vue dhtmlx-gantt 甘特图拖拽 配置
npm install dhtmlx-gantt -s 或者 cnpm install dhtmlx-gantt -s
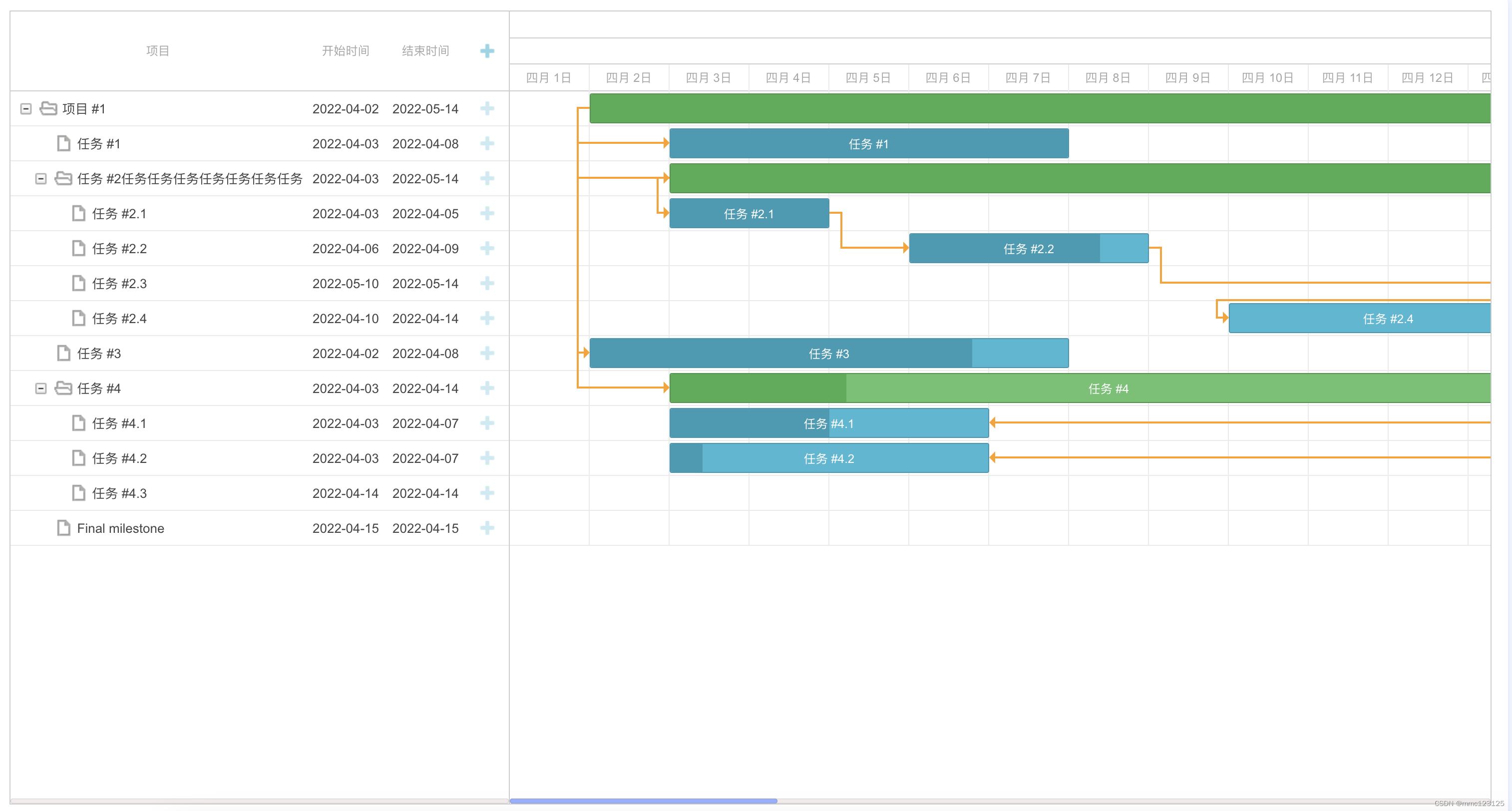
效果预览:

标题甘特图配置
id:任务标识,可用来标识父子关系、连接links等
start_date,end_date:项目开始截至时间 Date|string //(‘14-07-2022’)
text:文本,任务的显示文字
progress:项目的进度,用颜色深浅显示
parent:父子关系(id标识);子任务的parent为父任务的id
ype:任务类型,有三种,object,task,milestone;
object:没有时间限制,长度为包含所有子任务的长度
task:普通任务
milestone:菱形块,可表示中转关系
数据
data: [
{
id: 11,
text: '项目 #1',
type: gantt.config.types.project,
progress: 0.6,
open: true,
},
{
id: 12,
text: '任务 #1',
start_date: '03-04-2022',
duration: '5',
parent: '11',
progress: 1,
open: true,
},
}
参数配置
// 自动延长时间刻度
gantt.config.fit_tasks = true
// 允许拖放
gantt.config.drag_project = true
//表头列
gantt.config.columns = [
{name: "text", label: "项目", tree: true, width: "*"},
{name: "start_date", label: "开始时间", align: "center", width: "80"},
{name: "end_date", label: "结束时间", align: "center", width: "80"},
{name: "add", label: ""}, // ➕icon列显示 点击弹出添加框 隐藏没有
]
//甘特图右侧表头的高度
gantt.config.scale_height = 80;
//下面日期的宽度,会随时间长短宽度变化。
//但是设置最小宽度后,当时间跨度到达一定长度,就会展示最小宽度
gantt.config.min_column_width = 80;
// 初始化
gantt.init(this.$refs.gantt)
// 数据解析
gantt.parse(this.tasks)






















 1734
1734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








