最小高度
就是 给div一个最小高度 内容 很少的时候 占据最小高度 多的话 自动拉伸
height: 50px;
min-height: 50px;
height: auto !important;ps: height 和min-height 保存一致
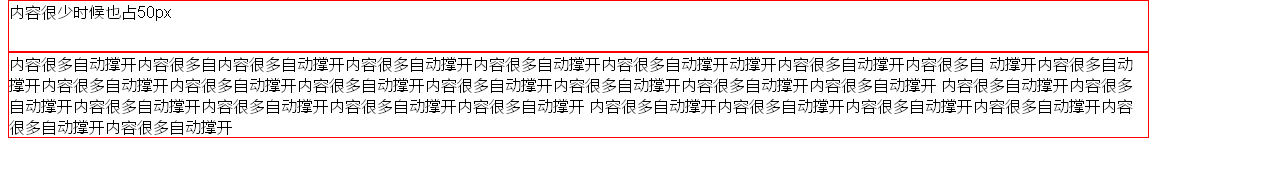
DEMO
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.test{
width: 80%;
height: 50px;
border: #F00 1px solid;
min-height: 50px;
height: auto !important;
}
</style>
</head>
<body>
<div class="test">
内容很少时候也占50px
</div>
<div class="test">
内容很多自动撑开内容很多自内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开动撑开内容很多自动撑开内容很多自
动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开
内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开
内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开内容很多自动撑开
</div>
<p style="color: #FF0000">dsfa</p>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








