
HelloSpringmvc
1、在web.xml中配置springmvc中的核心东西(DispatcherServlet)
2、编写一个springxml-servlet的配置文件 servlet把后事 托付给 mvc
3、写一个controller 包括模型和视图
第一二步 结束后 就相当于是 spring 配置结束了
我的理解就是 第一步拿到springmvc 作用是 接受所有客户端请求
第二步就是
第三步 就是做两个事情 一个是把 业务层的返回结果放到 mv这个容器里面,二就是 跳转到指定的页面
好 基本上明白了 重新理一下。
按 业务逻辑来的话: 首先 用户提出一个请求,到后台,先走 web.xml下的 接受请求的DispatcherServlet ,这个地方接受到请求以后 会转到 其相关的配置文件 springmvc-servlet.xml中去。 接下来 在这个配置文件中 处理器映射器会根据请求找到 对应的controller路径, 处理器适配器 去调动 controller 执行java代码。 接下来 进入 controller 中,一接受 业务层 传过来的处理结果 并封装到mv中, 二是设置mv跳转的目的地。 最后返回到springmvc-servlet.xml 中 视图解析器 将会渲染mv 并在指定的页面展示结果。
请求从 hello页面发出 可能返回hello 也可能在处理后 转到别的页面。
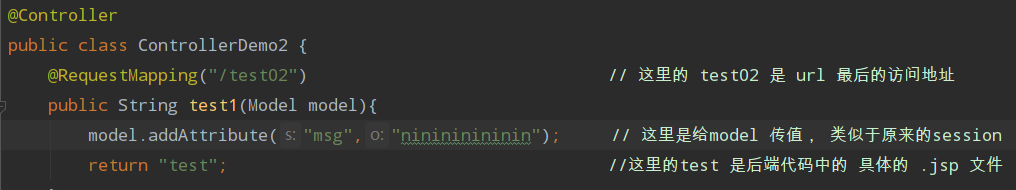
以后controller的写法:

RestFul风格

简洁 高效 (支持缓存) 安全(不会暴露源码)
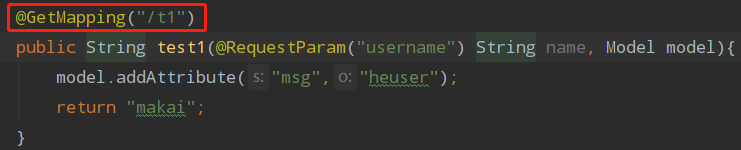
先来说下 框架下的 接受前端信息。
首先在方法上 使用@GetMapping(“路径”),表示从该页面可以获取信息

这里注意一点就是 requestparam这个东西,加了这个的话 表示前端输入的必须是username=??,而且可以给出明确提示,一般建议加上。
这里提一嘴 如果form表单用的是post请求 就必须用@PostMapping
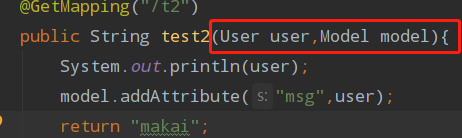
实际业务中 通常我们获取的是一个对象 如下图:

这里的就直接在 url中 输入user 的对应信息就可以了 但是前提是 字段必须和user的属性字段一致 。
再来说说 框架下 往前端输出信息。
三种方式: modelandview model modelmap
model是model 的精简版。 大多数情况下 model 就够用了
解决前端输出的乱码问题
这里通常是需要配置 spring自带的过滤器去解决 注意在url-pattern后面是 /*
json
是一种数据交换格式 是前端与后端的约定


FastJSON






















 57万+
57万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








