Android手机中内置了一款高性能 webkit 内核浏览器,在 SDK 中封装为一个叫做 WebView 组件。使用该组件来加载JavaScript页面。
初始设置
// 支持JavaScript接口,WebViewInterface为自定义接口类
mWebView.addJavascriptInterface(new WebViewInterface(this), "Android");
WebSettings mWebSettings = mWebView.getSettings();
// 设置支持JavaScript
mWebSettings.setJavaScriptEnabled(true);
自定义接口类,处理JavaScript的调用事件
public class WebViewInterface {
private OnWebViewClickListener mListener;
public WebViewInterface(OnWebViewClickListener listener) {
this.mListener = listener;
}
@JavascriptInterface
public void callback(boolean check) {
if(mListener != null){
mListener.onCallback(check);
}
}
@JavascriptInterface
public String getString() {
return "Hello WebView !";
}
// 定义回调接口
public interface OnWebViewClickListener {
void onCallback(boolean check);
}
}
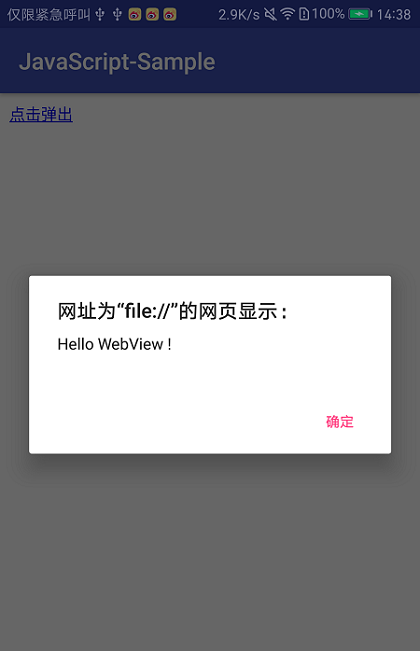
1.JavaScript调用Java方法
定义给JavaScript调用的方法
@JavascriptInterface
public String getString(){
return "Hello WebView !";
}
在JavaScript中调用定义的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Java与JavaScript交互</title>
</head>
<body>
<a href="javascript:void(0)" onClick="getMessage()">点击弹出</a>
<script>
function getMessage(){
<!--getString()为定义的Java方法-->
alert(Android.getString());
}
</script>
</body>
</html>

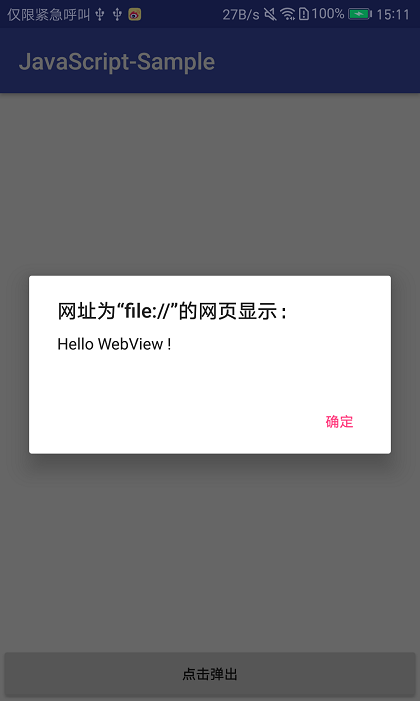
2.Java调用JavaScript方法
mWebView.loadUrl("javascript:showDialog(\"" + "Hello WebView !" + "\")");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Java与JavaScript交互</title>
</head>
<body>
<script>
function showDialog(message) {
alert(message);
}
</script>
</body>
</html>























 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










