背景:该项目为模板项目,启动需要较多的环境配置,由于电脑不支持暂未下载安装,调试方式为上传git后回到浏览器查看效果。
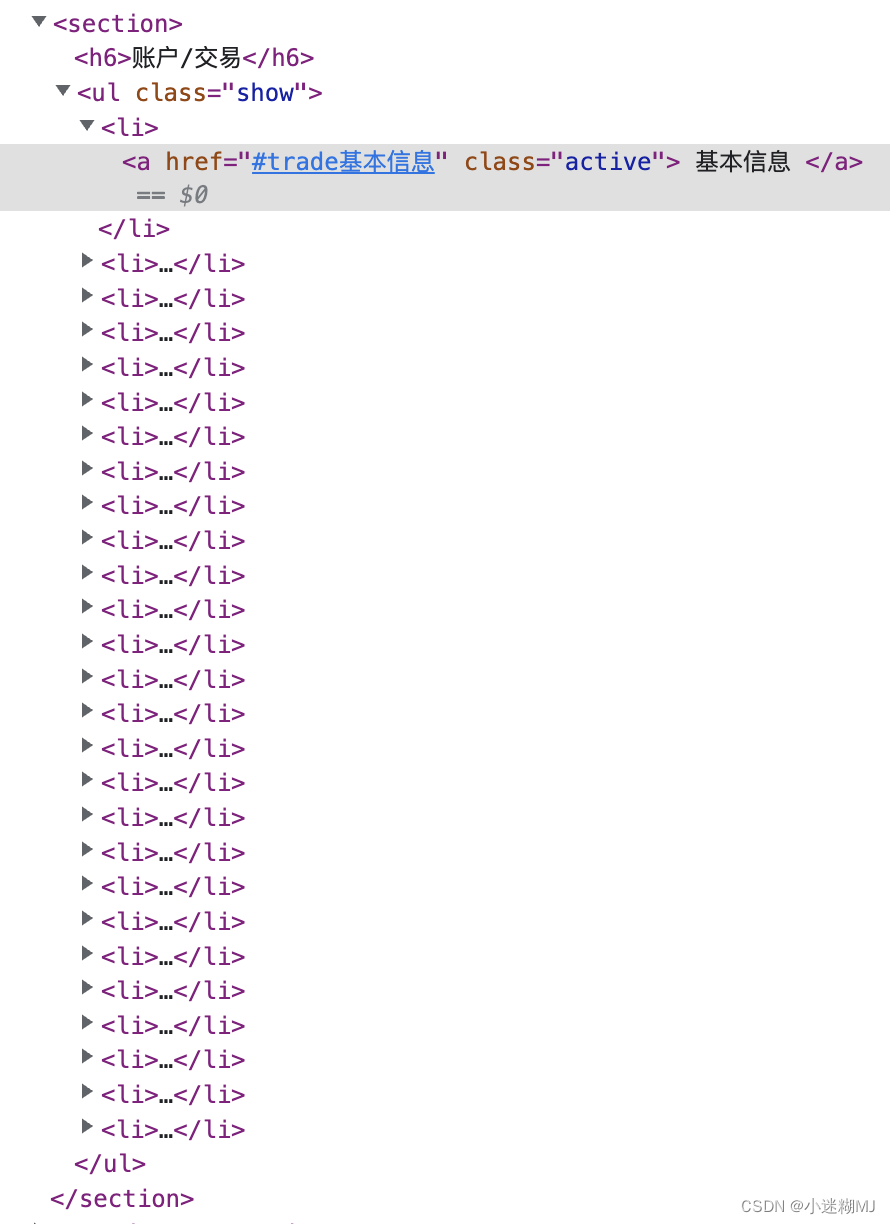
Html部分

css中ul默认隐藏,追加show时显示
ul {
list-style: none;
display: none ;
&.show{
display: block;
}
}
第一步我们先实现菜单的折叠效果,使用toggleClass()方法
$('.sidebar h6').click(function () {
$(this).parents('section').find("ul").toggleClass('show');
})
第二步实现打开某一个菜单链接则对应菜单展开,在观察时发现浏览器中的path(https://xxx/#trade基本信息)与a标签的href相同,那么我们的实现逻辑为先获取path然后通过path找到与href相同的a标签,进而找到a标签的父级ul切换class中show即可;
最初写法:(此方法有问题附在项目不能启动时解决方案)
//获








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








