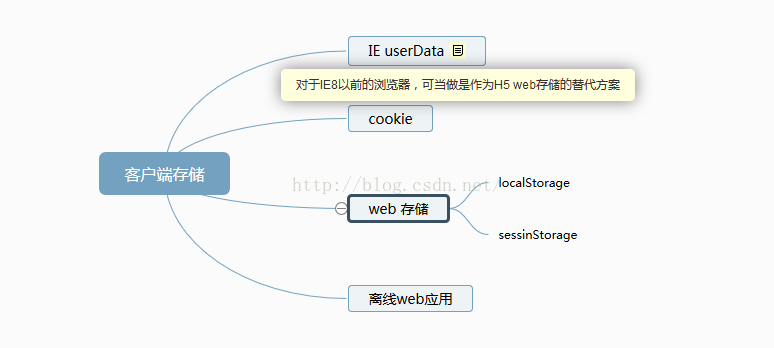
最近在学习如何实现客户端存储,这篇文章将主要分析H5的web storage以及它与传统的cookie之间的区别。
web存储与cookie的区别以及优势:
1、cookie只适合存储少量文本数据,而web存储可存储大量数据
2、以cookie存储的数据,无论服务器端是否需要,每次HTTP请求时,都会将cookie数据传送到服务端,有时会造成带宽浪费,而web storage 中的数据只会存储在本地
3、web storage有更加丰富易用的接口,比如setItem()、getItem()、removeItem()、clear()等,使数据操作更简便;而cookie没有提供,需要通过document对象的cookie属性来完成
4、兼容性差异:cookie所有浏览器都支持,而web storage 在IE8下不支持
5、cookie默认的有效期很短暂,一旦用户关闭浏览器,cookie保存的数据就丢失了;但一旦设置cookie有效期,数据则会一直保存直到失效期。在这点上,它与sessionStorage的区别是:cookie作用域不是局限在浏览器的单个标签页,而是整个浏览器进程。
web 存储 : localStorage、sessionStorage
web存储定义了两种对象:localStorage、sessionStorage,二者是以windows对象的属性形式存在,对于IE8以前的浏览器,可以用IE的userData作为H5 web存储的替代方案。
localStorage与sessionStorage区别:
二者的区别主要体现在有效期和作用域上。
1、在有效期上,localStorage是永久性的,除非用户或者开发者刻意删除,否则数据将一直存储在用户电脑上。而sessionStorage一旦窗口或者标签页关闭,通过sessionStorage存储的数据也将被删除。
2、在作用域上,二者都会受到文档源额限制,也就是说,非同源文档之间是无法共享本地存储的数据的;除了文档源额限制,localStorage还会受到浏览器厂商的限制。举例来说,当前用Firefox打开一个站点,下次用Chrome打开同一站点,也无法访问上次存储的数据;除了文档源额限制,sessionStorage还会受到窗口的限制。也就是说,即使是同源文档在浏览器的不同标签页时,他互相之间拥有的也是各自的sessoionStorage对象。























 1916
1916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








