元素的显示与隐藏
display显示
语法display: none(隐藏) || block(块级,显示);
当用display对元素设置隐藏时,元素不再占据位置。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.red,
.green,
.blue {
display: block;
width: 100px;
height: 30px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</body>
</html>

给中间的绿色块添加display隐藏属性后:
.green {
display: none;
background-color: green;
}

visibility可见性
语法visibility:visible(可视) || hidden(隐藏);
当用visibility对元素设置隐藏时,元素仍然占据位置。
对上面的例子做改动:
.red,
.green,
.blue {
visibility: visible;
width: 100px;
height: 30px;
}

.green {
visibility: hidden;
background-color: green;
}

overflow溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。

例:
.red {
overflow: visible;
width: 50px;
height: 50px;
background-color: red;
}


css用户界面样式
1.鼠标样式cursor

例:
<ul>
<li style="cursor:default">默认光标</li>
<li style="cursor:pointer">小手标志</li>
<li style="cursor:move">移动标志</li>
<li style="cursor:text">文本</li>
<li style="cursor:not-allowed">禁止</li>
</ul>
2.轮廓线outline

轮廓线的作用类似于给文本加个边框,outline:颜色 || 样式 || 宽度;,但是一般会去掉轮廓线:outline: 0 || none;
3.防止拖拽文本域resize
前面学input控件的时候,有一个属性是textarea文本域,可以容纳多行文本,但是默认是可以自由拖拽的,一般要防止自由拖拽。resize:none;

垂直对齐vertical-align
如果块级元素有宽度,那么使它水平居中可以用margin: auto;
文字居中对齐text-align: center; line-hight=行高;
vertical-align只针对行内元素或行内块。
vertical-align : baseline |top |middle |bottom ;
1.常用于行内块元素控制表单/图片与文字的对齐
style="vertical-align: "

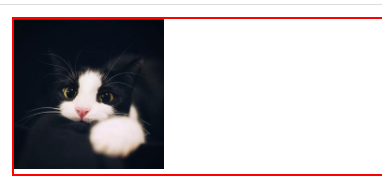
2.去除图片底部空隙
因为默认是图片基线与盒子对齐,所以图片与盒子之间会有空隙。
例:图片底部与盒子间自带空隙,这是因为默认vertical-align: baseline;

解决的办法有两个:
一是将图片转换为块级元素display: block;
二是修改默认的vertical-align属性vertical-align:top || bottom || middle;

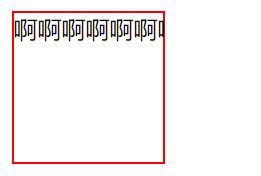
溢出的文字隐藏
实际上如果文字比设置的盒子要多,是会自动换行显示的,默认值是white-space: normal;,所以第一步要设置强制一行内显示
div {
width: 100px;
height: 100px;
white-space: nowrap;
border: 1px solid red;
}

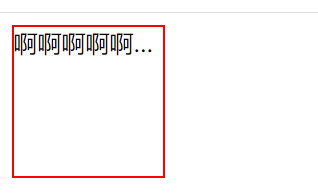
第二步是隐藏超出的部分
overflow: hidden;

第三步是让超出的部分显示为省略号
text-overflow : clip 不显示省略标记 ||ellipsis 当对象内文本溢出时显示省略标记(...);
div {
width: 100px;
height: 100px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}























 2563
2563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








