前言:随着ES6普及的范围越来越广,学习并使用它是势在必行的,在正式学习ES6之前,必须对ES6的转换器要熟悉,知名度比较大的是Traceur和babel,今天我就来整理一下我在学习配置babel时的步骤以及遇到的坑,因为刚开始学习,所以写的并不全,之后遇到的坑以及心得,也都会在这里更新,如有不足,欢迎指出。
一、babel初见 之 配置步骤
1、准备
系统环境:win10
配置环境:node,npm(如何安装node以及npm请另寻文档)
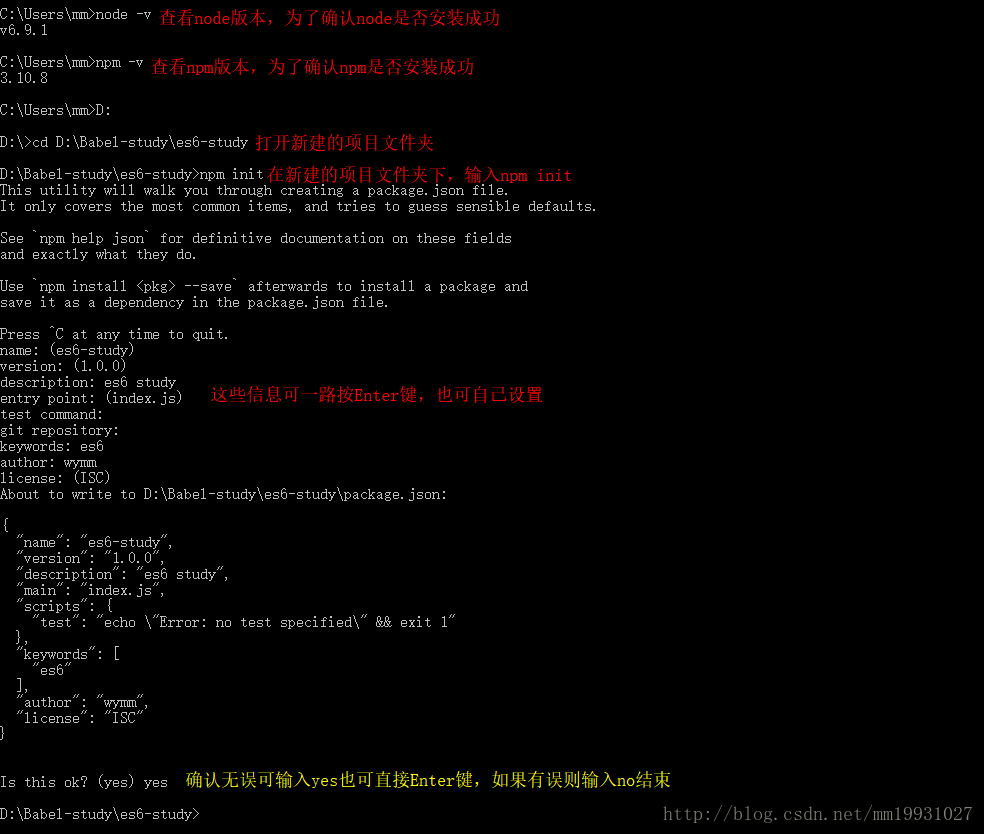
项目文件夹:新建一个文件夹作为一个项目文件夹,打开cmd(快捷键:window+R),进入新建的这个文件夹的目录下,执行npm init(相关信息可一路按Enter键,设置为默认信息),最终生成了package.js文件。

2、配置 .babelrc 文件
2.1创建.babelrc文件
因为在windows系统中,不允许直接右键建立没有文件名的文件,所以创建 .babelrc 文件有两个方式,第一个是直接通过编辑器创建,第二个是直接通过cmd命令行创建。
以下是cmd命令行创建方式:
在当前项目文件夹下,使用命令行:
type nul>.babelrc

2.2编写.babelrc文件内容
该文件用来配置转码规则和插件,基本格式如下:
{
"presets": [], //设置转码规则
"plugins": [] //设置插件
}官方提供以下的规则集,可以根据需要安装:
# ES2015转码规则
npm install --save-dev babel-preset-es2015
# react转码规则
npm install --save-dev babel-preset-react
# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-stage-1
npm install --save-dev babel-preset-stage-2
npm install --save-dev babel-preset-stage-3然后,将这些规则加入 .babelrc
{
"presets": [
"es2015"
],
"plugins": []
}注意:Babel工具和模块的使用之前,都必须先写好 .babelrc。
3、使用命令行转码 babel-cli
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
# 全局安装
npm install --global babel-cli
# 在项目文件中安装
npm install --save-dev babel-cli在全局安装babel-cli,这意味着,如果项目要运行,全局环境必须有Babel,也就是说项目产生了对环境的依赖, 并且这样做也无法支持不同项目使用不同版本的Babel。所以官网强烈建议我们使用后一种方式,在项目中安装。
在项目中安装之后,需要改写package.js:
{
//...略去了其他的内容
"devDependencies": {
"babel-cli": "^6.0.0" //这里的版本号为安装的时候的版本号,一般安装的时候就会自动写入
},
"scripts": {
"build": "babel src -d lib"
//编译整个 src 目录并将其输出到 lib 目录。这里的src指的是需要转换的目录,lib指的是输出的内容的存放目录
},
}注意:如果创建的目录文件夹名称不为src和lib,请记得一定要替换,不然后续转换时会报错。
转码的时候,就执行下面的命令:
npm run buildbabel-cli基本用法如下:
# 转码结果输出到标准输出
babel example.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
babel example.js --out-file compiled.js
# 或者
babel example.js -o compiled.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir lib
# 或者
babel src -d lib
# -s 参数生成source map文件
babel src -d lib -s参考文章:阮一峰前辈所写的babel入门教程http://www.ruanyifeng.com/blog/2016/01/babel.html





 本文详细介绍Babel配置步骤,包括环境搭建、.babelrc文件创建及配置、使用babel-cli进行转码等关键环节。
本文详细介绍Babel配置步骤,包括环境搭建、.babelrc文件创建及配置、使用babel-cli进行转码等关键环节。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








