这两天在做一个小程序的页面要用到这个效果,上网找了一下发现相关资料比较少,于是自己参考了一下网上的思路自己摸索着做了一个,现把效果的教程做出来供大家参考,废话不多说,先放效果图:


准备工作:
1.拖出一个宽为320,高为480的矩形,命名为屏幕;
2.拖出3个下拉列表框,w:80px,h:22px,每个下拉框添加一个条目,写上自己想要选择类目,将下拉表框放至矩形的合适位置,如图:



下面进入正题:
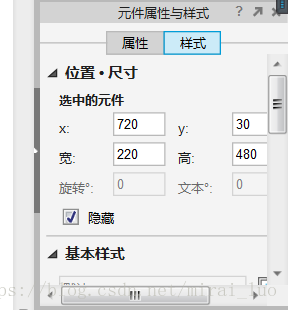
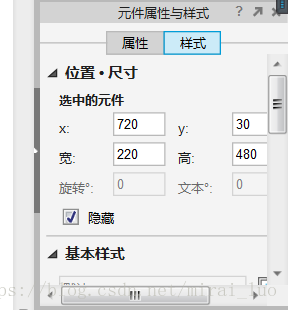
1.拖出一个动态面板,w:220,h:480,命名为右侧选择栏,设置为隐藏



准备工作:
1.拖出一个宽为320,高为480的矩形,命名为屏幕;
2.拖出3个下拉列表框,w:80px,h:22px,每个下拉框添加一个条目,写上自己想要选择类目,将下拉表框放至矩形的合适位置,如图:



下面进入正题:
1.拖出一个动态面板,w:220,h:480,命名为右侧选择栏,设置为隐藏


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


