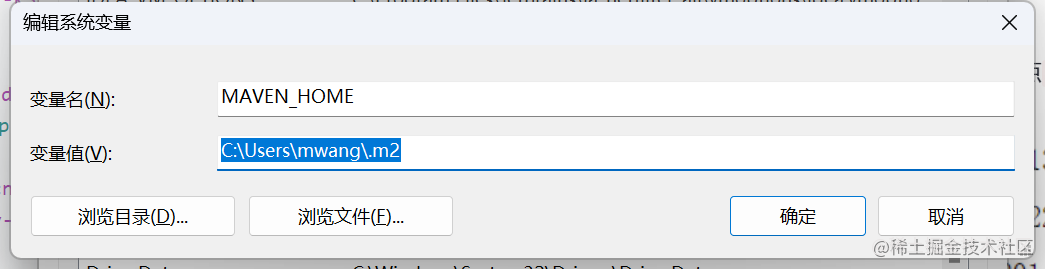
设置->系统信息->高级系统设置->环境变量->新建
MAVEN_HOME C:\Users\mwang.m2

路径是解压后文件放置的bin文件夹路径

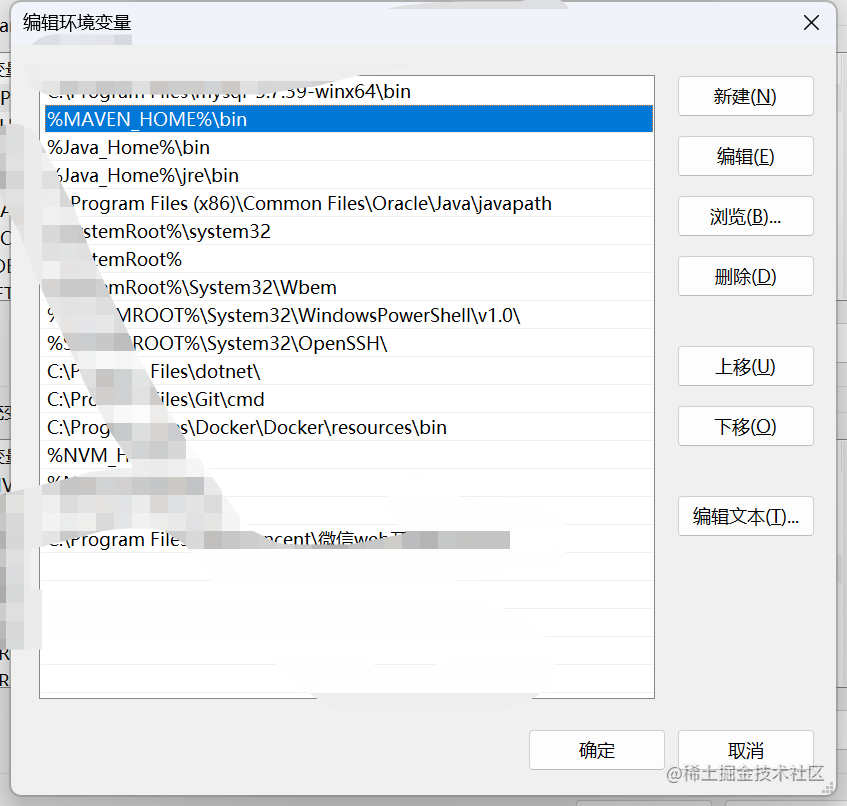
然后编辑path,增加%MAVEN_HOME%\bin

全都添加好之后确定确定确定 即可
idea中设置
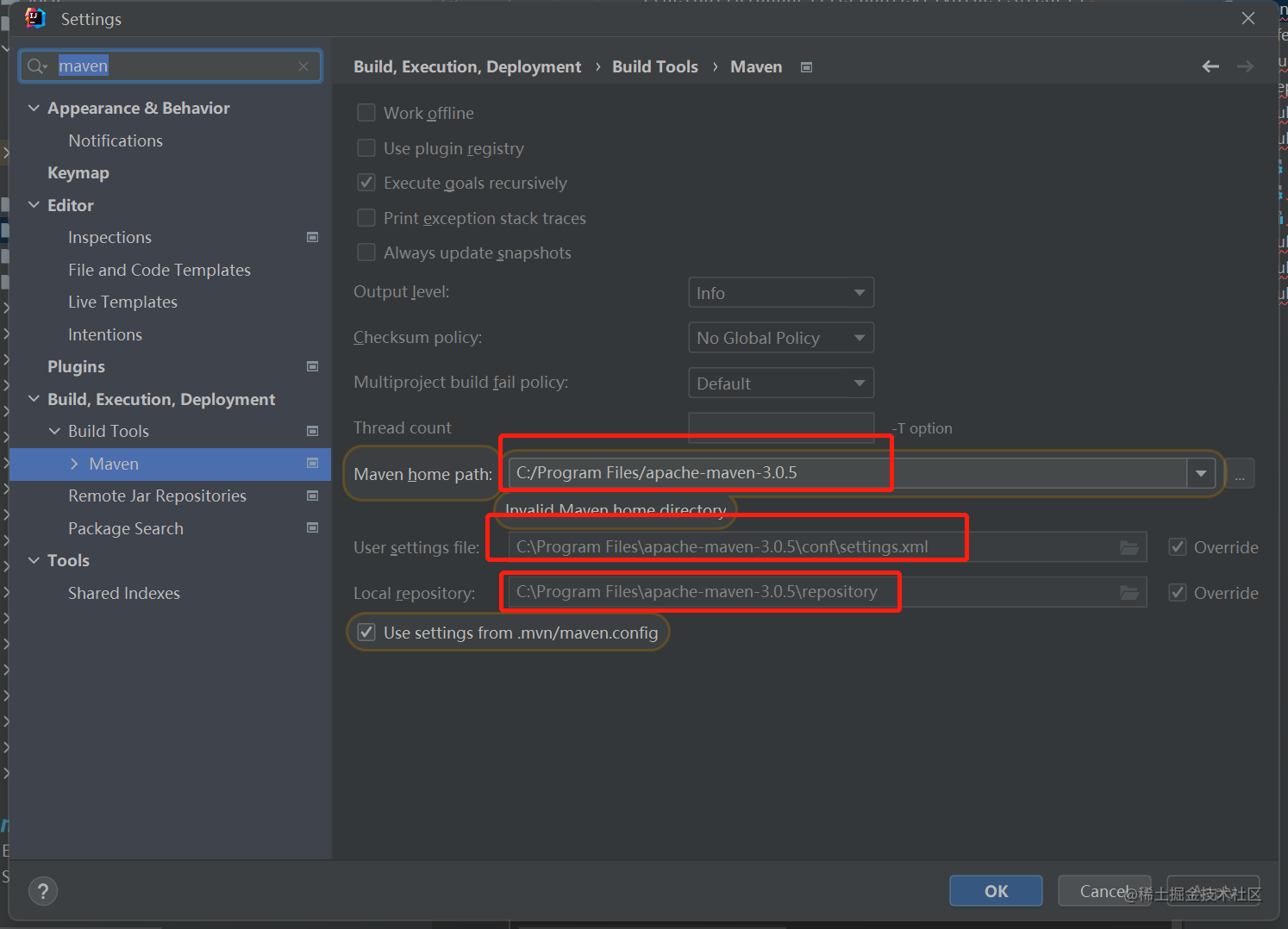
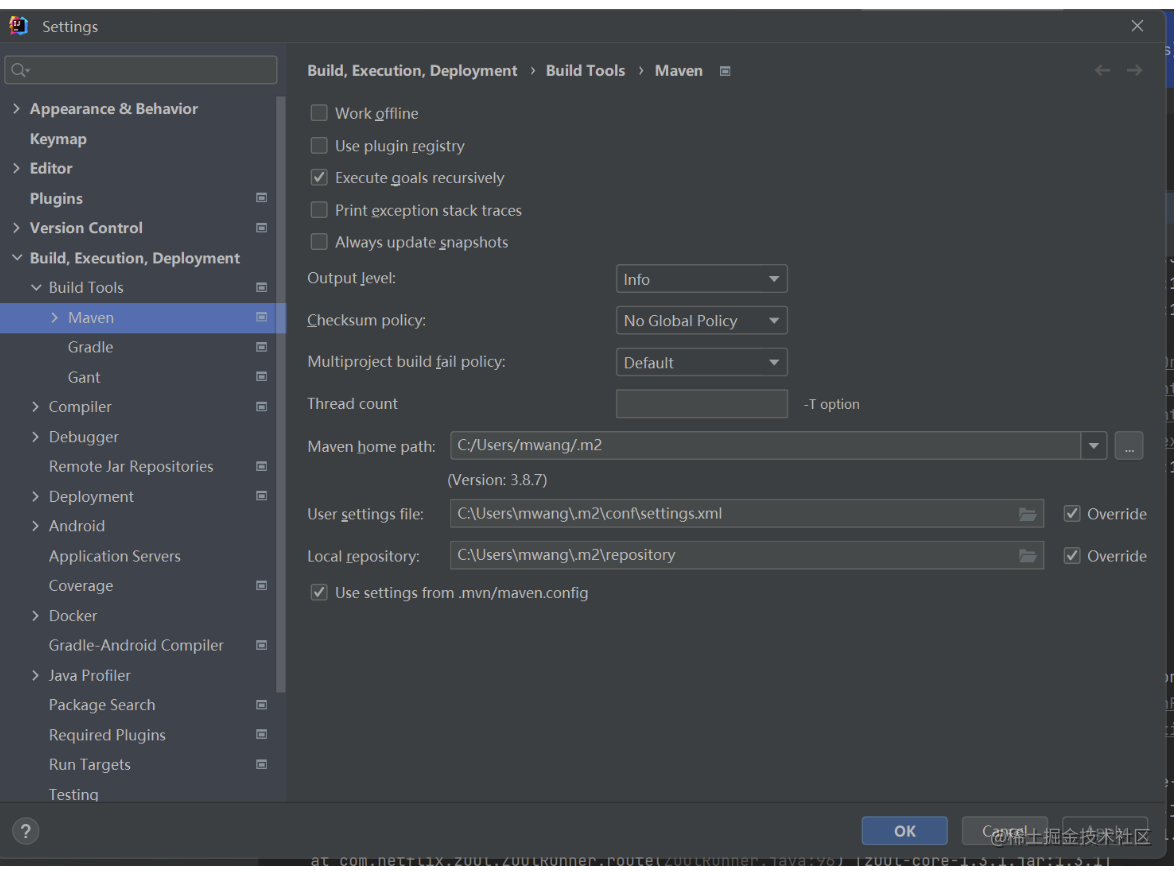
启动idea,打开setting(ctrl+alt+s),在检索框中输入maven,然后把下面框中的路径改成自己的路径

改好之后,看看有没有成功。没有成功就重启idea,再不行再重启电脑
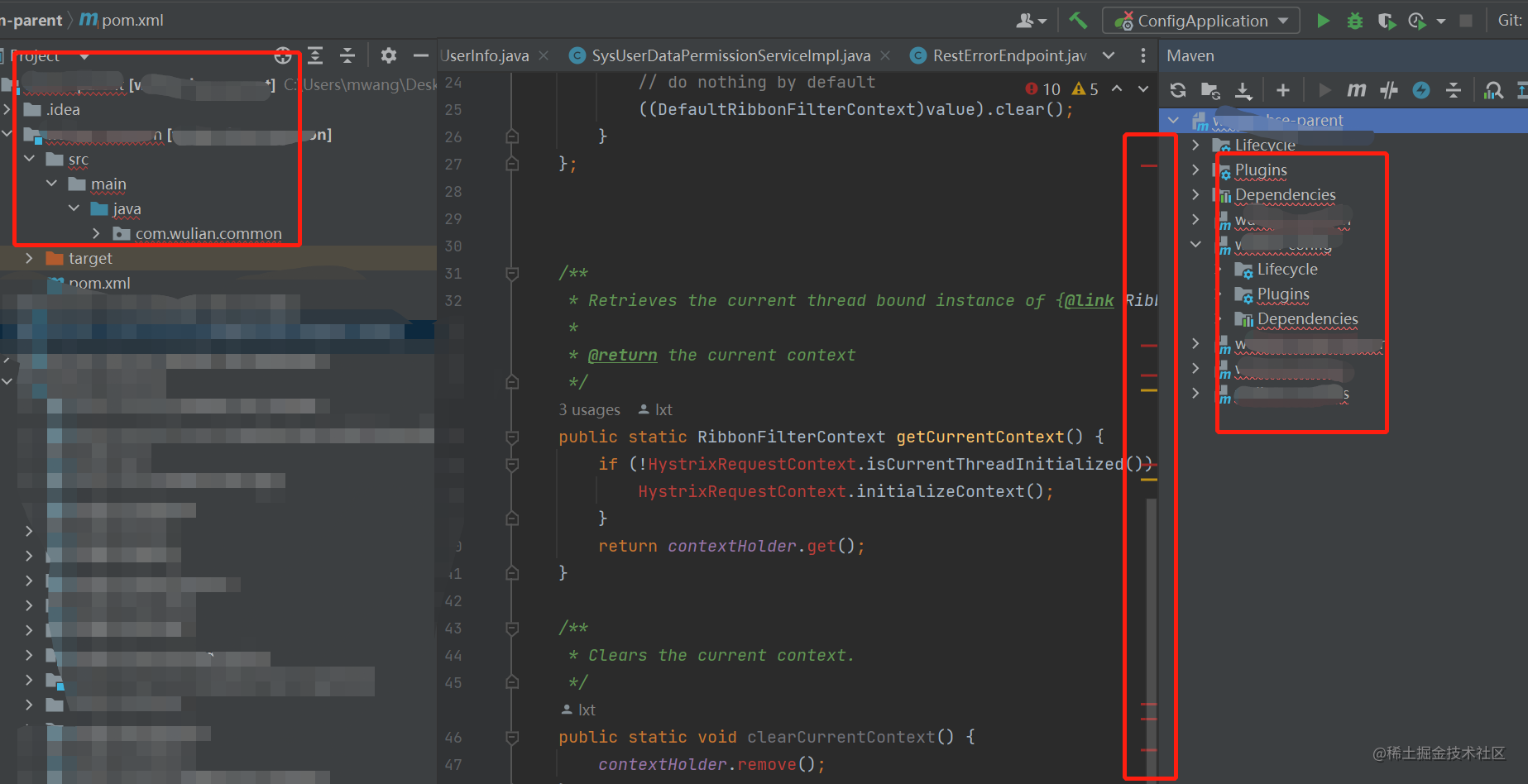
全红是因为idea找不到maven配置的路径
idea配置正确的maven路径
如果都不行,看问题2的解决办法
问题2 搭建好项目之后,在pom.xml中配置其他依赖总报红下载不了依赖
解决方法一:
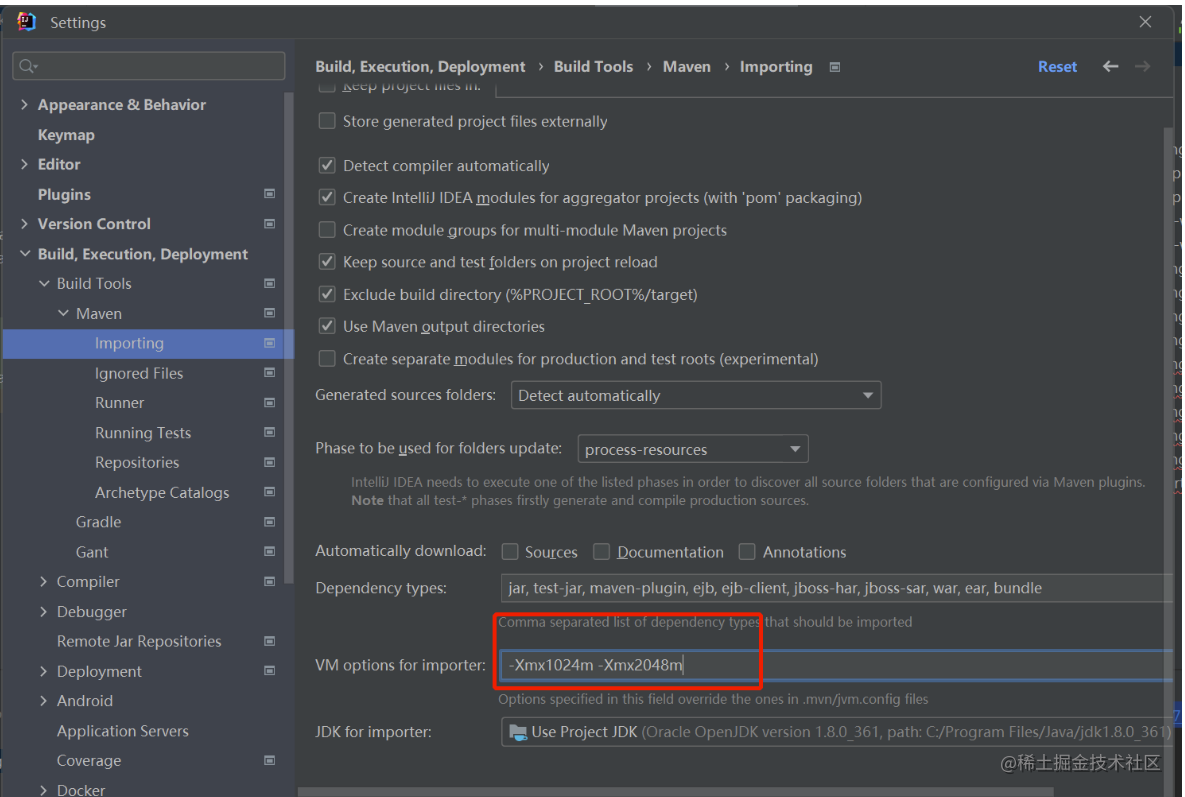
ctrl+alt+s打开设置,将MAVNE 中的import 处的 VM options for importer修改,改成:-Xmx1024m -Xmx2048m

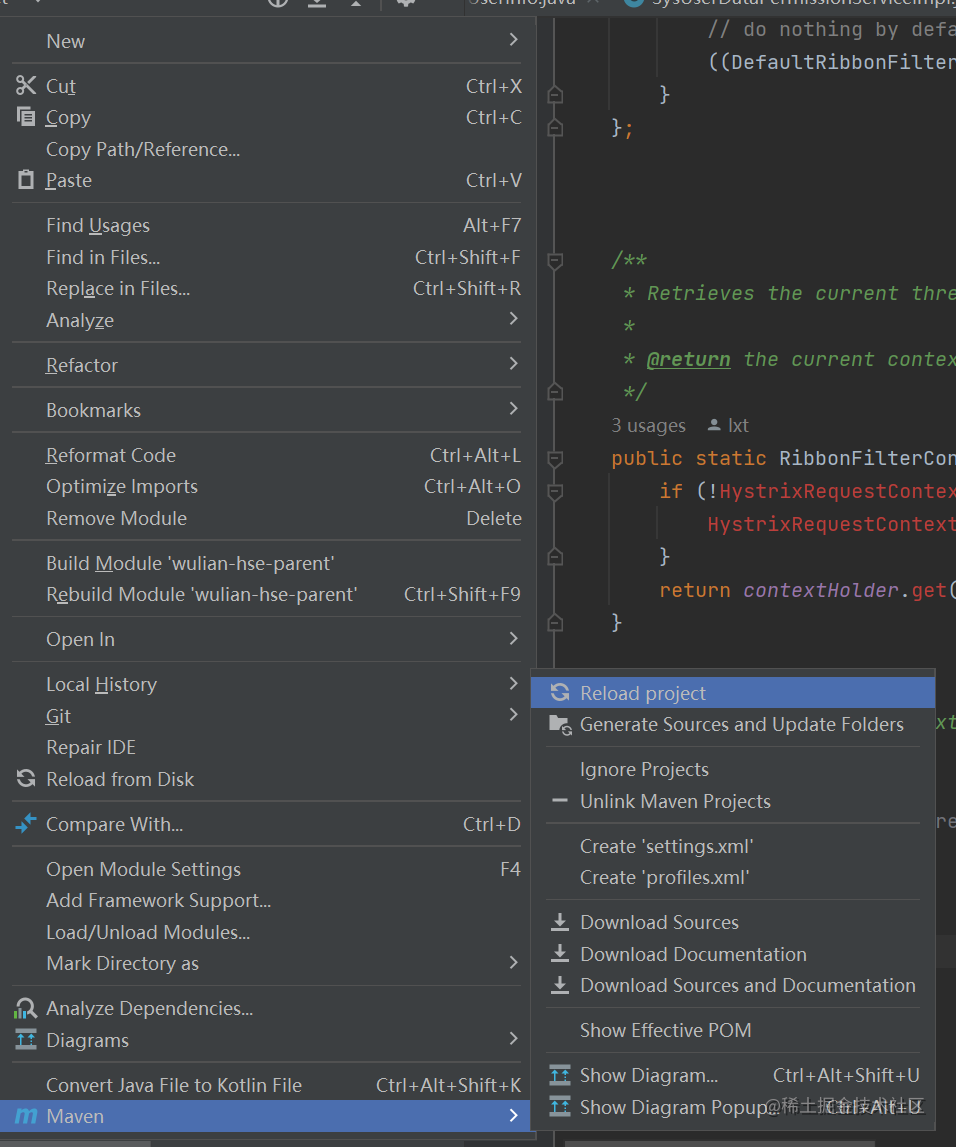
解决方法2:右击项目–>maven–>Reload project

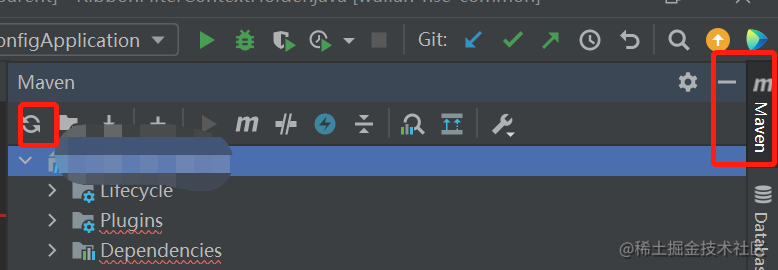
解决方法3:点击右侧Maven的刷新按钮。

原因分析:之前在创建好项目后,将IDEA中的maven设置修改了,本地仓库的位置和settting.xml的位置都做了修改,之后项目导入MAVEN依赖就出现这个问题。
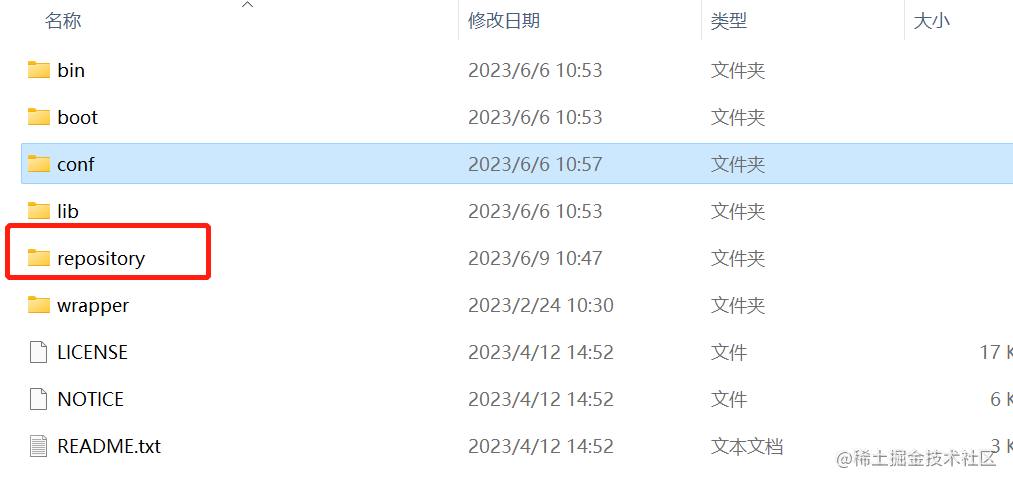
如果上述操作都不行,直接找到依赖仓库,删除下载失败的依赖,再去idea中执行方法3

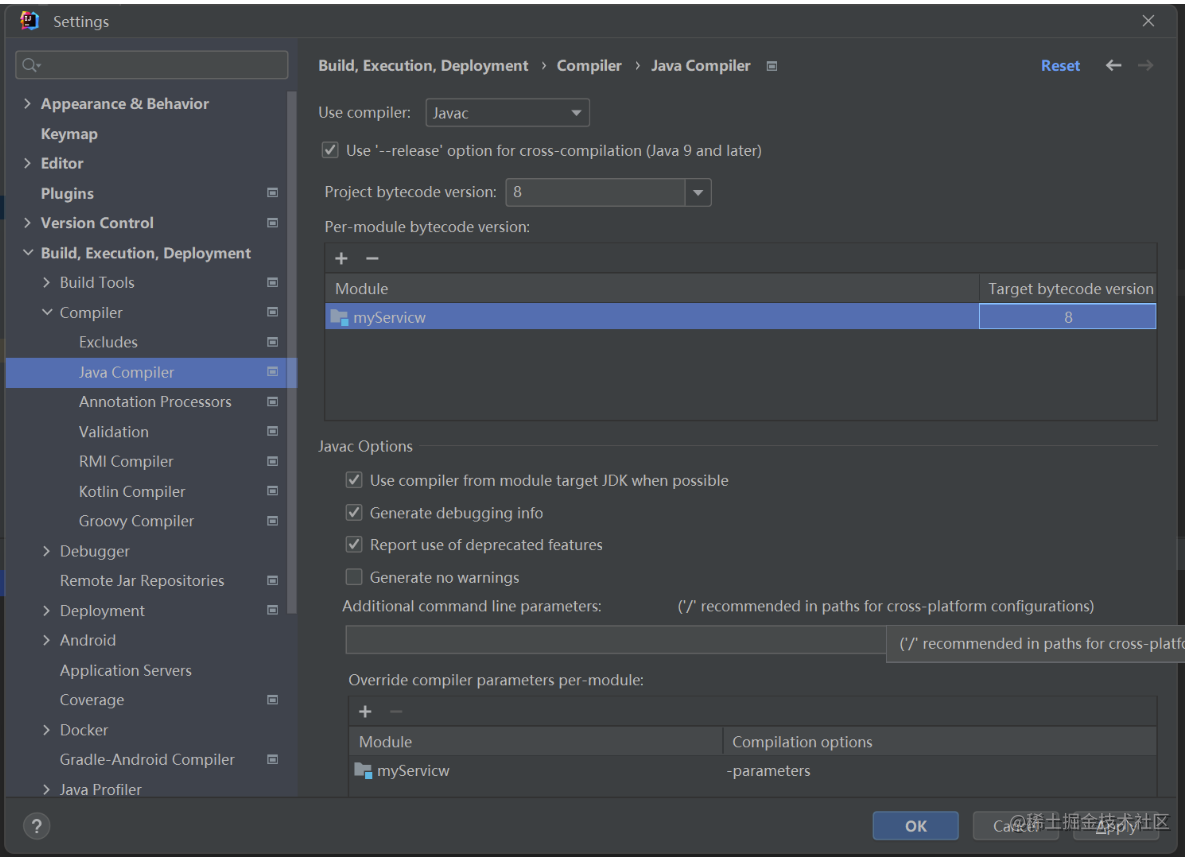
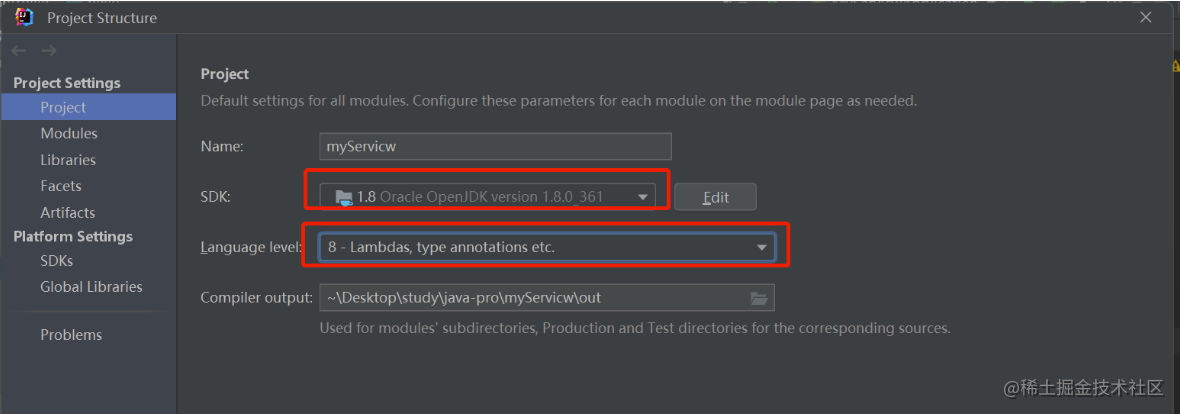
问题3 java: 错误: 无效的源发行版:17
原因:springboot3.0及以上版本最低要求为Java17,若想使用Java8,则修改为3.0以下版本

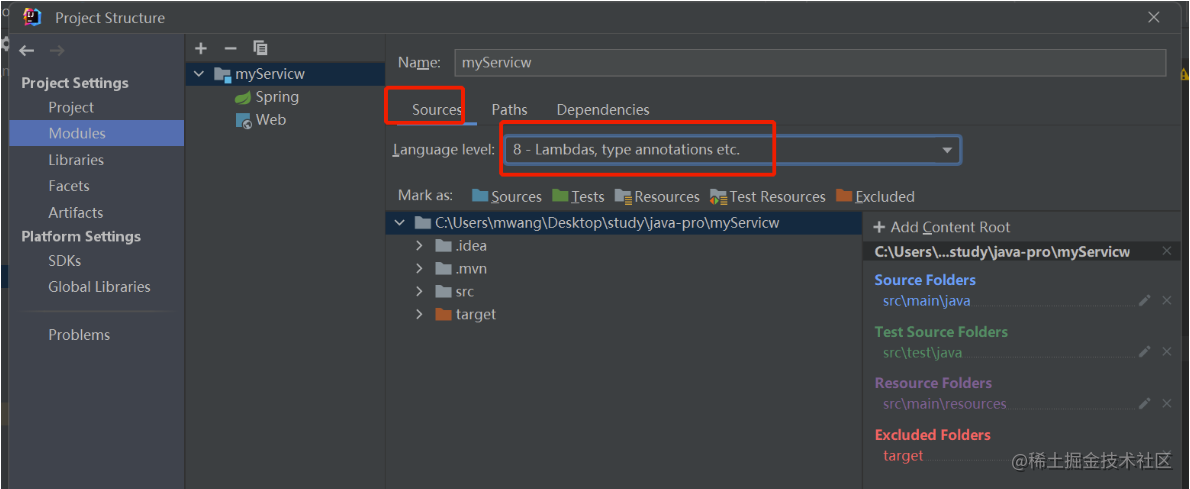
file- project structure- project



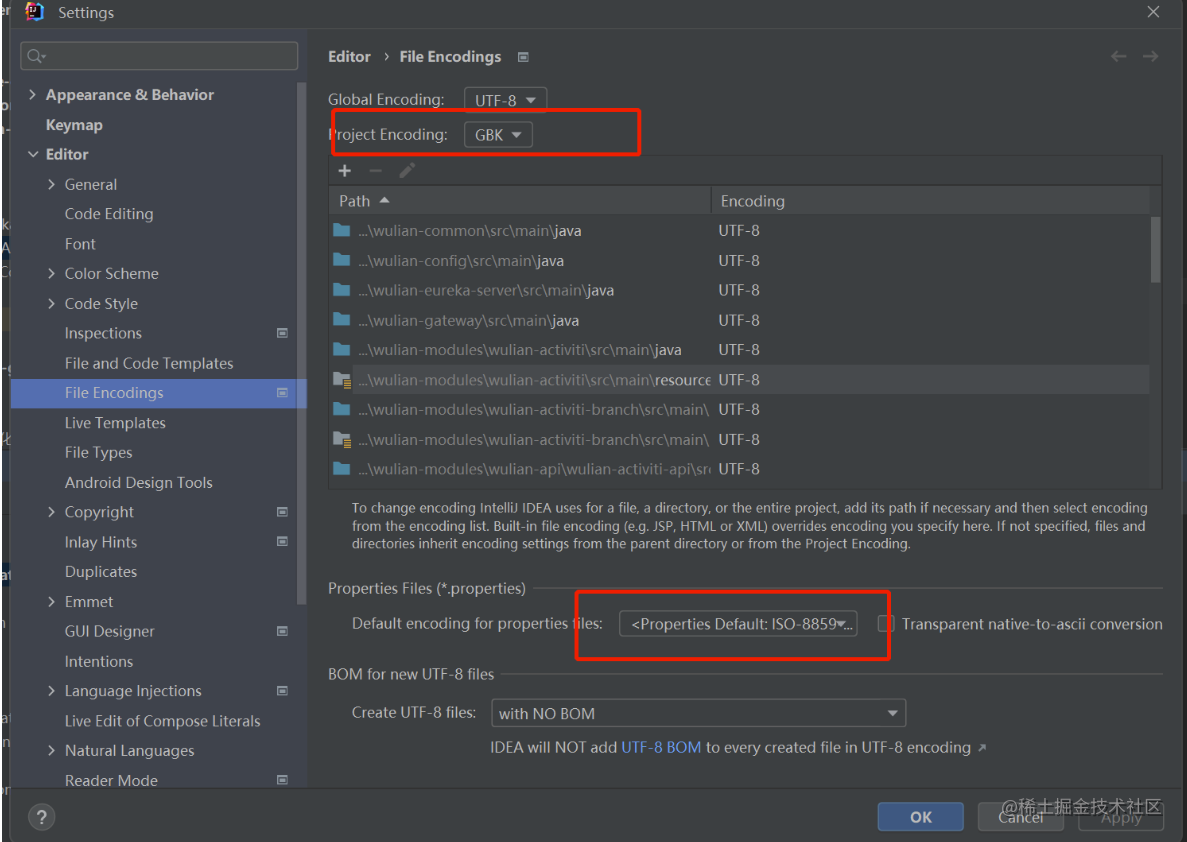
问题4 运行有中文路径的项目报错: Cannot find IntelliJ IDEA project files……乱码路径
设置项目字体编码

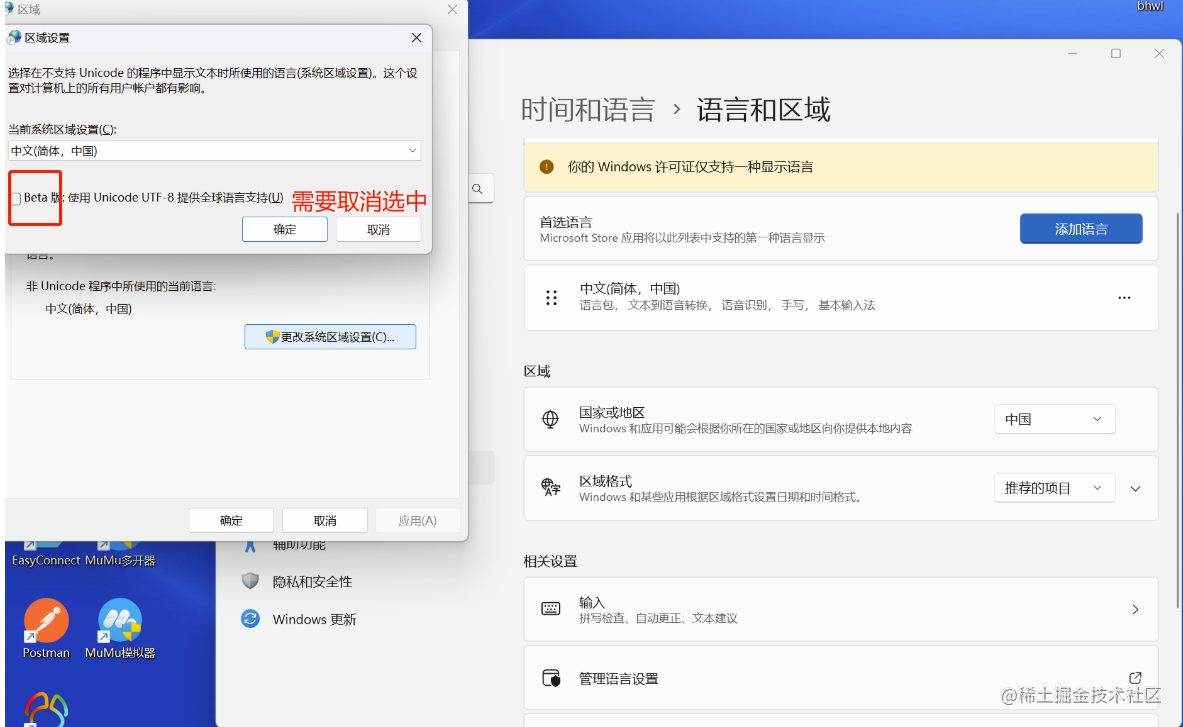
如果还不对,修改电脑的语言设置

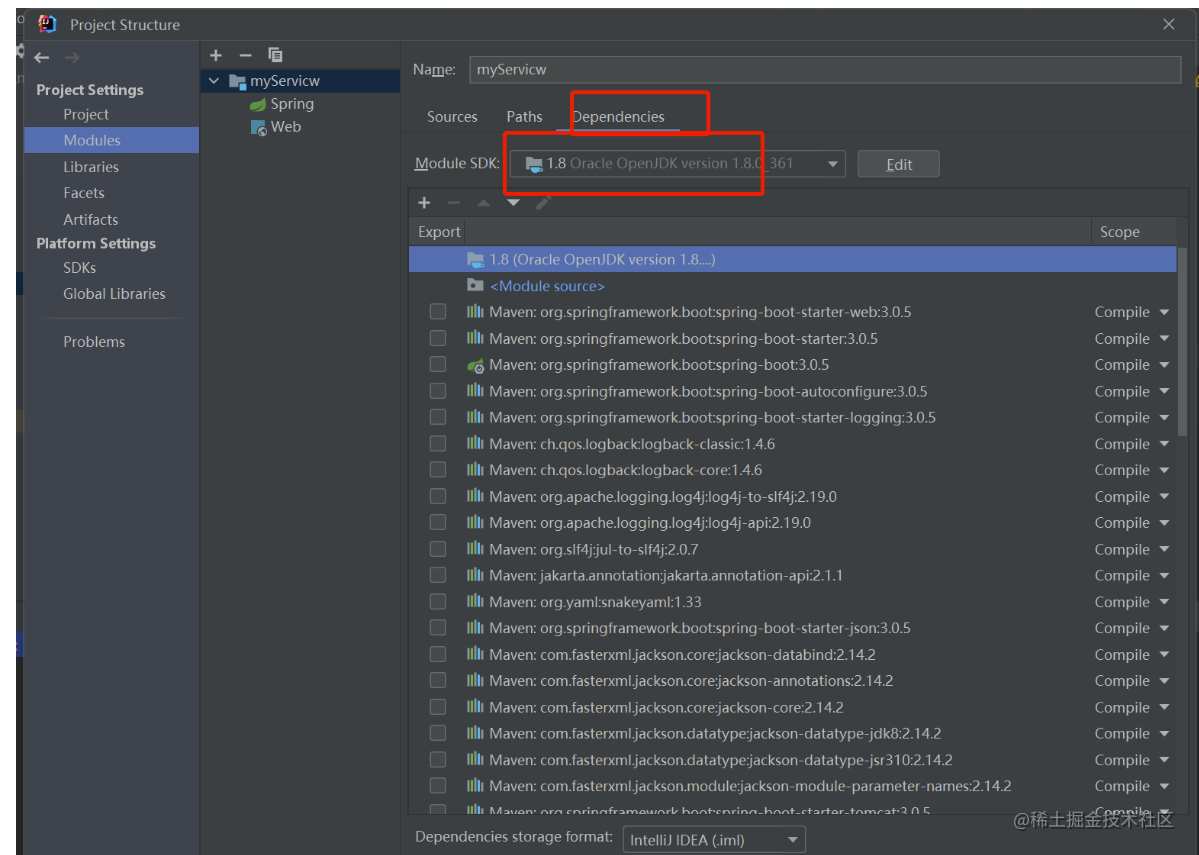
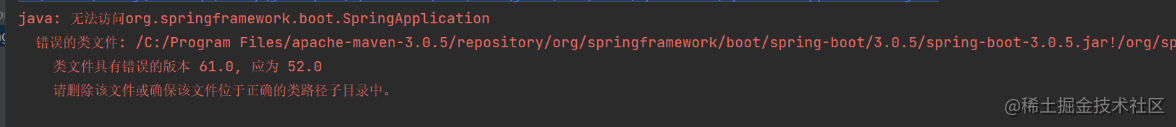
问题5 java: 无法访问org.springframework.boot.SpringApplication apache-maven-3.0.5

原因:maven版本不对 我用的jdk1.8 安装maven3.8.7解决的这个问题
安装好maven之后,在idea中将maven配置成新安装的路径

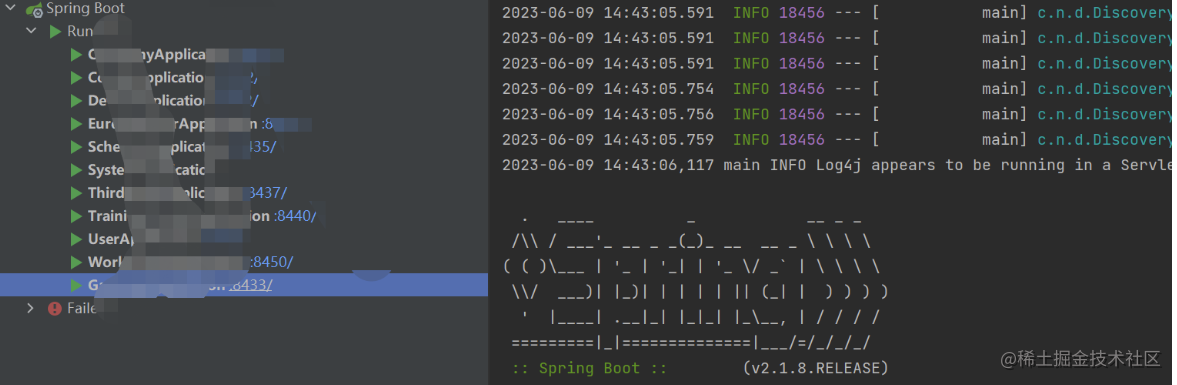
然后项目的所有服务都能启动啦 好激动好激动


我真是个人才,所有bug 我都遇到了,感觉不是一般小白能遇到的问题,嘤嘤嘤,人家会继续努力遇到更多bug的
由于这篇文章经历了漫长岁月的沉淀才解决这些bug, 期间翻遍了无数文章,可以我都没有记录下来。但是心里万分感谢























 2835
2835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








