http://www.jianshu.com/p/2e2426e861d6
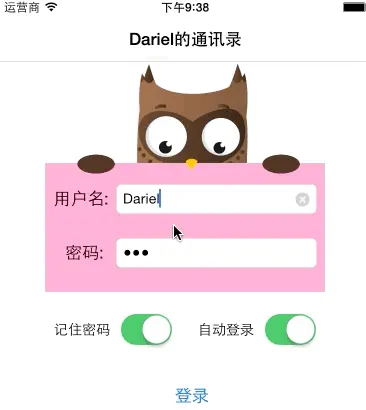
动画效果仿自国外网站readme.io的登录界面,超萌可爱的猫头鹰,具体效果如下图所示.

动画实现核心:
动画核心的是用到了iOS中UIView的transform属性,然后根据尺寸坐标对四张图片进行平移以及缩放.
具体的图层结构如图所示:

注意点:
- 图中只露出两个点的手臂,是不需要裁剪的,有部分是能遮挡粉色view的.所以可以将它们与头部图片放在一个view中.
- 而动画中的手臂只露出粉色文本框以上的部分的方法,是将两个手臂图片添加到一个另外一个View中,然后设置这个View的属性为超过UIView的部分自动裁剪.
核心代码:
//相对于初始位置的平移
self.greenView.transform = CGAffineTransformMakeTranslation(100, 0);
//相对于上次位置的平移
self.greenView.transform = CGAffineTransformTranslate(self.greenView.transform, 100, 0);
//相对于初始尺寸的缩放,2是倍数
self.greenView.transform = CGAffineTransformMakeScale(2, 2);
//相对于上次的尺寸缩放0.5倍
self.greenView.transform = CGAffineTransformScale(self.greenView.transform, 0.5, 0.5);步骤1:
主要视图在storyBorad中创建
1.将两个小点手臂图片和头部图片放到一个view中.

2.将那两个长的手臂放到一个view中,然后将这个view堆叠到1中的view上,位置要对应,手正好能蒙住眼睛,这个view的属性要设置为超出部分自动裁剪.view的颜色为透明.

3.最后的视图效果是这样的.

步骤2:
考虑到代码的封装性,我们可以这整个View关联到一个UIView的类中.
1.对图中的4张图片拖线到刚刚新建的类中,建立4个UIImageView属性.对一整个view进行拖线
//Arm是长长的手臂
@property (weak, nonatomic) IBOutlet UIImageView *leftArm;
@property (weak, nonatomic) IBOutlet UIImageView *rightArm;
//Hand是那两个小圆点
@property (weak, nonatomic) IBOutlet UIImageView *leftHand;
@property (weak, nonatomic) IBOutlet UIImageView *rightHand;
//包含5张图片的整个view
@property (weak, nonatomic) IBOutlet UIView *viewFrame; 2.在awakeFromNib方法中对控件进行初始化
获得手臂图片相对于一整个view的位置,以及整个view的宽高
//当前左手的位置
CGFloat leftArmX = self.leftArm.frame.origin.x;
CGFloat leftArmY = self.leftArm.frame.origin.y;
//当前右手的位置
CGFloat rightArmX = self.rightArm.frame.origin.x;
CGFloat rightArmY = self.rightArm.frame.origin.y;
//viewFrame的宽高
CGFloat viewFrameH = self.viewFrame.frame.size.height;
CGFloat viewFrameW = self.viewFrame.frame.size.width;根据以上数据计算得出,在初始状态手臂的位置(注意:设置图片时手臂是蒙住眼睛的,初始状态手臂是看不到的,只有两个小点(hand))
//为了便于以后的计算,将左右手的初始位置设置为属性
//15为根据图片显示的位置作适当调整的尺寸
self.leftArmX = -leftArmX - 15;
self.leftArmY = viewFrameH - leftArmY;
self.rightArmX = viewFrameW - rightArmX - self.rightArm.frame.size.width +15;
self.rightArmY = viewFrameH - rightArmY;
//根据计算出的左右手的初始位置,设置初始位置左右手的偏移量
self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY);
self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);添加四个属性
@property (nonatomic,assign)CGFloat leftArmX;
@property (nonatomic,assign)CGFloat leftArmY;
@property (nonatomic,assign)CGFloat rightArmX;
@property (nonatomic,assign)CGFloat rightArmY;3.猫头鹰的状态有两种,蒙住眼以及不蒙眼的
//方便调用,样式:[self.loginAnim startAnim:YES];
- (void)startAnim:(BOOL)isCoverd
{
if (isCoverd) {
//动画持续时间0.25秒
[UIView animateWithDuration:0.25 animations:^{
// 蒙眼
}];
}else
{
[UIView animateWithDuration:0.25 animations:^{
//不蒙眼,也就是初始状态
}];
}
}1.蒙眼状态
//手臂偏移到蒙住眼睛的位置
self.rightArm.transform = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY);
self.leftArm.transform = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY);
//小圆点移动到眼睛的位置,30为根据图片显示位置手动调整的尺寸
CGAffineTransform rightHand = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY+30);
CGAffineTransform leftHand = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY+30);
//小圆点在移动的过程中逐渐减小
self.rightHand.transform = CGAffineTransformScale(rightHand, 0.01, 0.01);
self.leftHand.transform = CGAffineTransformScale(leftHand, 0.01, 0.01);2.不蒙眼
//两个手臂回到初始化状态
self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY);
self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);
//两个小圆点回到默认设置
self.rightHand.transform = CGAffineTransformIdentity;
self.leftHand.transform = CGAffineTransformIdentity;





















 579
579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








