recyclerview的divider的和listview不一样,也有官方的提供的API进行设置divider,代码如下:
LinearLayoutManager manager = new LinearLayoutManager(this);
view.setLayoutManager(manager);
DividerItemDecoration divider=new DividerItemDecoration(this,manager.getOrientation());
view.addItemDecoration(divider);
MyAdapter adapter = new MyAdapter();
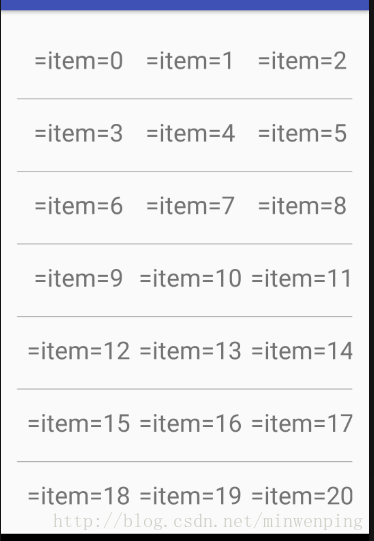
view.setAdapter(adapter);下面是效果图
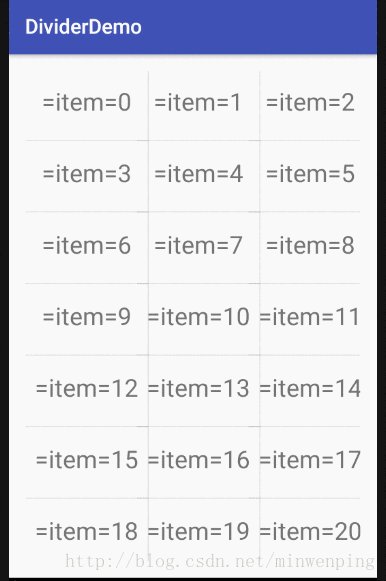
如果换成gridview的样式呢?,下图是gridview的样式,但是这种效果貌似不相符啊
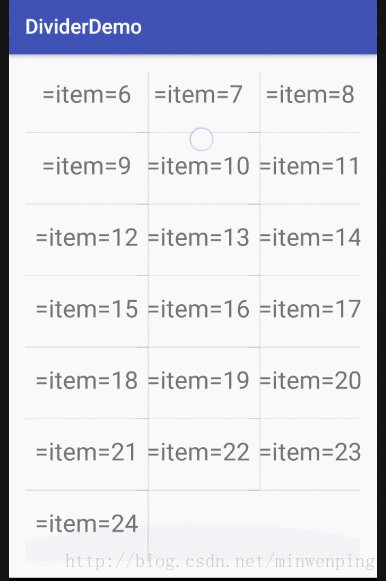
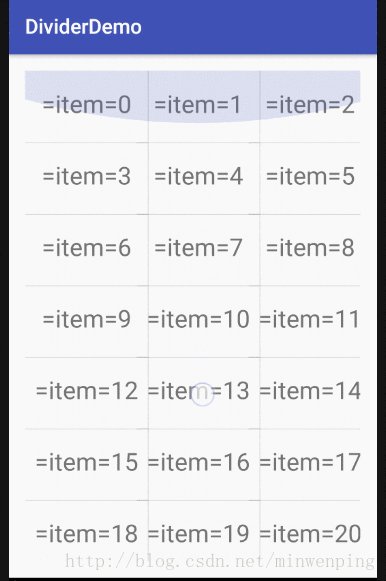
关键部分来了,下面是gridview的间隔线代码;
//初始化view
GridLayoutManager manager = new GridLayoutManager(this,3);
recyView.setLayoutManager(manager);
GridItemDecoration itemDecration = new GridItemDecoration(this);
recyView.addItemDecoration(itemDecration);
MyAdapter adapter = new MyAdapter();
recyView.setAdapter(adapter);
/**
* 自定义分割线
*/
public class GridItemDecoration extends RecyclerView.ItemDecoration {
private Drawable mDivider;
private int[] attrs = new int[]{
android.R.attr.listDivider
};
GridItemDecoration(Context context) {
TypedArray typedArray = context.obtainStyledAttributes(attrs);
mDivider = typedArray.getDrawable(0);
typedArray.recycle();
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
drawVertical(c, parent);
drawHorizontal(c, parent);
}
private void drawHorizontal(Canvas c, RecyclerView parent) {
// 绘制水平间隔线
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
int left = child.getLeft() - params.leftMargin;
int right = child.getRight() + params.rightMargin;
int top = child.getBottom() + params.bottomMargin;
int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent) {
//绘制垂直间隔线(垂直的矩形)
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
int left = child.getRight() + params.rightMargin;
int right = left + mDivider.getIntrinsicWidth();
int top = child.getTop() - params.topMargin;
int bottom = child.getBottom() + params.bottomMargin;
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
@Deprecated
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent) {
// 四个方向的偏移值
int right = mDivider.getIntrinsicWidth();
int bottom = mDivider.getIntrinsicHeight();
if (isLastColum(itemPosition, parent)) {//是否是最后一列
// outRect.set(0, 0, 0, bottom);
right = 0;
}
if (isLastRow(itemPosition, parent)) {//是最后一行
// outRect.set(0, 0, right, 0);
bottom = 0;
}
outRect.set(0, 0, right, bottom);
}
/**
* 是否是最后一行
*
*/
private boolean isLastRow(int itemPosition, RecyclerView parent) {
int spanCount = getSpanCount(parent);
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
//有多少列
if (layoutManager instanceof GridLayoutManager) {
int childCount = parent.getAdapter().getItemCount();
int lastRowCount = childCount % spanCount;
//最后一行的数量小于spanCount
if (lastRowCount == 0 || lastRowCount < spanCount) {
return true;
}
}
return false;
}
/**
* 判断是否是最后一列
*
*/
private boolean isLastColum(int itemPosition, RecyclerView parent) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
//有多少列
if (layoutManager instanceof GridLayoutManager) {
int spanCount = getSpanCount(parent);
if ((itemPosition + 1) % spanCount == 0) {
return true;
}
}
return false;
}
private int getSpanCount(RecyclerView parent) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
GridLayoutManager lm = (GridLayoutManager) layoutManager;
return lm.getSpanCount();
}
return 0;
}
}注意:recyview的item一定要保持一样的宽高,divider会出现错乱和衔接对不上的情况。

























 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








