需求:禁用某个时间范围 例如[‘2022-11-11’, ‘2022-11-29’]
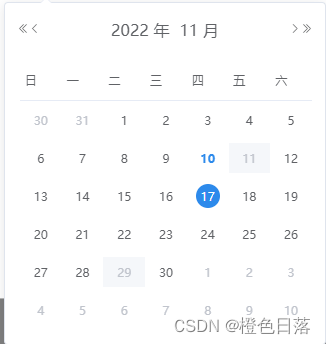
效果图:

代码:
// html
<el-date-picker
v-model="formInfo.time"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
type="date"
:picker-options="pickerOptions"
placeholder="选择日期">
</el-date-picker>```
//js
data() {
let _this = this
return {
disList:['2022-11-11', '2022-11-29'],
pickerOptions: {
disabledDate(time) {
let year = new Date(time).getFullYear() //年
let month = new Date(time).getMonth() + 1 //月
let dates = new Date(time).getDate() //日
if (month < 10) month = '0' + month
if (dates < 10) dates = '0' + dates
const curveTime = year + '-' + month + '-' + dates
return _this.disList.includes(curveTime)
}
}
}
},
附带一个禁止今天之前的日期方法:https://blog.csdn.net/LW0512/article/details/120768388





















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








