链接
JS中闭包直接调用外层函数和把函数赋值给变量再调用有区别吗?_月下独酌csdn的博客-CSDN博客_js 调用外层函数
- 作用域
- 全局作用域
- 声明在任何函数之外的顶层作用域的变量
- 全局变量在全局作用域,函数作用域和块作用域都可以获取到
- 全局作用域
-
- 函数作用域
-
-
- 在函数内部定义的变量
-
-
- 块作用域
-
-
- let const 关键字定义的变量
-
-
- 函数作用域和块作用域统称为局部作用域
- 作用域链
-
- 静态(词法)作用域

- 静态(词法)作用域
-
-
- 沿着定义的位置向外延伸
-
-
- 动态作用域
-
-
- 在代码运行时完成划分,沿着调用栈向外延伸
-
- 真题练习
-
- 匿名函数还是立即执行函数
-

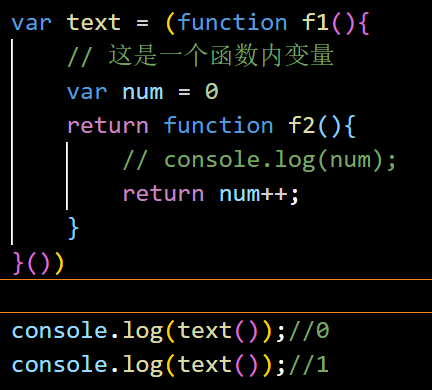
- js中闭包,把函数赋值给变量再调用
-

- text = f2 这个函数 也就是f1这个函数的返回值,所以他在调用的时候会直接调用f2函数,不会重载num = 0这条语句。
- 如果没有var num 依然是全局变量,
-

- 如果var num = 在外面,就没有机会重载了。
-























 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








