官方参考文档:https://lbs.qq.com/qqmap_wx_jssdk/index.html
逆地址解析(坐标位置描述)
-
申请开发者密钥(key)与设置
个人使用:登录,点击“key管理”,进入设置,选择“WebServiceAPI”,如果没有小程序ID,勾选“授权IP”,如果有小程序ID,勾选“域名白名单”,且勾选“微信小程序”,输入授权APPID。
https://lbs.qq.com/console/key.html
企业使用:登录企业微信公众号,选择“开发”-“开发者工具”,开通“腾讯位置服务”,进入后台管理;点击“key管理”,进入设置,勾选所需要使用的企业名下的小程序ID,选择“WebServiceAPI”,勾选“域名白名单”。 -
下载微信小程序JavaScriptSDK
-
添加小程序地理位置说明
2019年1月14日起新提交发布的版本若未填写地理位置用途说明,则将无法正常调用地理位置相关接口,请及时填写地理位置用途说明
相关文档:https://developers.weixin.qq.com/community/develop/doc/000ea276b44928f7e8d73d0a65b801?idescene=6
在app.json中添加以下代码
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
- JS 代码
var QQMapWX = require('../../../page/common/sdk/qqmap-wx-jssdk.js');
var qqmapsdk = new QQMapWX({
key: 'Key'
});
console.log('signin')
const _this = this;
wx.getLocation({
type: 'gcj02',
success: function (res) {
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) { //成功后的回调
var addressRes = addressRes.result;
console.log( addressRes.address)
},
fail: function (error) {
console.error(error);
},
complete: function (addressRes) {
console.log(addressRes);
}
})
}
})
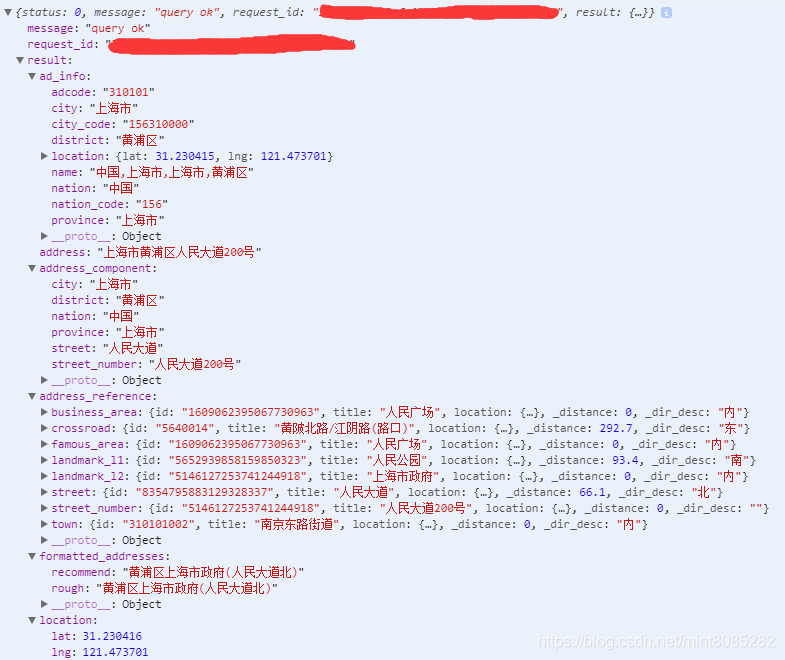
成功获取到的信息截图

微信开发者工具上进行测试的时候,定位不准确,需要启用“真机调试”,在手机上即可准确获取定位信息。
- 百度地图坐标转化JS
实际应用中发现腾讯地图定位的坐标不准确,地址正确但定位坐标相差很远,后期在地图上进行展示的时候建议使用百度地图,可以准确的在地图上显示。
代码写在获取地址成功调用里面。
var addressRes = addressRes.result;
var x_pi = 3.14159265358979324 * 3000.0 / 180.0;
var x = parseFloat(addressRes.location.lng);
var y = parseFloat(addressRes.location.lat);
var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);
var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);
var lng = z * Math.cos(theta) + 0.0065;
var lat = z * Math.sin(theta) + 0.006;
console.log(lng)
console.log(lat)
发布以后小程序不能获取腾讯地图逆解析
划重点:发布以后小程序中以下这段函数,会进入fail,获取逆解析失败
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) { //成功后的回调
var addressRes = addressRes.result;
console.log( addressRes.address)
},
fail: function (error) {
console.error(error);
},
complete: function (addressRes) {
console.log(addressRes);
}
})
解决方案:服务器域名的配置文件中“request合法域名”中需要添加调用的“https://apis.map.qq.com”
注意了:真机、测试都不会报错,小程序体验版中调试也不会报错,但是,就是会在正式发布的版本中,报错~~~~坑





















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








