#博学谷IT学习技术支持
目录
-
移动适配
-
rem
- 目的:能够使用rem单位设置网页元素的尺寸
- rem单位:1.相对单位;2.rem单位是相对于html标签的字号计算结果;3.1rem=1html字号大小
- 写法

- 目前rem布局方案中,将网页等分成10份,html标签的字号为视口宽度的1/10

-
vw / vh (未来趋势)
- 相对单位:相对视口的尺寸计算结果
- vw: viewport width 1vw=1/100视口宽度
- vh:viewport height 1vh=1/100视口高度
- 在实际开发中,vh、vw不混用
- 使用步骤:1.先定义媒体选择器 2.引用

- rem 和vw / vh的区别
-
-
flexible
- 目的:使用flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比例缩放效果
- flexible js是手淘开发出的一个用来适配移动端的js框架
- 核心原理就是根据不同的视口宽度给网页html根结点设置不同的font-size
-
less
- less是一个css预处理器,文件后缀是.less
- less文件保存自动生成css文件
- 注释:

- 运算:1.加、减、乘直接书写计算表达式;2.除法需要添加小括号或.

- 嵌套
- 作用:快速生成后代选择器
- 语法:

- ⚠️注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用

- 变量
- 目的:存储数据,方便使用和修改
- 语法:

- 导入
- 语法: @import ‘文件路径’

- 语法: @import ‘文件路径’
- 导出
- 法1: 配置EasyLess 插件,实现所有Less有相同的导出路径

- 法2:控制当前Less文件导出路径

- 禁止导出

- 法1: 配置EasyLess 插件,实现所有Less有相同的导出路径
-
-
响应式
-
响应式网页
-
-
媒体查询
- 目标:能够根据设备宽度的变化,设置差异化样式
- 开发常用写法 max-width ; min-width ;

- 书写顺序
- max-width (从小到大)
- min-width (从大到小)
- 在某范围内 @media (min-width: px)and (max-width: px){ }

- 隐藏

-
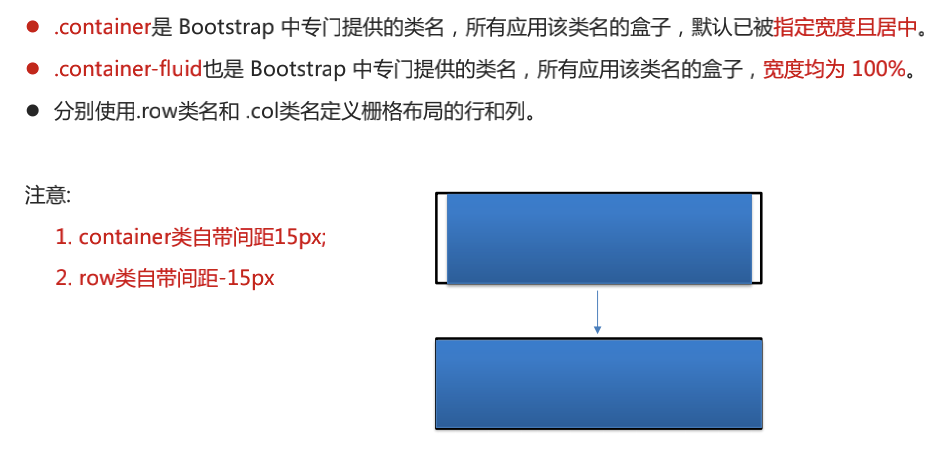
BootStrap框架
- 由来

- 作用:基于框架开发,效率高,稳定性高
- 使用步骤
- 下载 https://www.bootcss.com/

- 使用

- 下载 https://www.bootcss.com/
-
栅格系统
- 栅格化是指将整个网页的宽度分成若干等分
- bootstrap3 默认将网页分成12等份

- 大屏:一行显示4个 ;中屏:一行显示2个; 小屏:一行显示一个

- 由来
-
























 3665
3665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








