分组功能将具有相同列值的行组合到相同的数据组中。Grid View 和 Banded Grid Views的支持。
应用分组
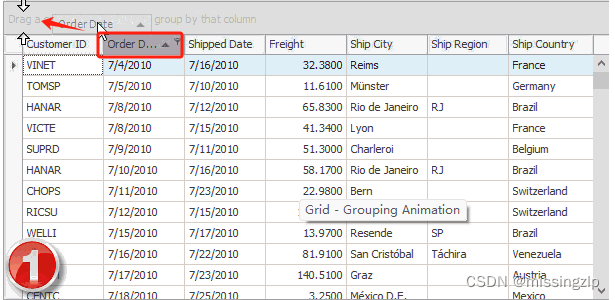
数据分组最初在数据网格中启用(默认设置)。要按列对数据进行分组,请将列标题拖动到分组面板中。另一个选项是右键单击列标题,然后选择“按此列分组”。这两种技术都适用于Visual Studio和运行时。

按列对数据进行分组时,这些列将自动隐藏在视图中,并且所有组都将折叠。
private void Form1_Load(object sender, EventArgs e) {
gridView1.Columns[nameof(Product.ShipCountry)].Group();
// OR
gridView1.Columns[nameof(Product.ShipCountry)].GroupIndex = 0;
gridView1.ExpandAllGroups();
}
相关API
- GridOptionsCustomization.AllowGroup --禁用按网格列分组。
- GridColumn.OptionsColumn.AllowGroup --禁用按此特定列进行分组。
- OptionsColumn.AllowMove --防止用户拖动列标题,包括在组面板内拖动它。-
- GridOptionsView.ShowGroupPanel --管理组面板的可见性。隐藏此面板不会禁用分组。
- GridOptionsView.ShowGroupedColumns --指定数据分组所依据的列在视图中是否仍然可见。
- GridOptionsBehavior.AutoExpandAllGroups --如果启用此设置,则所有组将在分组后自动展开。
未分组资料
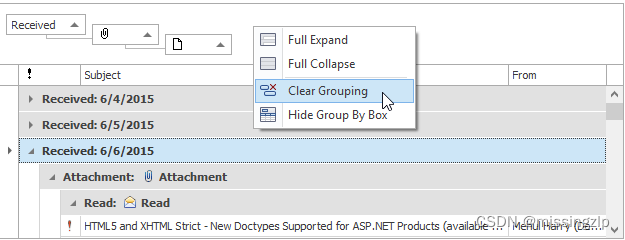
要取消数据分组,请将列标题从组面板拖动到列标题面板,或者右键单击列标题并从关联菜单中选择“取消分组”。要删除所有分组,请右键单击分组面板,然后选择“清除分组”。

相关API
- OptionsColumn.AllowMove --防止用户拖动列标题,包括将其从组面板中拖离。
- OptionsColumn.AllowGroup --禁用列上下文菜单中的“取消分组”选项。
- ColumnView.StartGrouping, ColumnView.EndGrouping --当用户在组面板上下文菜单中选择“清除分组”时,允许重新应用初始列分组。下面的示例在用户清除分组时按“订单ID”列恢复分组。
private void GridView1_EndGrouping(object sender, EventArgs e) {
GridView view = sender as GridView;
if (view.GroupedColumns.Count == 0) {
colOrderID.GroupIndex = 1;
}
}
多列分组
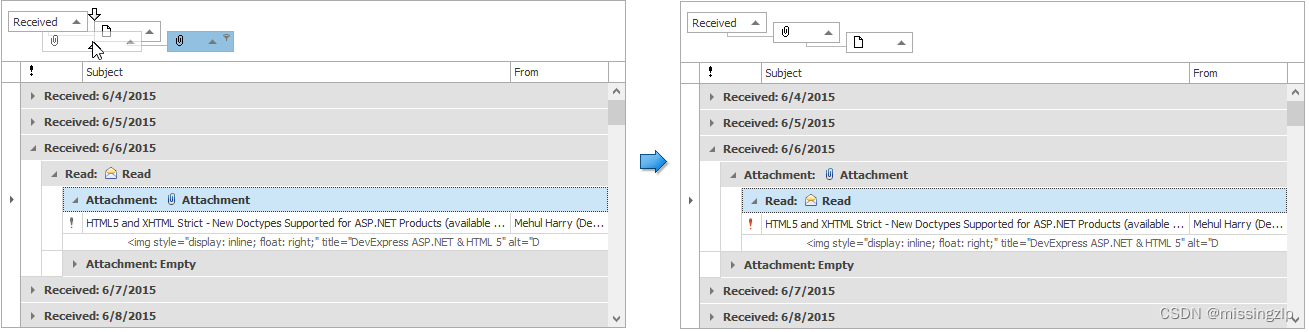
当数据按多列分组时,可以将列标题拖动到组面板中的另一个位置以更改组顺序。

private void Form1_Load(object sender, EventArgs e) {
gridView1.Columns[nameof(Mail.Received)].GroupIndex = 0;
gridView1.Columns[nameof(Mail.Read)].GroupIndex = 1;
gridView1.Columns[nameof(Mail.Attachment)].GroupIndex = 2;
}
相关API
- GridColumn.GroupIndex–接受指定此列的组级别的唯一整数值。将此属性设置为-1将删除按此列进行的分组。
- GridOptionsView.ShowGroupPanelColumnsAsSingleRow–如果启用此设置,则组面板中的所有列标题都排列成行。在下图中,数据按“国家”、“地区”和“联系人职务”列分组。所有三个列标题在组面板内排列成一行。
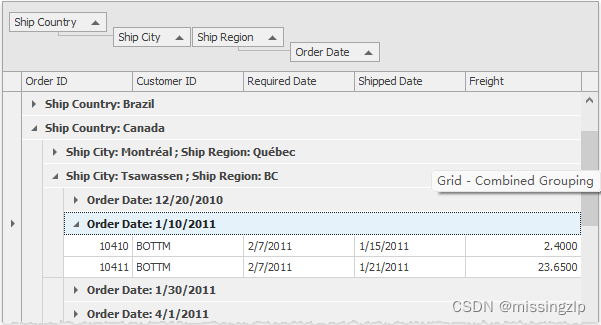
合并列分组
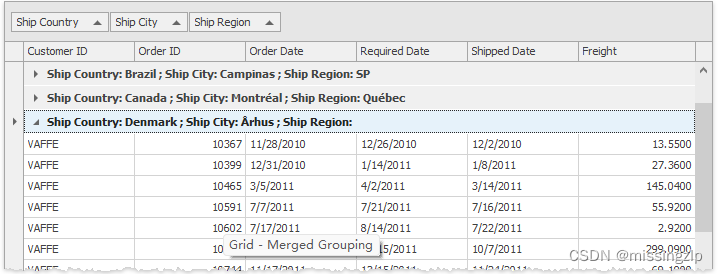
将列标题拖动到组面板中时,按住Ctrl键可同时按多列对数据进行分组。

可以将合并分组与常规多列分组相结合。

要在合并的筛选块中重新排列列标题,请按住Ctrl键拖动列标题。
相关API
- GridOptionsCustomization.AllowMergedGrouping–禁用合并分组功能。
列首
组面板中的列标题与常规视图列具有相同的功能:用户可以单击分组的列标题以升序或降序对数据进行排序,并调用筛选器菜单来应用筛选器。

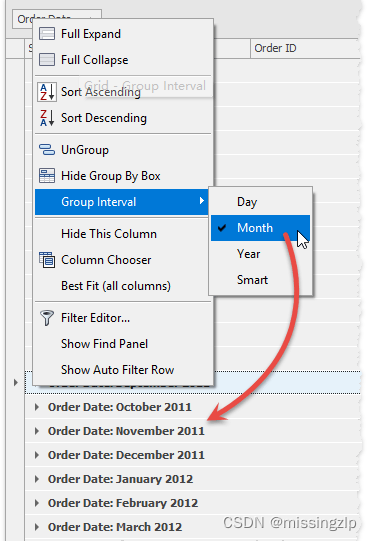
组值范围
对于DateTime列,用户可以右键单击组面板中的列标题并更改“组间隔”设置。

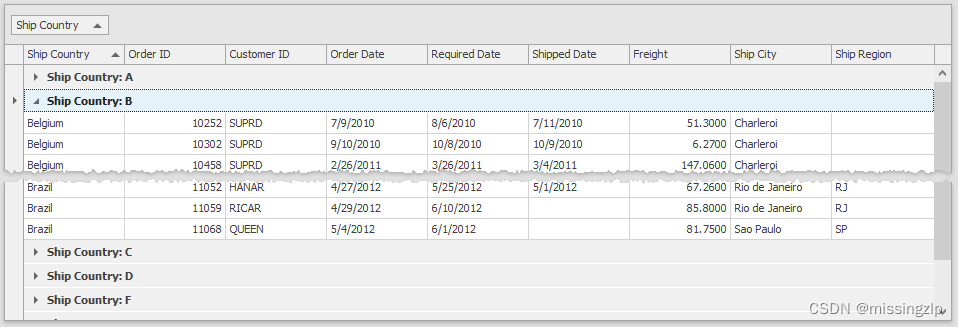
使用GridColumn.GroupInterval属性,可以设置代码中DateTime列的组间隔。对于字符串列,可以使用“字母表”和“值”间隔。下图显示了为“Ship Country”列设置的“Alphabetic”组间隔。

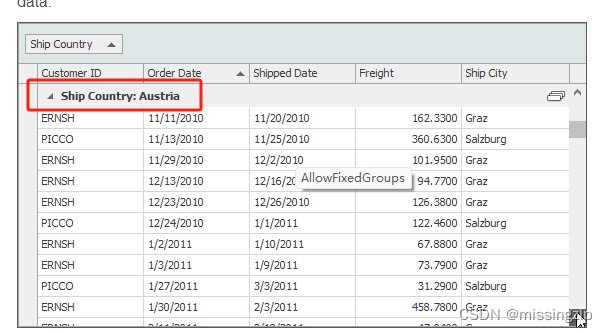
固定组行
启用GridOptionsBehavior.AllowFixedGroups属性,以允许组行定位到视图的顶部。这种行为允许用户在滚动分组数据时识别他们当前正在浏览的组。

绘图样式
利用GridOptionsView.GroupDrawMode属性,用于在组行的标准绘制模式和Office风格的绘制模式之间切换。有关更多详细信息,请参阅GroupDrawMode枚举。
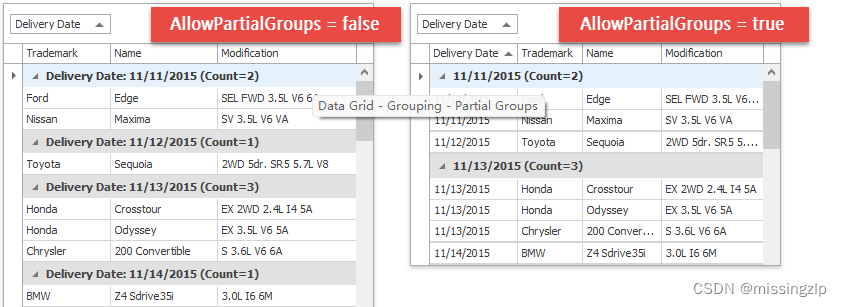
隐藏单个记录组
禁用GridOptionsBehavior.AllowPartialGroups属性以禁用仅包含一个数据行的组。这些数据行仍然可见,但显示时没有父组,并用蓝线与其他数据行分隔。

启用此选项后,列标题将在“列标题面板”中可见。此外,组摘要会被强制移动到组行,然后组页脚会被隐藏。
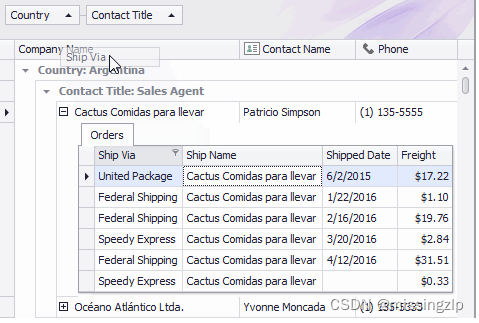
主细节分组
启用GridOptionsView.ShowChildrenInGroupPanel设置为所有主控详图视图显示一个组面板。

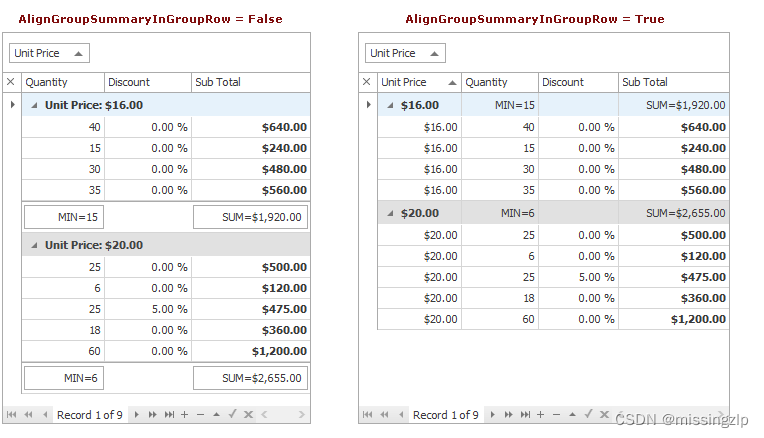
对齐组行中的摘要
启用AlignGroupSummaryInGroupRow选项可以在相应列标题下的组行中显示组摘要。























 4524
4524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








