最近这段时间我看学习微信小程序的人还不少,正好公司不是太忙也就看了下,但是由于我是安卓出身,没有学过前端的东西,所以有挺多东西学起来还是比较吃力的,正好在这里讲自己学习到的东西一点点的记录下,方便自己记忆,也希望有一起学习的能功能成长。
本文记录的是view组件和Flexbox之间的关系,在小程序的wxml文件里面编写布局时需要用到Flexbox,相信前端的同学并不陌生,Flexbox旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。我是参照着这篇文章自己手动敲了一遍并且深刻的记忆了下:(http://www.w3cplus.com/css3/a-guide-to-flexbox.html)
我觉得Flexbox里面用的最多的应该是一下几个属性:display、flex-wrap、flex-direction、justify-content、align-items,下面依次说明下这几个属性
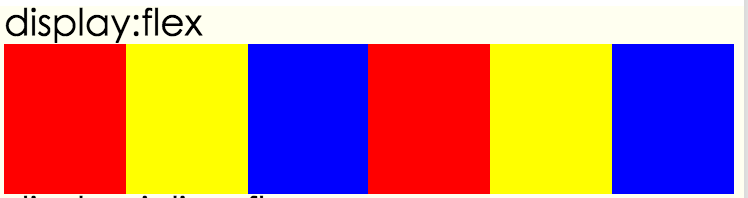
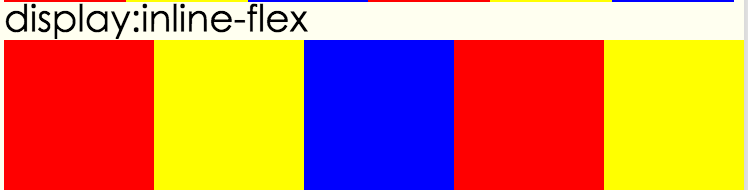
常用的有flex、inline-flex两种,在不设置其他属性的情况下,flex是完全包裹内部子元素,inline-flex的宽高自适应子元素所需要的大小,看下面两个图就能一目了然:


第一张图对应的布局为:
<view style= "display:flex; flex-direction:row">
...中间省略只是颜色快的view
</view>第二张图对应的布局为
<view style= "display:inline-flex; flex-direction:row">
...中间省略只是颜色快的view
</view>通过对比以上以上两图可以发现flex会将内部子元素进行压缩,而inline-flex会自适应宽度。
flex-wrap:主要说明子元素是否换行,有wrap、nowrap、wrap-reverse三种选择,默认是nowrap(没有换行),wrap是可以换行,wrap-reverse是指和wrap相反的方向展示换行数据。
flex-direction:主要说明子元素展示方向,有row、row-reverse、column、column-reverse四中方向,其中row和row-reverse都标示横向展示,只不过这两个展示顺序相反;column和column-reverse都标示纵向展示,这两个也是展示顺序相反。
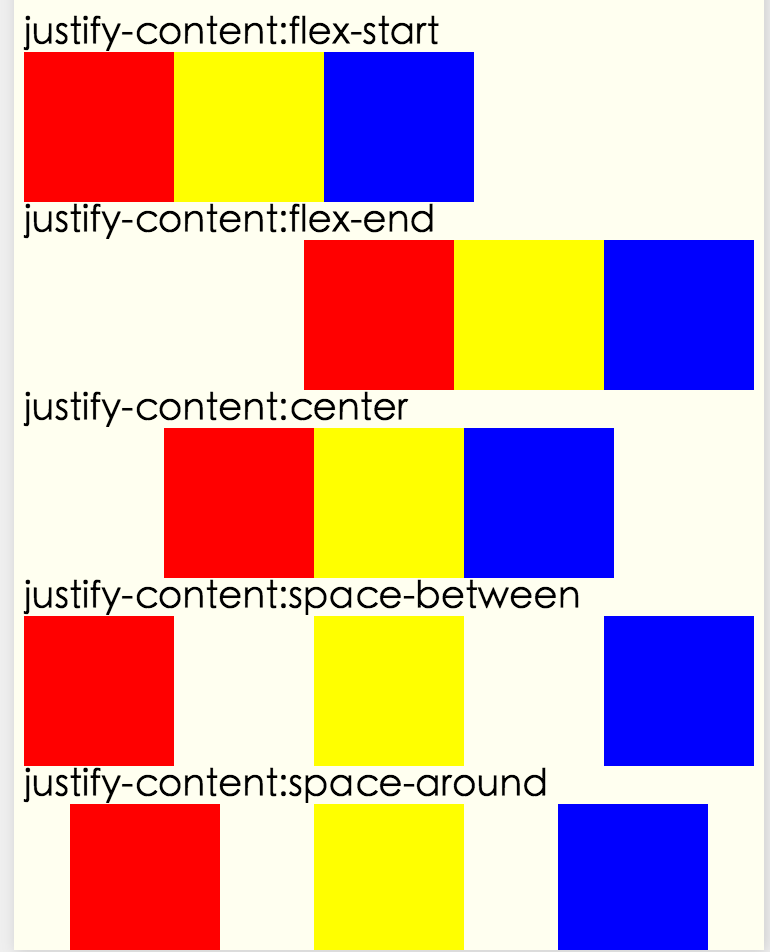
justify-content:标示子元素在主轴线的对齐方式,有flex-start、flex-end、center、space-between、space-around五中方式,默认flex-start,这五个属性由以下一张图就能很好的说明其具体作用:
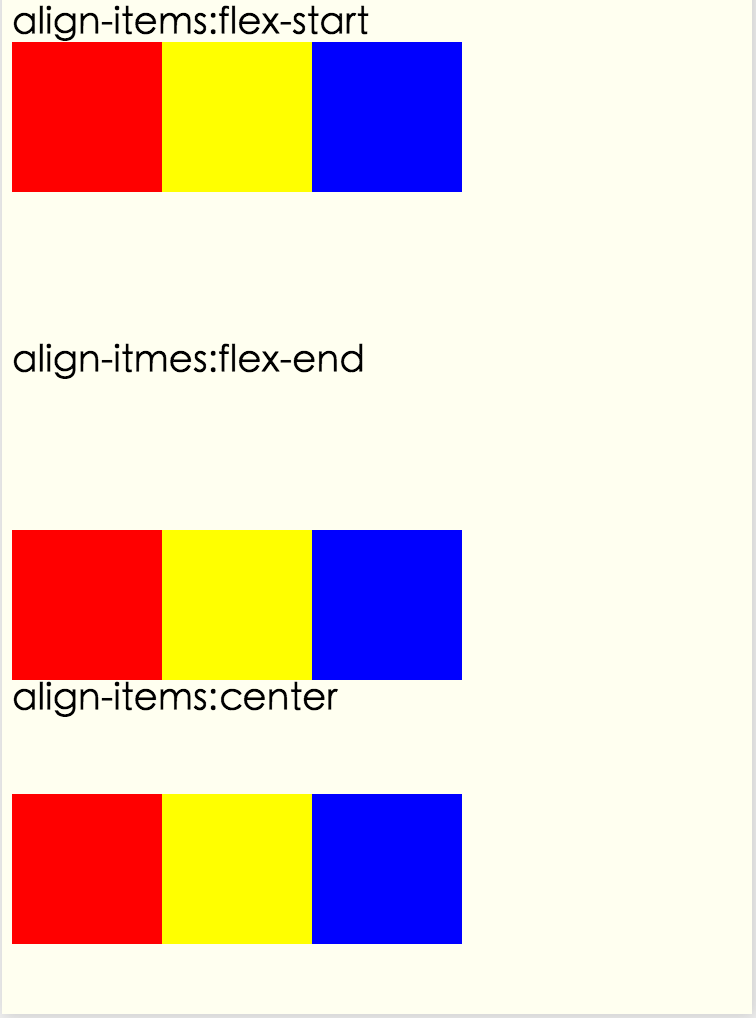
align-items:主要说明子元素在侧轴上的对齐方式,有flex-start、flex-end、center、baseline、stretch,默认stretch,这几种属性由以下一张图进行说明:
我几天学习的Flexbox大概就是这些内容,其它的一些属性也都手动敲了一遍,但是感觉没有这些属性常用些,其它的属性就等我真正做项目了再往这里面添加吧。
























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








