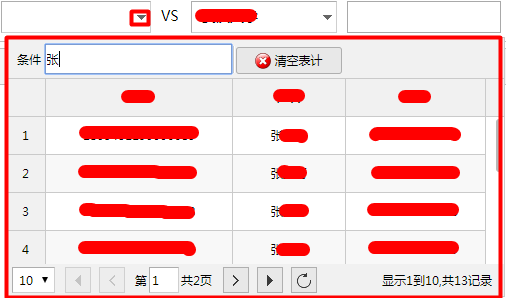
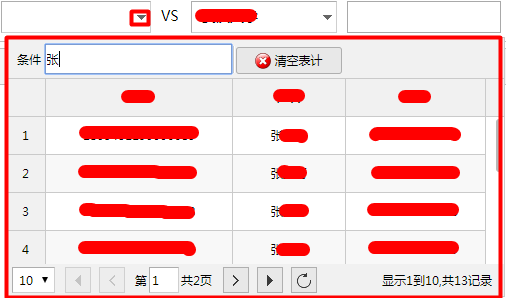
一、效果演示

二、Jsp部分代码
<!--搜索框toolbar-->
<div class="datagrid-toolbar" id="searchtools" style="width:100%;height:38px;">
<div style="margin-left:9px;float:left;"><label>条件</label>
<input type="text" name="searchCondition" style="width: 183px;height:24px;"/>
</div>
<div style="margin-top:5px;float:left;">
<div class="dialog-tool-separator" style="height: 27px"></div>
</div>
<div style="float:left;">
<a href="javascript:void(0)" id="clearMeter1" class="easyui-linkbutton" data-options="iconCls:'icon-no'" style="height: 27px">清空表计</a>
</div>
</div>
<!--datagrid下拉框绑定-->
<div style="margin-top:0px;width: 152px;float:left;">
<select id="meterGuid1" name="meterGuid1" style="width: 150px; height: 26px;"></select>
</div>
<script type="text/javascript">
$(function(){
// 先将body隐藏,再显示,不会出现页面刷新效果
$("body").css({visibility:"visible"});
//加载表计下拉框
initMeter1List();
//监听查询表计键盘事件
var $input = $('input[name=searchCondition]');
$input.keyup(function () {
var keyword = $input.val();
//设置查询参数
var queryParams = $('#meterGuid1').combogrid("grid").datagrid('options').queryParams;
queryParams.keyword = keyword;
$('#meterGuid1').combogrid("grid").datagrid('options').queryParams = queryParams;
//重新加载
$('#meterGuid1').combogrid("grid").datagrid("reload");
});
//清空表计1
$('#clearMeter1').linkbutton('options').onClick = function () {
$('#meterGuid1').combo('clear');
//清楚关键词
$('input[name=searchCondition]').val('');
var queryParams = $('#meterGuid1').combogrid("grid").datagrid('options').queryParams;
queryParams.keyword = '';
$('#meterGuid1').combogrid("grid").datagrid('options').queryParams = queryParams;
//重新加载
$('#meterGuid1').combogrid("grid").datagrid("reload");
};
});
</script>
三、JS部分代码
var initMeter1List=function(){
//加载表计下拉框
$('#meterGuid1').combogrid({
panelWidth: 500,
panelHeight:260,
idField: 'meter_guid', //ID字段
textField: 'meter_no', //显示的字段
url: sy.contextPath+'/energyUsedTrend/getCustMeterInfo_noSecurity',
queryParams : {
nodeType : $("#nodeType1").val(),
nodeId : $("#nodeId1").val(),
dataType:$('#dataType').val()
},
fitColumns: true,
striped: true,
editable: false,
pageSize: 10, //每页显示的记录条数,默认为10
pageList: [10, 15,20], //可以设置每页记录条数的列表
pagination: true, //是否分页
rownumbers: true, //序号
collapsible: false, //是否可折叠的
multiple: false, //是否单选
toolbar:'#searchtools', //搜索框
method: 'post',
columns: [[
{ field: 'customer_no', title: '客户编号', width: 200,align:'center'},
{ field: 'customer_name', title: '客户姓名', width: 120,align:'center' },
{ field: 'meter_no', title: '编码', width: 150,align:'center' }
]]
});
//清楚关键词
$('input[name=searchCondition]').val('');
var queryParams = $('#meterGuid1').combogrid("grid").datagrid('options').queryParams;
queryParams.keyword = '';
$('#meterGuid1').combogrid("grid").datagrid('options').queryParams = queryParams;
};























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








