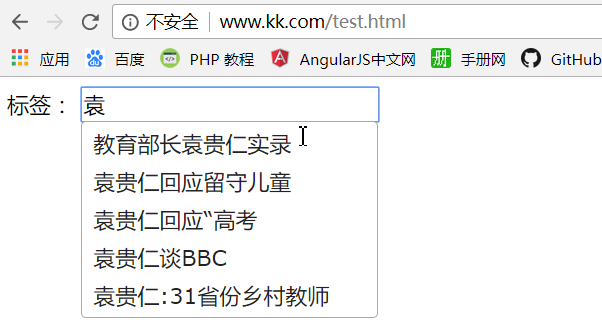
一、效果图:
二、HTML代码
<html lang="en"><head><meta charset="utf-8"><title>jQuery UI 自动完成(Autocomplete) - 默认功能</title><link rel="stylesheet" href="/public/AutoCom/jquery-ui.css"><script src="/public/AutoCom/jquery-1.91.js"></script><script src="/public/AutoCom/jquery-ui.js"></script><script>$(function() {$( "#tags" ).autocomplete({// source: availableTagssource: "at.php"});});</script></head><body><div class="ui-widget"><label for="tags">标签:</label><input id="tags" name="tags" ></div></body></html>
三、PHP代码
<?phpfunction test($keyword) {//连接数据库$dsn = "mysql:dbname=test;host=localhost;";$db = new PDO($dsn, 'root', 'root');//查询数据$result = $db->prepare("select title from article where title like :title");$result->execute(array('title' => "%" . $keyword . "%"));$data = $result->fetchall(PDO::FETCH_ASSOC);//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)foreach ($data as $k => $v) {$datas[] = $v['title'];}return $datas;}//获取输入框的内容//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c$keyword = $_GET['term'];//根据用户输入值查询相关数据$data = test($keyword);//输出json字符串echo json_encode($data); //输出查询的结果(json格式输出)?>
备注:HTML部分引入的css,js源代码:
<!-- 引入jQuery UI的css文件 --><link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /><!-- 引入jQuery的js文件 --><script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script><!-- 引入jQuery UI的js文件 --><script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>
文章参考:http://www.365mini.com/page/jquery-ui-autocomplete.htm
更多功能可参考: http://www.runoob.com/jqueryui/example-autocomplete.html
如果js和css源代码地址找不到,到这里下载
总结:以上是结合mysql 和 jquery-ui实现的自动提示,实际上如果数据库数据量较大的情况,整体对数据库开销也比较大。
这样,也可以尝试使用全文检索工具 xunsearch 或 sphinx 来实现。好处是减少了mysql数据库的查询压力,提高了检索速度。
xunSearch的使用:https://blog.csdn.net/m_nanle_xiaobudiu/article/details/81663636






















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








