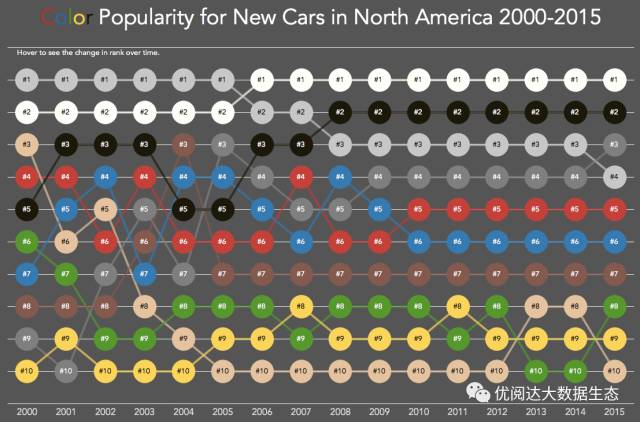
比如在下面这个Viz作品中,Bump chart用来连接每种汽车颜色在不同年份的排名状况,以此知道消费者对于汽车颜色偏好的变化。

“这个汽车颜色的Viz能告诉我们什么?”
关注本微信公众号,并在首页直接输入“汽车颜色”,查阅:《优阅达“优解读” | 数据车生活:买什么颜色的车合适》
那么,Bump chart怎么做呢?你如何才能做出这样的视图,使得你的数据更好的响应排序需求。
本期《举个栗子》,阿达要给大家分享的Tableau技巧是:教你制作有趣的bump chart。
Step1
双击“销售额”“订单日期”并将“子类别”拖到标记卡中的颜色上。
Step2
右击“总计(销售额)”选择快速表计算->排序。

Step3
此时计算依据是“年(订单日期)”,我们需要对其进行修改,选择计算依据->子类别。

Step4
由于子类别较多,我们进行一个筛选,筛选出销售额排名前10 的子类别。

Step5
为了既有线又能看到各节点排名(即有线和圆),我们复制一个“总计(销售额)”, 选择双轴,设置为同步轴,将标记卡中“总计(销售额)(2)”改成“圆”,选择显示标记标签,对其进行一些小小的设置。

Step6
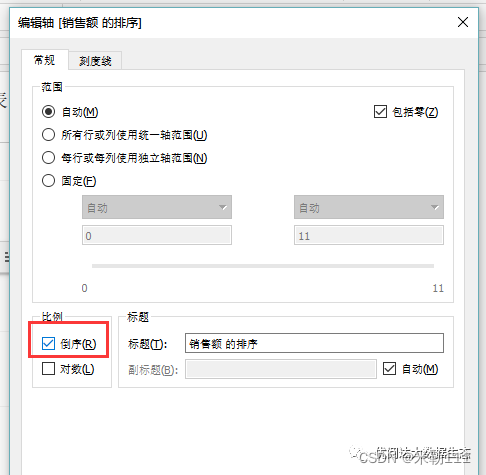
可以看到bump chart基本已经展示了出来,但由于此时排名第一的子类别位于底部,我们需要编辑轴,选择倒序。

Step7
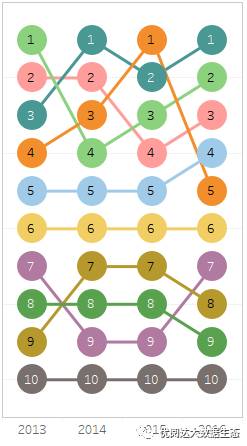
最后不显示标题,突出显示子类别,我们的bump chart就完成了

如此,一个Bump chart就完成了,你Get到了吗?赶快打开你的Tableau,试试看吧!






















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








