从前台将数据传入到后台非常简单,可以直接通过表单实现。
但是如果想从后台获取数据传递到前台,就稍有些难度了,这两天一直捣鼓,终于实现了,在这里记录一下。
从php是无法直接将数据传递给html的,所以我们要借助js脚本,jquery是js的一个封装函数库,其中的ajax可以帮我们实现获取php后台的数据。本次实验主要使用的是ajax的get函数。
background:
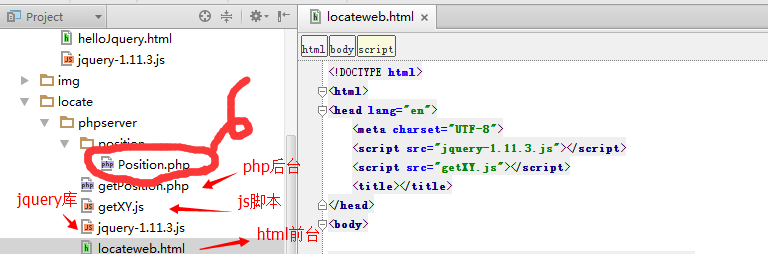
在html中药引入jquery函数库,可以从官网下载,还要引入js脚本文件,环境如下:

首先,在.html文件中:
<p id=”pid”> p </p>; ##这里设置一个标签,用于存放从后台获取的数据
获取参数 设置一个按钮来触发ajax事件
通过js、jquery、ajax将php的输出传给html元素
最新推荐文章于 2021-06-03 06:27:11 发布





















 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








