Scalable Vector Graphics
可缩放矢量图形(SVG)是矢量图形家族的一部分。相比其他光栅图形(JPEG、GIF 和 PNG),SVG 图形具有更多的优势。本文将探讨 SVG 图形的基本概念和在 HTML5 中的使用。学习绘制、过滤器、渐变、文本和将 SVG XML 添加到网页。
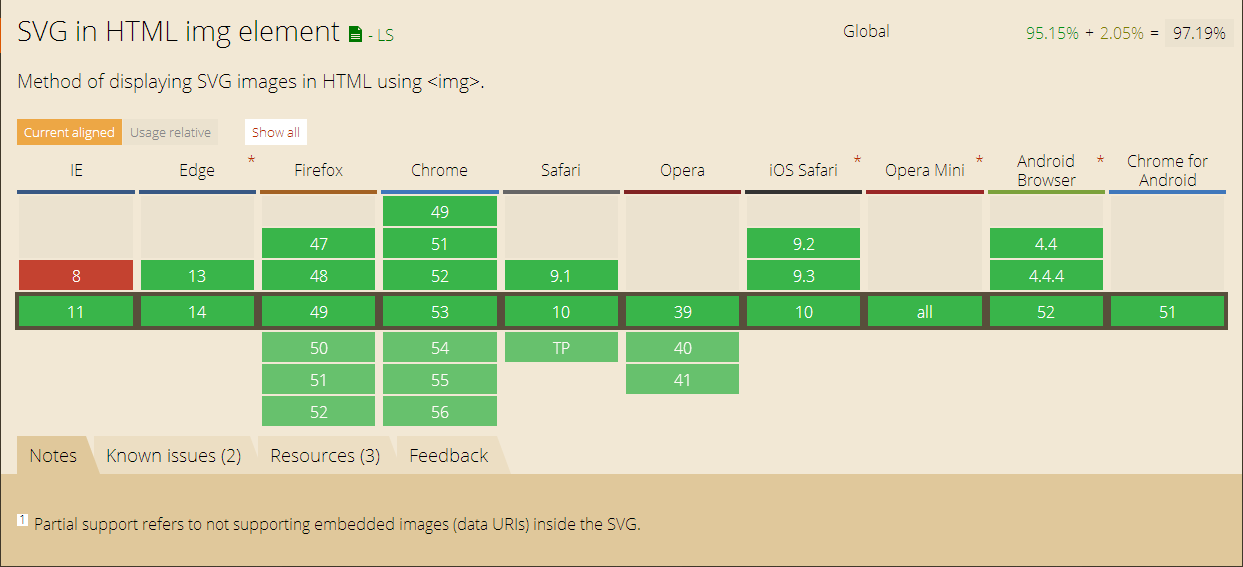
各种浏览器的支持情况
简介
可缩放矢量图形 (SVG) 是基于矢量的图形家族的一部分。它们与基于光栅的图形不同,后者在一个数据数组中存储每个像素的颜色定义。网络上使用的最常见的光栅图形格式包括 JPEG、GIF 和 PNG,每种格式都具有优缺点。
相比任何基于光栅的格式,SVG 具有多项优势:
• SVG 图形是使用数学公式创建的,需要在源文件中存储的数据要少得多,因为您无需存储每个独立像素的数据。
• 矢量图形可更好地缩放。对于网络上的图像,尝试从原始大小放大图像可能产生失真(或像素化的)图像。原始像素数据是针对特定大小进行设计的。当图像不再是该大小时,显示图像的程序会猜测使用何种数据来填充新的像素。矢量图像具有更高的弹性;当图像大小变化时,数据公式可相应地调整。
• 源文件大小可能更小,所以 SVG 图形比其他光栅图形的加载速度更快,使用的带宽更少。
• SVG 图像由浏览器渲染,可以以编程方式绘制。SVG 图像可动态地更改,这使它们尤其适合数据驱动的应用程序,比如图表。
• SVG 图像的源文件是一个文本文件,所以它既具有易于访问和搜索引擎友好特征。
SVG 基础知识
要创建 SVG 图形,您会经历与创建 JPEG、GIF 或 PNG 文件完全不同的流程。JPEG、GIF 和 PNG 文件通常使用图像编辑程序创建,比如 Adobe Photoshop。SVG 图像通常使用基于 XML 的语言创建。有一些 SVG 编辑 GUI 将为您生成基础的 XML。但是,对于本文,我们假设您使用的是原始的 XML 语言
清单 1绘制一个具有 2 像素宽的黑色边框的红色圆形。SVG XML 文件
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
</svg>上述代码会得到演示 1 中的图形。
创建基本形状
对于 SVG 图形,需要使用 XML 标记来创建形状,下面给出了这些 XML 元素。
表 1. 创建 SVG 图形的 XML 元素
元素 描述
line 创建一条简单的线。
polyline 定义由多个线定义构成的形状。
rect 创建一个矩形。
circle 创建一个圆形。
ellipse 创建一个椭圆。
polygon 创建一个多边形。
path 支持任意路径的定义。
line 元素
line 元素是基本的绘图元素。
清单 2 展示了如何创建一条水平线。
<svg xmlns="http://www.w3.org/2000/svg" version='1.1'
width="100%" height="100%" >
<line x1='25' y1="150" x2='300' y2='150'
style='stroke:red;stroke-width:10'/>
</svg>根 SVG 标记具有宽度和高度属性,用于定义可用于绘制的画布区域。它们的原理类似于其他 HTML 元素的宽度和高度属性。在本例中,画布设置为占据所有可用空间。
该示例还使用了 style 标记。SVG 图形支持使用多种方法设置其内容的样式。本文中的样式可用于使他们变得显眼,也可在必须使用某些属性(比如笔画颜色和宽度)才能渲染图像时使用。参考资料 中提供了有关设置 SVG 图形样式的更多信息。
要创建一个线定义,可以定义相对于画布的开始和结束 x 和 y 坐标。x1 和y1 属性是开始坐标,x2 和 y2 属性是结束坐标。要更改线的方向,只需更改这些坐标。例如,通过修改上一个示例,可以生成一条对角线,如清单 3 所示。
清单 3. 创建一条对角线
<svg xmlns="http://www.w3.org/2000/svg" version='1.1'width="100%" height="100%" >
<line x1="0" y1="0" x2="200" y2="200"style='stroke:red;stroke-width:10'/>
</svg>polyline 元素
多直线图形是一个由多个线定义组成的图形。清单 4 中的示例创建了一个类似一组楼梯的图形。
清单 4. 创建多直线楼梯
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" version='1.1'>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"style="fill:white;stroke:red;stroke-width:4"/>
</svg>要创建一个多直线图形,可以使用 points 属性并定义由逗号分隔的 x 和 y 坐标对。在本例中,第一个点定义为 0,40,其中 0 是 x 值,40 是 y 值。但是,单独一组点无法在屏幕上显示任何东西,因为这仅告诉 SVG 渲染器从何处开始。在最低限度上,您需要两组点:一个开始点和一个结束点(例如points=”0,40 40,40”)。
与简单的线图形一样,这些线不需要完全水平或垂直。如果更改上一个示例中的值,如清单 5 所示,可以生成不规则的线形状。
清单 5. 创建不规则的线
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" version='1.1'>
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:white;stroke:red;stroke-width:3"/>
</svg><








 本文是关于可缩放矢量图形(SVG)的入门教程,讲述了SVG的基本概念、优势,以及在HTML5中的使用。SVG是基于矢量的图形,支持更好的缩放、更快的加载速度和动态修改,适用于数据驱动的应用。文章详细介绍了如何创建SVG图形,包括基本形状(如线、矩形、圆形、多边形和路径)以及如何应用过滤器、渐变、文本和将SVG整合到网页中。
本文是关于可缩放矢量图形(SVG)的入门教程,讲述了SVG的基本概念、优势,以及在HTML5中的使用。SVG是基于矢量的图形,支持更好的缩放、更快的加载速度和动态修改,适用于数据驱动的应用。文章详细介绍了如何创建SVG图形,包括基本形状(如线、矩形、圆形、多边形和路径)以及如何应用过滤器、渐变、文本和将SVG整合到网页中。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








